HTML5 元素async,defer非同步載入
(譯者注: 非同步載入,可以理解為無阻塞併發處理.)
(譯者再注: 建議使用 defer,但是經測試發現 defer 屬性對頁面內的script無效,沒有時序差別.只對外部 js檔案生效 )
我對於HTML5感到興奮不已的原因之一是它實現了眾多業界期待已久的特性。我們一直需要輸入框顯示空白提示,但都是用JavaScript來實現的。我們也想要整個塊都變成可被點選,也是使用JavaScript來實現。
現在WebKit為HTML5實現了SCRIPT標籤的async非同步屬性。過去我們使用各種JavaScript技巧來做這種事情,但現在新的屬性讓防止阻塞變得相對容易。
async - HTML屬性
如我前面提到的,新增async屬性非常簡單:
<!-- 指定async,以及 onload 回撥-->
<script async src="siteScript.js" onload="myInit()"></script>defer - HTML屬性
Safari 瀏覽器額外添加了defer屬性
<!-- 指定defer,效果和async差不多--> <script defer src="siteScript.js" onload="myInit()"></script>
async 與 defer 的差別
WebKit官方部落格 很好地解釋了async 與 defer 的不同
------------------------------------
正常情況下,當瀏覽器在解析HTML原始檔時如果遇到外部的script,那麼解析過程會暫停,併發送請求來下載script檔案,只有script完全下載並執行後才會繼續執行DOM解析。比如:
<script src="myBlockingScript.js"></script>
在下載過程中瀏覽器是被阻止做其他有用的工作的,包括 解析HTML,執行其他指令碼,以及展示CSS佈局。雖然Webkit預載入掃描程式可以探測性地在下載階段進行多執行緒下載,但是某些頁面仍然存在很大的網路延遲。
當前有很多技術來提升頁面顯示速度,但都需要額外的程式碼以及針對特定瀏覽器的技巧。現在,script可以通過新增async或者defer屬性來讓指令碼不必同步執行,示例如下:
<script async src="myAsyncScript.js" onload="myInit()"></script>
<script defer src="myDeferScript.js" onload="myInit()"></script>兩者的區別在於執行時的不同:
async 指令碼在script檔案下載完成後會立即執行,並且其執行時間一定在 window的load事件觸發之前。這意味著多個async指令碼很可能不會按其在頁面中的出現次序順序執行。
與此相對,瀏覽器確保多個 defer 指令碼按其在HTML頁面中的出現順序依次執行,且執行時機為DOM解析完成後,document的DOMContentLoaded 事件觸發之前。
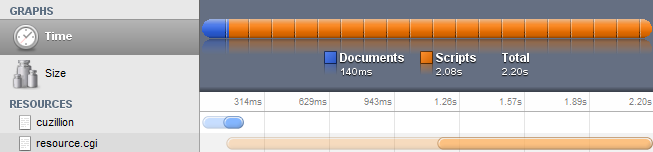
下面展示的是一個需要1秒來下載,以及1秒來解析執行其他操作的例子,我們可以看到整個頁面載入花了大約2秒鐘。
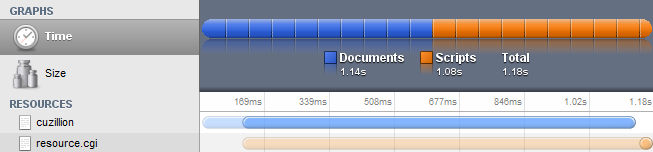
同樣的例子,但這次我們指定了script的 defer 屬性.因為當defer指令碼下載的時候,其他操作可以並行執行,所以大概快了1倍。

------------------------------------
哪些瀏覽器支援async 和 defer
同樣是上面引用的文章中提到:
除了基於Webkit的新版本瀏覽器,FireFox已經支援defer和onload屬性很長時間了,而且從FF3.6開始添加了async屬性。IE同樣支援defer屬性,但還不支援async屬性,從IE9開始,onload屬性也將被支援。看到webkit實現async我開心得合不攏嘴了。對每個網站來說,阻塞都是一個巨大的效能瓶頸,而可以直接指定script檔案非同步載入無疑會加快web頁面的速度.
相關推薦
HTML5 元素async,defer非同步載入
(譯者注: 非同步載入,可以理解為無阻塞併發處理.) (譯者再注: 建議使用 defer,但是經測試發現 defer 屬性對頁面內的script無效,沒有時序差別.只對外部 js檔案生效 ) 我對於HTML5感到興奮不已的原因之一是它實現了眾多業界期待已久的特性。我們一直
HTML5 <script>元素async,defer異步加載
現在 結構 當前 事件觸發 blocking scripts 心得 3.6 掃描 HTML5的async和deferred屬性的出現對於頁面的初次渲染來說是一個福音,解決了加載js文件時的阻塞問題,實現了script標簽的async異步屬性。過去我們使用各種JavaScri
defer和async的非同步載入
(譯者注: 非同步載入,可以理解為無阻塞併發處理.) (譯者再注: 建議使用 defer,但是經測試發現 defer 屬性對頁面內的script無效,沒有時序差別.只對外部 js檔案生效 ) 我對於HTML5感到興奮不已的原因之一是它實現了眾多業界期待已久的特性。我們一直需要輸入框顯示空白提示,但都是用J
用於非同步載入的defer和async詳解
定義和用法 <script type="text/javascript" defer="defer"> alert(document.getElementById("p1").first
JavaScript 之 非同步載入 defer和async的區別
按照慣例,所有script元素都應該放在頁面的head元素中。這種做法的目的就是把所有外部檔案(CSS檔案和JavaScript檔案)的引用都放在相同的地方。可是,在文件的head元素中包含所有JavaScript檔案,意味著必須等到全部JavaScript
非同步載入JS之async、defer
繼前面瞭解的JS載入時間線,然後對JS的非同步載入的方式進行了更深一步的瞭解;預設情況下,js檔案是同步載入的,當頁面載入到js檔案時,頁面就會被阻斷在這個地方,阻斷了HTML、CSS的載入線;為什麼不非同步載入js呢?(因為,js會修改HTML、CSS);又因為js是同步載
使用async 和 defer 屬性非同步載入執行JavaScript
HTML5讓我興奮的一個最大的原因是,它裡面實現的新功能和新特徵都是我們長久以來一直期待的。比如,我以前一直在使用[placeholders],但以前必須要用JavaScript實現。而HTML5裡給JavaScript標記提供的async屬性,使JavaS
Angular.JS + Require.JS + angular-async-loader 來實現非同步載入 angular 模組
傳統的 angular 應用不支援非同步載入模組,必須在 module 啟動的時候,所有模組必須預載入進來。 通過使用 angular-async-loader 庫,我們可以使用 requirejs 等載入器,在 module 初始化之後,在動態非同步載入其他的 Controller, Services,
jTemplates非同步載入實現與HTML5 video視訊開發
最近做有關Web App有關的專案,為了動態載入相應速度更快,採用了以下幾個策略: 1.PHP後臺提交自動生成靜態列表頁面。 2.PHP後臺提交自動生成列表頁資源/文章的json資料檔案,javascriptFileName.js。下面的17881.js。 2.列表頁滑動載
HTML5元素、屬性和格式化
right 文字 類名 red padding align 擁有 ott wid -----------------siwuxie095 HTML5 元素 1、元素指的是從開始標簽到結束標簽的所有代碼 開
Html5元素布局
語法 位置 瀏覽器 sla 元素 .so ext 技術分享 abs 本教程十分簡單,適合新手(因為我也是新手)。本教程參考了“菜鳥教程”。 筆者希望做到元素相對於瀏覽器的角落布局,即九個典型位置: 這個理念其實和UE4中的UMG錨定一樣。Html5中以position
HTML5元素表
輸入框 偽元素 tro 分割 css選擇器 div 若有 訪問 參考文獻 HTML5元素表 文本元素 超鏈接 頁面目標 <a href ="目標">內容 </a> 鏈接的目標(路徑)可以是相對地址也可以是絕對地址。 emment插件 CTRL+
HTML5元素分類
html 劃分 vid 導航 集中 格式 head 表示 gre HTML5新增了27個元素,廢棄了16個元素,根據現有的標準規範,把HTML5的元素按優先等級定義為結構性元素、級塊性元素、行內語義性元素和交互性元素四大類。 1、結構性元素 結構性元素主要負責web的上下文
簡單知識點例項之二:如何動態生成div框並且同時非同步載入資料
一、動態生成框並且同時ajax非同步請求資料 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <htm
jquery的 非同步載入$.when
$.when()方法 $.when()接受多個deferred物件作為引數,當它們全部執行成功後,才呼叫resolved狀態的回撥函式,但只要其中有一個失敗,就呼叫rejected狀態的回撥函式。它相當於將多個非同步操作,合併成一個。實質上,when方法為多個deferred物件,返回一個單一的
ES6中 promise非同步載入的用法
1:單個promise let p=new Promise(function (resolve, reject){ $.ajax({ url: 'data/arr2.tx
jquery ajax屬性async(同步非同步)
在jquery的ajax中如果我們希望實現同步或者非同步我們可以直接設定async發生為真或假即可true false,下面舉幾個jquery ajax同步和非同步例項 一.什麼是同步請求:(false) 同步請求即是當前發出請求後,瀏覽
Spring Boot2.0之@Async實現非同步呼叫
補充一個知識點: lombok底層原理使用的是: 位元組碼技術ASM修改位元組碼檔案,生成比如類似於get() set( )方法 一定要在開發工具安裝 在編譯時候修改位元組碼檔案(底層使用位元組碼技術),線上環境使用編譯好的檔案 下面我們學習 Spring Boot 非同步呼
非同步載入遊戲場景與非同步載入遊戲資源進度條
在Hierarchy檢視中我們可以看到該場景中“天生”的所有遊戲物件。天生的意思就是執行程式前該場景中就已經存在的所有遊戲物件。然後這些物件就會在執行完Application.LoadLevel(“yourScene”);方法後加載至記憶體當中。如果該場景中的遊戲物件過多那麼瞬間將會出現卡一下的情況
記錄Vue非同步載入百度地圖
網上搜了不少資料都是index.html直接加script,個人是不喜歡這種方式,畢竟有時候只有一個頁面需要到百度地圖,沒必要全域性都載入百度地圖的檔案 單獨新建一個js檔案:loadBMap.js,名字隨意取,位置可以隨便放 export default function load
