Datazen自定義地圖
Datazen的地圖資料定義主要以ESRI的Shape檔案格式為主,這是現如今被廣泛使用的一種地圖資料格式。在Datazen中,自定義地圖需要提供如下兩個地圖資料定義檔案:
- SHP檔案提供地圖的位置資料
- DBF檔案提供檔案的元資料資訊
同時需要元資料中的NAME欄位需要跟位置資料中的名稱能夠匹配的上。
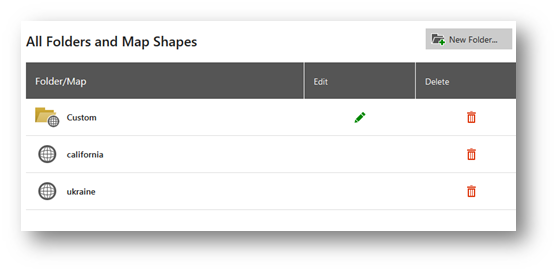
準備好這兩部分資料之後,就可以在系統的控制面板中將其上傳到系統中。

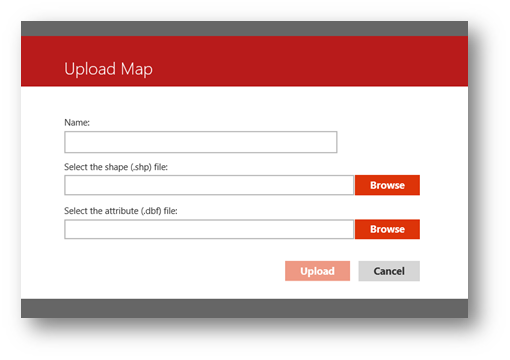
首先點選Upload Map Shape…按鈕,然後給地圖輸入一個名字,依次指定shape檔案和資料檔案所在的位置,最後點選Upload按鈕開始上傳資料。

這樣就可以在Datazen publisher中使用這個地圖。
此外在Publisher中也可以直接上傳地圖。

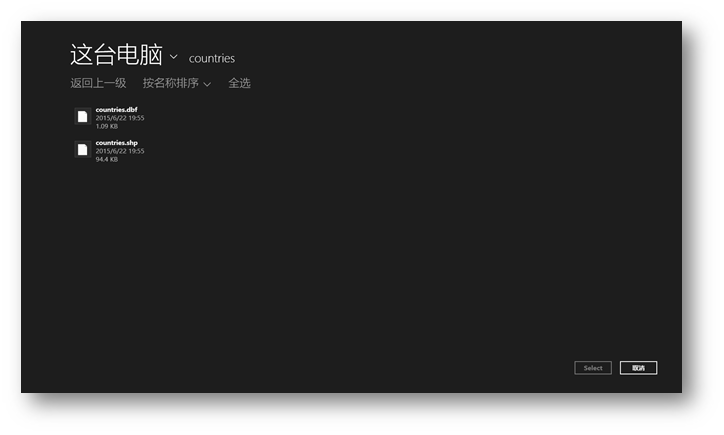
選擇shp和dbf檔案。

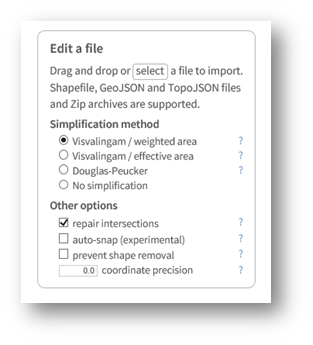
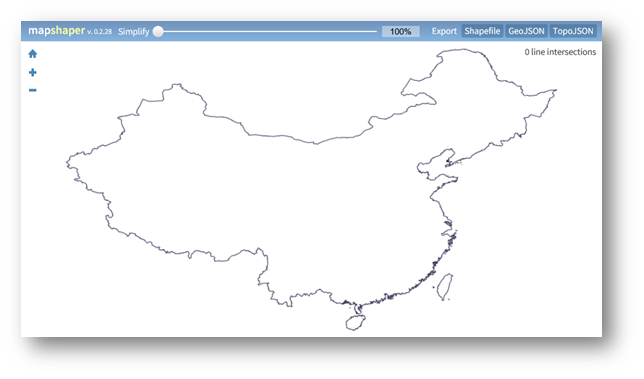
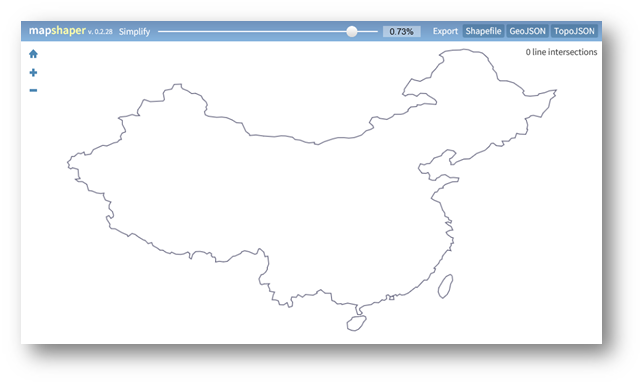
需要留意的是Datazen對於上傳的shp檔案有512KB大小的限制,這主要是為了效能的考慮,而市面上在這個範圍內的shape檔案根本找不到,所以為了地圖能夠滿足要求,可以通過工具將地圖的精度降低,比如:

在這個網站裡,可以將本地的shp檔案上傳,然後線上降低地圖的精度,從而降低地圖檔案的大小。
以下是原始檔案以及降低精度之後的效果。


更多關於自定義地圖的資訊:
關於地圖的技術文件資訊
關於建立和編輯地圖資料
這個話題已經超出了Datazen的介紹範圍,所以這裡只提供一些資源供參考:
地圖資料的下載
除了Datazen自帶的地圖資料之外,可以從以下網站下載到地圖資料。
相關推薦
Datazen自定義地圖
Datazen的地圖資料定義主要以ESRI的Shape檔案格式為主,這是現如今被廣泛使用的一種地圖資料格式。在Datazen中,自定義地圖需要提供如下兩個地圖資料定義檔案: SHP檔案提供地圖的位置資料 DBF檔案提供檔案的元資料資訊 同時需要元資料中的NAME欄位需要跟位置資料中的名稱能夠匹配
Datazen自己定義地圖
自帶 所在 blog pos dbf文件 image 自己 限制 .org ?? Datazen的地圖數據定義主要以ESRI的Shape文件格式為主,這是現現在被廣泛使用的一種地圖數據格式。在Datazen中,自己定義地圖須要提供例如以下兩個地圖數據定義文件: SHP
自定義地圖連線效果,基於echart自定義切換連線中心
var arr 6.5 1.2 8.4 oct hang emp normal 首先引入echart 需要的幾個基礎js文件 創建一個存放地圖的div空間,因為特殊需求 把原來點擊切換中心點變成了下拉框。 圖形的效果大概是這樣的 <!DOCTYPE htm
利用echarts highcharts 實現自定義地圖 關系圖效果 側邊3D柱形圖餅圖散點圖
技術 ges 散點圖 chart blog 餅圖 git 分享 charts github 地址: https://https://github.com/Gengshaoxuan/medataMap github 地址: https://https://github.c
Android 百度地圖自定義地圖覆蓋物(Marker)
理論和高德地圖一模一樣,換個sdk而已,換湯不換藥,詳情可以參考上一篇高德地圖https://blog.csdn.net/Crystal_xing/article/details/84314359,下面只給出核心程式碼: //自定義佈局 Vie
Android 高德地圖自定義地圖覆蓋物(Marker)
先上效果圖,攝像頭和攝像頭上的預警事件紅點就是一個自定義佈局作為地圖的marker的圖示。 camera_red.png (素材圖) 官方提供的API參考手冊:http://
Android百度地圖開發-自定義地圖的使用和坑
設定個性化地圖config檔案路徑 */ public static void setMapCustomFile(Context context, String PATH) { FileOutputStream out = null; InputStream inputStream = null; Strin
全新個性化地圖服務釋出,更好支援自定義地圖樣式
我是做LBS遊戲的,地圖樣式、配色是否可以更炫一些? 我是做共享出行的,地圖樣式是否可以簡潔明瞭些,重點突出城市道路? 我是做智慧景區的,地圖樣式是否可以和我們園區的主題匹配下? ...... 好了,以上這些問題都可以在今日的推送中給大家解決。 以上是使用新
自定義地圖樣式-例子
const map = this.map = new BMap.Map(this.map_container.nativeElement, { enableMapClick: true, // minZoom: 11, // max
echarts之基於geojson的自定義地圖
應用場景:需要在平面圖或者特殊地理區域上展示資料,比如 geojson作為echarts的地圖資料來源,能實現簡單平面圖(如果是立體圖就需要研究svg)上的資料互動。優點:技術低,學習起來沒難度;缺點:耗時耗力,複雜的平面圖有難度。 實現步驟: 1、在 http:/
tableau自定義地圖
我們都知道tableau有自己的地圖伺服器,只要有相關地理資訊的欄位,就可以展現為地圖的樣式,但如果我們只想顯示某一個省份詳細到各個區、縣的時候tableau的地圖不支援完全的填充圖,僅僅是一個點去代替,如果需求要求我們做成填充地圖,這個就是問題了。那麼今天我們
ios 一步一步學會自定義地圖吹出框(CalloutView)-->(百度地圖,高德地圖,google地圖)
前言 在ios上邊使用地相簿的同學肯定遇到過這樣的問題:吹出框只能設定title和subtitle和左右的view,不管是百度地圖還是高德地圖還是自帶的google地圖,只提供了這四個屬性,如果想新增更多的view,只能自定義。可是,類庫只能看到.h檔案,.m都看不
ios 一步一步學會自定義地圖吹出框(CalloutView)-->(百度地圖,高德地圖,google地圖)...
前言 在ios上邊使用地相簿的同學肯定遇到過這樣的問題:吹出框只能設定title和subtitle和左右的view,不管是百度地圖還是高德地圖還是自帶的google地圖,只提供了這四個屬性,如果想新增更多的view,只能自定義。可是,類庫只能看到.h檔案,.m都看不到
網頁嵌入百度地圖和使用百度地圖api自定義地圖的詳細步驟
在網頁中插入百度地圖 如果想在自己的網頁上面加入百度地圖的話,可以用百度地圖的api.具體使用方法如下: 第二步:設定地圖,大家可以對網站顯示地圖的寬高進行設定,其餘選項不動。 第三步:新增標註。點選第一個圖示後,在右側找到自己的位置,單擊滑鼠左鍵可定位。標
自定義地圖示例:天地圖(二)
有了天地圖地圖圖片的URL生成規則,就可以開始實行對自定義地圖型別天地圖的支援。 引路蜂地圖包中類MapType,介面ICustomMapType主要用來支援自定義地圖。在類MapType中定義了 GENERIC_MAPTYPE_1 ,GENERIC_MAPTYPE_2 …
Echarts中自定義地圖
在Echarts中,我們很多時候是隻需要自己想要的幾個區域的地圖,這時候提供的地圖就不能滿足我們的需求,需要我們自己來構建自己想要的地圖。 1、首先我們申明一個json物件 var myjson={"type": "FeatureCollection", "features
OpenLayer4實現自定義地圖聚類圖層
前言:一直感覺不論OL還是arcgis 這個地圖聚類是真的醜,實在讓人看不下去,反觀leaflet外掛的的聚合效果那叫一個好看,個人感覺好看多了去了,那麼把這個聚合效果用到OL上面去啊,這個是一個很好玩的事,本篇文章用到了自定義的聚類的擴充套件圖層,感謝@牛老師原始碼啟發,在
Datazen地圖Chart自定義資料
此篇介紹如何將資料關聯到Datazen地圖圖表。我們會將資料庫中的資料對映到地圖上。 首先檢視下預設地圖圖表繫結的資料。以下是系統自帶的美國地圖資料,主要有兩列,一列為地名,一列為度量資料。地圖會根據地名將度量資料對映到地圖圖表上。 也就是說只要有這兩列系統就可以將資料對映到地圖上,只要確保地名列
關於高德地圖怎麽搜索自定義地理位(自己定義圖標位置)
js html 因為我在前端定義圖標位置(經緯度),現在想通過高德地圖AMap.Autocomplete自動提示:提示我自定義(地理圖標)高德地圖有說明,這個附錄要怎麽去調用?關於高德地圖怎麽搜索自定義地理位(自己定義圖標位置)
百度地圖API 自定義標註圖標
cit rop 設置 src rip ddc 使用 options city 通過Icon類可實現自定義標註的圖標,下面示例通過參數MarkerOptions的icon屬性進行設置, 也可以使用marker.setIcon()方法。 <script type="te
