wx:for多層渲染和顯示輸出
入門教程之列表渲染多層巢狀迴圈,目前官方的文件裡,主要是一維陣列列表渲染的案例,還是比較簡單單一,給剛入門的童鞋還是無從入手的感覺。
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>還有一個九九乘法表把資料直接寫到wxml裡的,並不是動態二維陣列的列表渲染
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i"> <view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j"> <view wx:if="{{i <= j}}"> {{i}} * {{j}} = {{i * j}} </view> </view> </view>
那麼今天,我們主要來講講動態多維陣列和物件混合的列表渲染。

講解
何為多維陣列和物件混合,給個很簡單的例子
twoList:[{ id:1, name:'應季鮮果', count:1, twodata:[{ 'id':11, 'name':'雞脆骨' },{ 'id':12, 'name':'雞爪' }] },{ id:2, name:'精緻糕點', count:6, twodata:[{ 'id':13, 'name':'羔羊排骨一條' },{ 'id':14, 'name':'微辣' }] }]
上述例子就是一個數組,這都是我們日常開發過程中,經常會碰到的JSON格式,
該陣列的元素是有物件,物件又分為屬性,屬於陣列物件混合,可能對於剛接觸小程式的童鞋,碰到這種陣列物件混合的就會發難了。
一層迴圈
oneList:[{ id:1, name:'應季鮮果', count:1 },{ id:2, name:'精緻糕點', count:6 },{ id:3, name:'全球美食烘培原料', count:12 },{ id:4, name:'無辣不歡生猛海鮮', count:5 }]
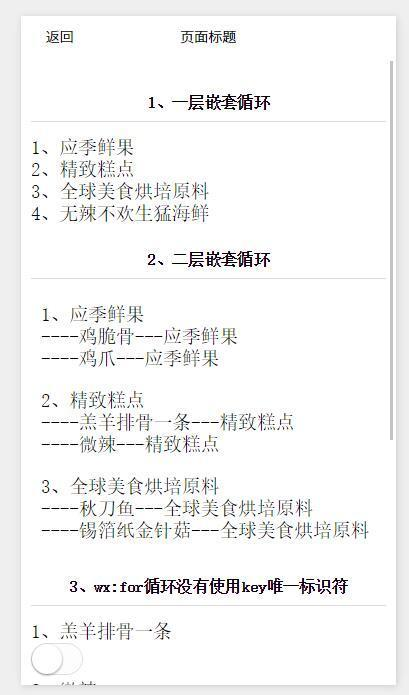
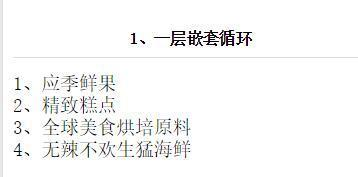
以上陣列物件混合JSON,是測試只有一層迴圈的,我們看看在wxml裡怎麼迴圈,我們先看一下要迴圈渲染到頁面上的效果圖。

<view wx:for="{{oneList}}" wx:key="id">
{{index+1}}、{{item.name}}
</view>我們可以看到,這裡直接用兩個花括號來給view 迴圈列表,注意強調一下,請記得一下要用 兩個花括號資料起來,如果不包起來,view也會迴圈出來,但並不是自己要迴圈的資料,而且是給了一個假象給你以為是有迴圈了,這裡開發工具有點坑人的感覺,這個還需要多細心點,這裡記住一點,只要是有資料的,就需要花括號。
另外預設陣列的當前項的下標變數名預設為index,陣列當前項的變數名預設為item,同時我這裡也順道演示瞭如何使用陣列變數名和下標。
二層迴圈

JSON程式碼
twoList:[{
id:1,
name:'應季鮮果',
count:1,
twodata:[{
'id':11,
'name':'雞脆骨'
},{
'id':12,
'name':'雞爪'
}]
},{
id:2,
name:'精緻糕點',
count:6,
twodata:[{
'id':13,
'name':'羔羊排骨一條'
},{
'id':14,
'name':'微辣'
}]
},{
id:3,
name:'全球美食烘培原料',
count:12,
twodata:[{
'id':15,
'name':'秋刀魚'
},{
'id':16,
'name':'錫箔紙金針菇'
}]
}]wxml程式碼
<view class="pad10" wx:for="{{twoList}}" wx:key="id">
<view>
{{index+1}}、{{item.name}}
</view>
<view wx:for="{{item.twodata}}" wx:for-item="twodata" wx:key="id">
----{{twodata.name}}---{{item.name}}
</view>
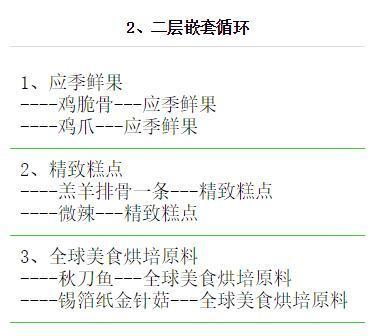
</view>以上截圖和程式碼是二層巢狀內容。
我們在wxml程式碼裡,很明顯的看到有兩個wx:for的控制屬性,在二層迴圈的JSON程式碼裡,我們看每個單數組裡還有一級資料twodata,這裡是需要再迴圈渲染到頁面上的,在第一層資料裡,直接再迴圈item.twodata即可,請記得一定要帶上花括號。
在第二層的迴圈裡,建議把當前項的變數名改為其他,即在wxml程式碼裡看到的wx:for-item="twodata",因為預設的當前項的變數名為item,如果不改換其他的話,你是拿不到第一層迴圈的資料的,因為被第二層的變數名覆蓋了。
所以我們在wxml程式碼裡,在第二層迴圈時,可以看到還可以迴圈第一層的值,即----{{twodata.name}}---{{item.name}}。
三層以上的多層迴圈
三層以上的多層的陣列迴圈,在原理上同二層迴圈是一樣的,能理解了二層陣列迴圈,對於三層以及三層以上都能得心應用的。
需要注意的地方,那就是老生常談的問題了,資料需要用花括號括起來,從第二層起,把預設的當前項的變數名改為其他,例如wx:for-item="twodata",還有細心再細心。
wx:key唯一識別符號
為什麼會有wx:key的出現呢,官方給的解釋是,如果列表中專案的位置會動態改變或者有新的專案新增到列表中,並且希望列表中的專案保持自己的特徵和狀態(如 input 中的輸入內容,switch 的選中狀態),需要使用 wx:key 來指定列表中專案的唯一的識別符號。
當資料改變觸發渲染層重新渲染的時候,會校正帶有 key 的元件,框架會確保他們被重新排序,而不是重新建立,以確保使元件保持自身的狀態,並且提高列表渲染時的效率。
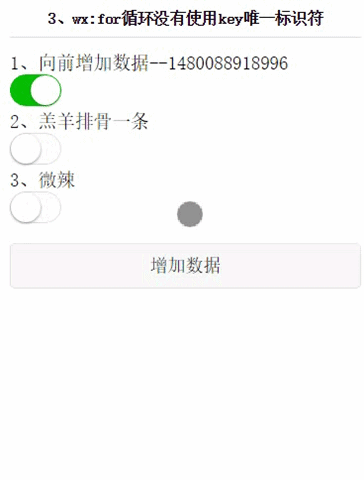
在開發過程中,wx:key的作用對於專案作用是非常大的,如果從文字上無法理解的童鞋,可以到github clone demo到微信開發工具裡,親自體驗下。

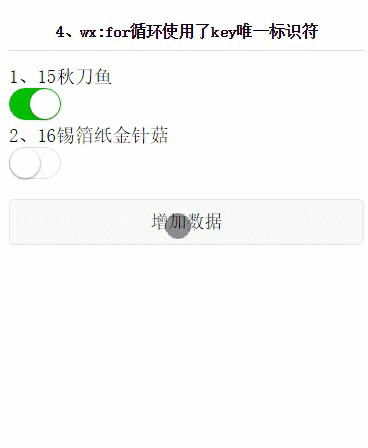
我們看到這個GIF動畫圖,這裡有一個switch的開啟狀態,switch的狀態是在標題為羔羊排骨一條的,在對這個陣列增加資料時,這個switch的狀態並不跟隨著羔羊排骨一條,並不保持自己的狀態。
那我們再看另一個例子,使用了wx:key唯一識別符號。

''
這個GIF動畫圖,也是點選開啟了switch的狀態,唯一有不同的地方,就是在新增資料時,是保持著自己的狀態的。
相信通過這兩個小例子,對wx:key唯一識別符號應該也有所瞭解啦,想要提升技術,就要多折騰,自己在小程式裡,寫個wx:for 和 wx:key 體會下。
還有一個需要注意的地方,我們先看看以下程式碼
<view class="pad10" wx:for="{{twoList}}" wx:key="id">
</view>wx:key="id",我們看到wx:key裡的值並不需要花括號的,是的,這裡是比較特別的地方,不需要花括號,同時也不需要引數名,需要是雖然資料裡的一個欄位名。我嘗試過用index這個屬性和官方給的*this去實現缺沒能達到這樣的效果,如果有知道為什麼的童鞋,告訴我一下~
結束語
今天我們講了列表渲染,官方給的文件還是比較簡單單一,我們這裡更深入的講了陣列的一層、二層以及多層迴圈,還有wx:key唯一識別符號的使用方法和注意事項。
相關推薦
wx:for多層渲染和顯示輸出
入門教程之列表渲染多層巢狀迴圈,目前官方的文件裡,主要是一維陣列列表渲染的案例,還是比較簡單單一,給剛入門的童鞋還是無從入手的感覺。 <view wx:for="{{items}}"> {{index}}: {{item.message}} </vie
基於省市區展示的tableView多層展開和摺疊
<span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);">話不多說,先上圖:</span> 1.下面我首先說一下實現這個功能的基本
Flume的多層代理和防止資料丟失
當我們用Flume採集日誌時,由於資料來源的多樣性,則往往需要配置多個Flume進行採集,如果只是使用單層Flume的話,那麼往往會產生很多個資料夾,單個資料夾也只是來自同一個節點的資
微信小程式wx:for迴圈列表渲染
列表渲染 wx:for 在元件上使用 wx:for 控制屬性繫結一個數組,即可使用陣列中各項的資料重複渲染該元件。 預設陣列的當前項的下標變數名預設為 index,陣列當前項的變數名預設為 item <view wx:for="{{array}}">
python實現一行輸入多個值和一行輸出多個值
注:以下內容在python3中操作 一. 一行輸入多個值 a,b = input().split() #此時得到的a和b的型別均為字串,以空格為分隔符 a,b = input().split(',') #此時得到的a和b的型別均為字串,以逗號為分隔符 具體操作如下: a,
R語言裡的多層迴圈和巢狀的用法
可以先列出提綱,也就是大框架,列框架時,須注意。 if(){}else{} 表示先執行if括號後面的條件語句,如果正確就執行第一個大括號裡的程式,如果錯誤就執行else後面大括號裡的語句。 但是如果出現下面的情況就會報錯: if{} else{} 也就是
IOS中如何在多層介面之間顯示與隱藏標籤欄(UITabBar)
在做專案的時候,遇到了一個難題,使用hidesBottomWhenPushed=YES屬性設定,可以讓本級介面及其以後介面都隱藏,但是根據專案 需求,在第4層是需要顯示標籤欄的。 於是想了很多的辦法,每個要顯示的push的介面前都加了hidesBottomWhenPushe
java 農曆處理轉換和顯示輸出
雖然Java 8之後的日期函式庫能夠支援多種曆法,但是中國的農曆還是尚未被納入支援範圍。如果要在Java使用農曆曆法,可以使用「JavaChineseCalendar」這個Java函式庫。JavaChineseCalendar支援農曆和西曆日期的轉換,時間可從西曆的西元19
微信小程式入門教程---列表渲染多層巢狀迴圈及wx:key的使用(雙層for迴圈)
前言 入門教程之列表渲染多層巢狀迴圈,目前官方的文件裡,主要是一維陣列列表渲染的案例,還是比較簡單單一,給剛入門的童鞋還是無從入手的感覺。 <view wx:for="{{items}}"> {{index}}: {{item.message}} <
Vue中v-for遍歷多層巢狀資料,不能重新渲染的問題
問題 { "properties": [ [ { "name": "property_name", "example": "travel_time", "value": "" }, { "name":
微信小程式入門教程--列表渲染多層巢狀迴圈及wx:key的使用
入門教程之列表渲染多層巢狀迴圈,目前官方的文件裡,主要是一維陣列列表渲染的案例,還是比較簡單單一,給剛入門的童鞋還是無從入手的感覺。 <view wx:for="{{items}}"> {{index}}: {{item.message}} </view> 還有一個九九乘法表把資
arttemplate模板引擎有假數據返回數據多層內嵌的渲染方法
錯誤 一個 scala pan 制作 nes 國家 引擎 求和 1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="
單行溢出和多行溢出顯示省略號
width 省略號 ima tex css dom 寬度 效果 hit 如果實現單行文本的溢出顯示省略號同學們應該都知道用text-overflow:ellipsis屬性來,當然還需要加寬度width屬來兼容部分瀏覽。 實現方法: overflow: hidden; tex
spark scala word2vec 和多層分類感知器在情感分析中的實際應用
predict output edi ext oop post format vector spa 轉自:http://www.cnblogs.com/canyangfeixue/p/7227998.html 對於威脅檢測算法使用神經網絡訓練有用!!!TODO待實驗 /
while循環同樣適用@python for循環內輸出和外輸出
結果 article watermark https tex == tails while for循環 # 原文: 通過for循環求和,結果發現輸出完全不一樣,一個循環是輸出每一步的結果,另一個循環是輸出最終一次的結果,今天終於弄懂了。如下所示: 原文鏈接:https:
php程式設計中require和include多層巢狀導致檔案找不到的錯誤
php中include和require可以包含其他檔案 但常引入的是一個相對路徑 如此會產生一個檔案,如下: 例如: (網站根目錄) ├資料夾A │ │ │ └1.php ├資料夾B │ │
03 -3 pandas 層次化索引(隱式構造,顯示構造)、多層列索引、多層索引物件的索引與切片操作(Series的操作,DataFrame的操作)
pandas層次化索引 多級索引包括: 多級行索引 和 多級列索引 1. 建立多層行索引 1) 隱式構造 最常見的方法是給DataFrame建構函式的index引數傳遞兩個或更多的陣列 Series也可以建立多層索引 import numpy as np
微信小程式裡 wx:for和wx:for-item區別(補充下wx:key)
wx:for 一維陣列情況: 在頁面上 view wx:for ="{{list}}" {{item.id}} view 是迴圈list item是List的別名 多維陣列情況: view wx:fo
簡單的RNN和BP多層網路之間的區別
先來個簡單的多層網路 RNN的原理和出現的原因,解決什麼場景的什麼問題 關於RNN出現的原因,RNN詳細的原理,已經有很多博文講解的非常棒了。 如下: http://ai.51cto.com/art/201711/559441.htm 更多的例子可以百度瞭解 為什麼我寫這篇部落格 主要是我從自己
【batch】批處理檔案多引數處理和for迴圈字串連線
batch檔案寫起來,酸爽不談了。 1 @echo off 2 set pathPrefix=D:\ 3 4 set varStr= 5 if "%1"=="" ( 6 echo No variable received, please call the bat with va

