React Native環境的搭建
2.然後會進入一個配置頁面.點選左上方的+.在彈出的列表中選中npm.如圖.

3.在右邊的配置框中,先選擇Command為help.接著點選下方的+號.再點選Run External tool.

4.在彈出框中選擇+號.

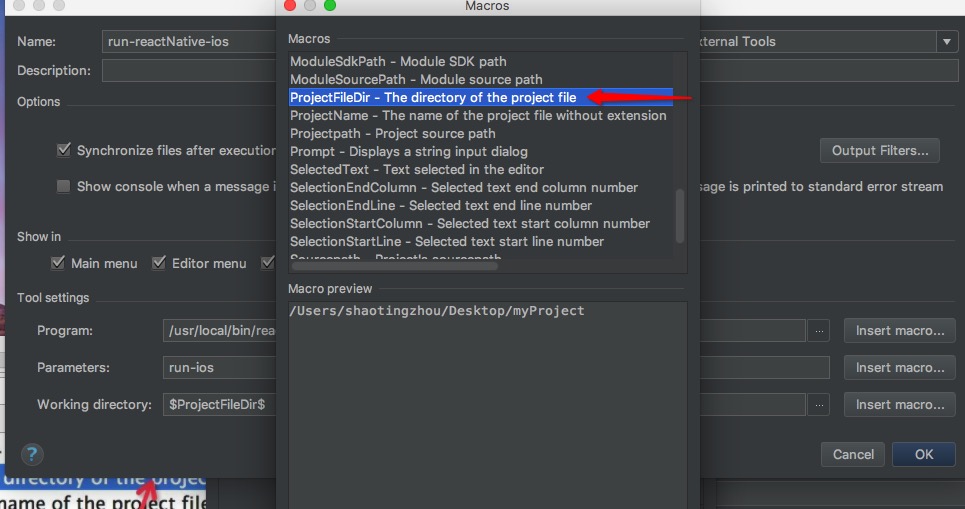
5.在彈出的配置框中,填寫相應資訊.
Name為該按鈕的名字
Program為react Native的路徑,終端命令:which react-native 一般都是 /usr/local/bin/react-native
Parameters填 run-ios
working directory該輸入框中,先點選右邊的insert macro,選擇ProjectFileDir.
.

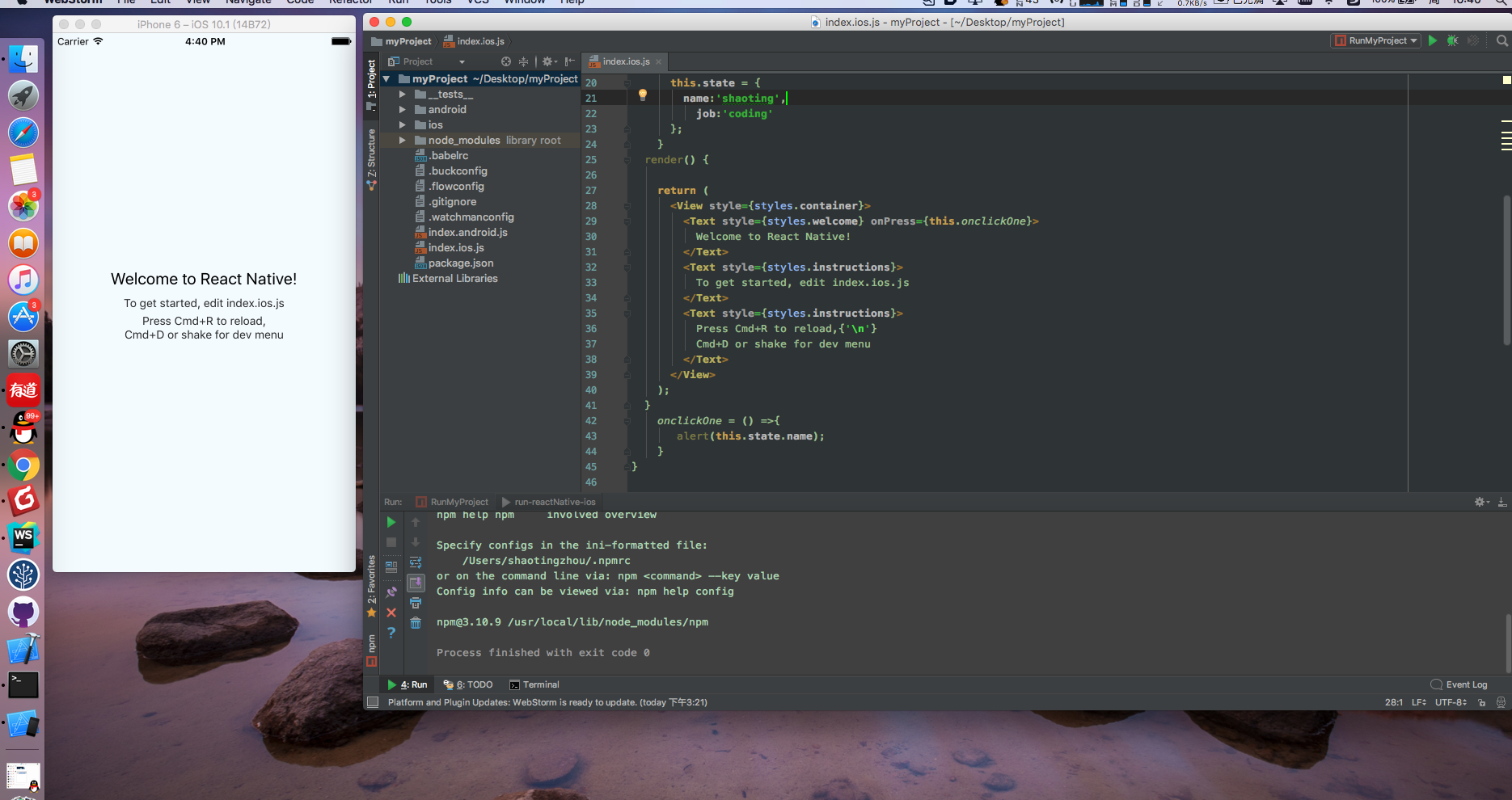
5.點選OK.接下來點選Apply回到主介面.可以看見右上方的按鈕.點選即可執行專案了.


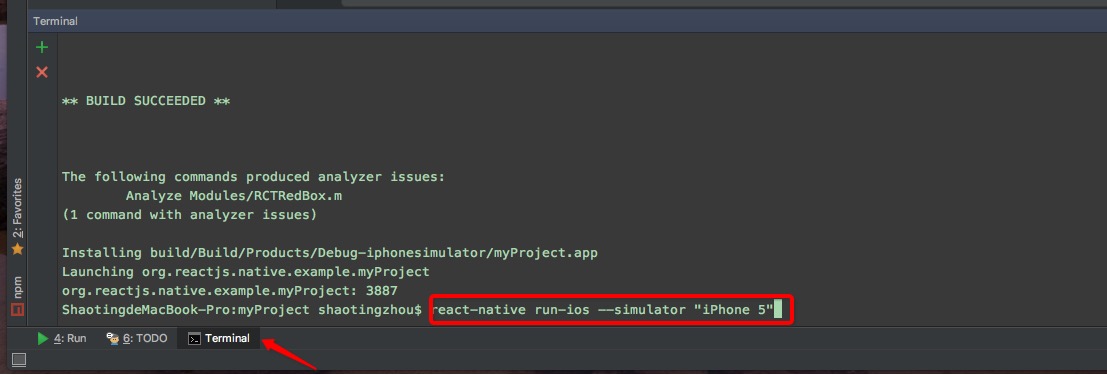
有時,需要更換不同的機型看看執行效果,這時,需要先切換至Terminal.然後敲入相應命令:
如:
react-native run-ios --simulator "iPhone 5"

相關推薦
windows下 react-native環境搭建
native tar platform ges 必須 bsp clas 通過 code 跟著慕課網做案例,搭建rn環境遇到很大問題。 下面說一下; 首先看一下文檔:http://reactnative.cn/docs/0.44/getting-started.html#co
初學 React native | 環境搭建(在模擬器上運行)
net -- 自己的 too 下載 width height glob img 我的電腦是windows 所以就以 windows上+Android 配置React native 環境 網上的安裝教程非常多,我總結了一下,出錯原因主要是node java python c
react Native環境 搭建
環境 sta 依賴 令行 tor install off ati 項目 react Native的優點:跨平臺 低投入高回報 性能高 支持動態更新。一才兩用(ios和Android) 開發成本第 代碼復用率高。windows環境搭建react Native開發環境1.安裝n
react-native 環境搭建 初次使用
React Native中文網 裝置:win10 x64 目標Android 依賴安裝 必須安裝的依賴 Node(8.3以上)、Python2.x(不支援3.x)、Jdk必須為1.8 --(目前版本規範) 安裝好之後執行如下命令 npm config set registry h
react-native 環境搭建
androidstudio gradle離線包gradle-x.x-all.zip離線配置路徑問題詳細解決步驟 升級AndroidStudio 到2.3以後新建專案突然一直卡在了building....,然後就各種baidu,網上說的路徑也不清晰,經過各種嘗試 找到.g
React Native 環境搭建
安裝Node,watchman brew install node brew install watchman 安裝java, 必須8.0以上 javac -version // javac
瞎折騰系列之-react-native環境搭建遇到的坑。
前言 基於最近懶癌得到緩解。需要把買的技術的書都看完(並不是想學技術,只是覺得不看完浪費錢了)。好了,進入正題。很早之前購入react-native開發指南,所以花了好幾天的晚上才搭好了環境(載檔案佔了95%的時間)。期間碰到許多問題,在此記錄。 環境
windows 64位下,React-Native環境搭建詳解 (Android)
React-Native環境搭建需要: 1、安裝Java JDK 2、安裝Android Studio 3、安裝node.js 4、安裝git 5、安裝Python 2.x (注意目前不支援Python 3版本) 6、安裝react-native-c
react-native環境搭建
1 開啟中文網 https://reactnative.cn/docs/0.51/getting-started.html 對照安裝2 安裝 Python2 https://www.python.org/3 安裝 node4 安裝 Yarn5 安裝 Android S
Windows上React-Native環境搭建-只適合Android開發者
從來不寫部落格,這次做了筆記,就放上來好了。 1、React-Native環境搭建 1)要下載最新的WebStorm,否則對不支援,ide會報錯 2) cd c:/workspace
React Native環境搭建
前話 開發前第一件事無非就是先搭建開發環境,React Native的開發環境搭建在官方文件上已經介紹的很詳細了,所以下面簡單的介紹一下整個過程。 正文 安裝 Homebrew 開啟終端,輸入命令: ruby -e "$(curl -fsSL
React Native環境配置之Windows版本搭建
services 就會 wrapper function 新建項目 之前 path ont 系統 接近年底了,回想這一年都做了啥,學習了啥,然後突然發現,這一年買了不少書,看是看了,就沒有完整看完的。悲催。然後,最近項目也不是很緊了,所以抽空學習了H5。自學啃書還是很無趣的
Mac中搭建 iOS 的 React Native 環境
mas bre 如果 寫法 命令行工具 react add use pos 手把手教你在Mac中搭建iOS的 React Native環境 http://www.cnblogs.com/damnbird/p/6074607.html 準備工作 1.你需要一臺Mac電腦。。(
Windows版本搭建安裝React Native環境配置及相關問題
for undle 地址 data dmi tools github spa start http://www.cnblogs.com/aichenxy/p/5971613.html 此文檔整理參考地址: http://www.lcode.org/%E5%8F%B2%E4%
Windows版本搭建安裝React Native環境配置
jdk8 android cli 運行 cnblogs bject start 依次 user 1 安裝Chocolatey 打開cmd黑窗口 @powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((n
史上最詳細Windows版本搭建安裝React Native環境配置
gin windows系統 adl 搭建環境 tools 想要 變量 rep home 說在前面的話: 感謝同事金曉冰傾情奉獻本環境搭建教程 之前我們已經講解了React Native的OS X系統的環境搭建以及配置,鑒於各大群裏有很多人反應在Windows環境搭建出現各種
React-native 環境配置過程與搭建項目問題匯總
mac ack 安裝 key oid yarn style blog cli 首先,最好參照來源當然是來自於開源代碼本身的文檔: https://reactnative.cn/docs/getting-started/ 一、初始環境搭建 1.環境組件 由於從網上查
搭建node.js+vue環境/react native環境
1、看這個網址根據上面將node.js下載下來 http://www.runoob.com/nodejs/nodejs-install-setup.html 2、如果node --version出現如下 v8.12.0版本號說明安裝成功 3、如果node安裝成功,npm也會連帶著
Android 真機搭建 React-Native 環境踩坑記錄
本文記錄了我搭建 React-Native 專案時踩過的坑(下稱 RN),以及使用 Android 真機執行 RN 專案遇到的問題,供大家參考。 初始化 RN 專案 執行 react-native init [your project name] 命令在本地初始化一個 RN 專案
mac 搭建react-native環境,無法run-android的問題
最近搭建react-native環境的時候碰到如下問題: Could not expand ZIP '/Users/chan/.gradle/caches/modules-2/files-2.1/com.facebook.fresco/drawee/0
