echarts的legend圖例的顯示與隱藏(legend圖例進入頁面顯示的個數)
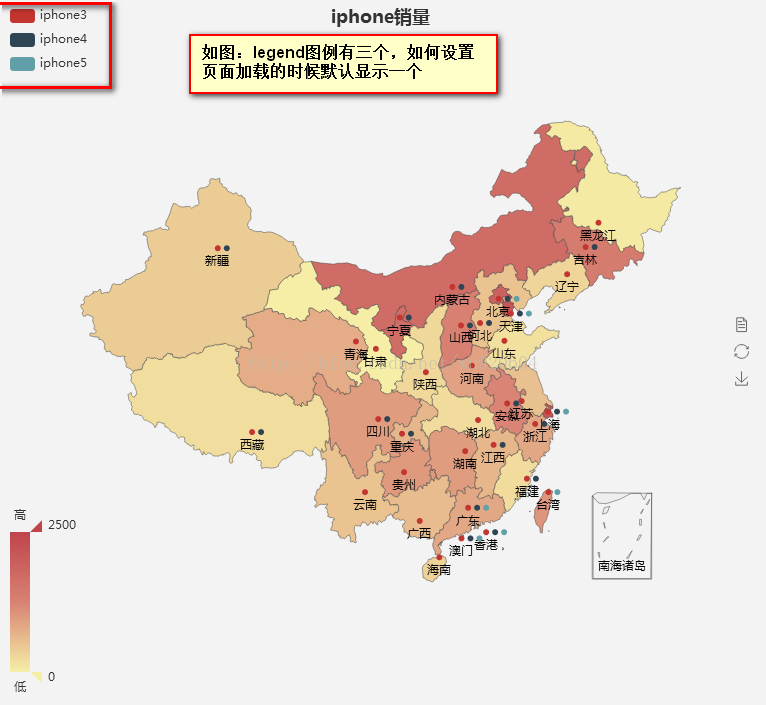
預設的圖形(以柱狀圖及地圖為例):


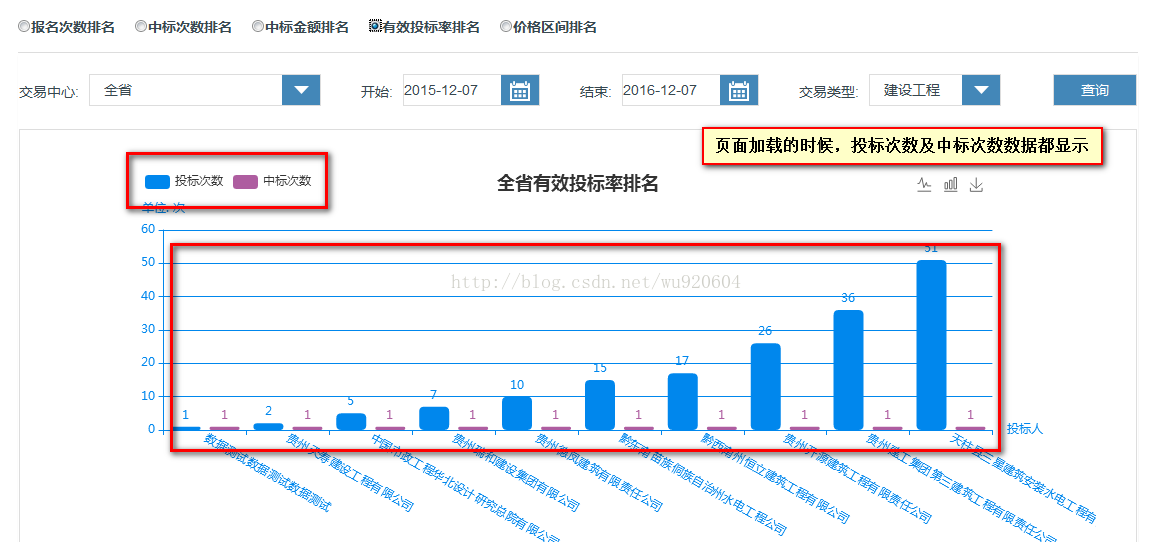
需求要求的圖:


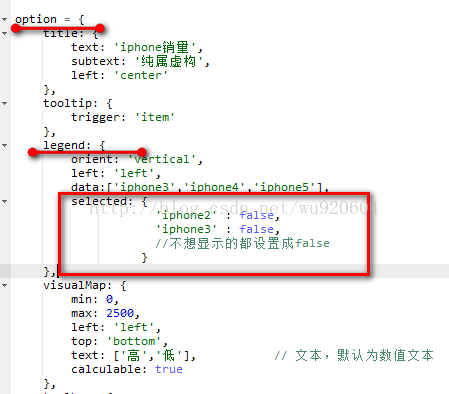
解決辦法:

程式碼展示:
function randomData() { return Math.round(Math.random()*1000); } option = { title: { text: 'iphone銷量', subtext: '純屬虛構', left: 'center' }, tooltip: { trigger: 'item' }, legend: { orient: 'vertical', left: 'left', data:['iphone3','iphone4','iphone5'], selected: { 'iphone3' : false, 'iphone5' : false, //不想顯示的都設定成false } }, visualMap: { min: 0, max: 2500, left: 'left', top: 'bottom', text: ['高','低'], // 文字,預設為數值文字 calculable: true }, toolbox: { show: true, orient: 'vertical', left: 'right', top: 'center', feature: { dataView: {readOnly: false}, restore: {}, saveAsImage: {} } }, series: [ { name: 'iphone3', type: 'map', mapType: 'china', roam: false, label: { normal: { show: true }, emphasis: { show: true } }, data:[ {name: '北京',value: randomData() }, {name: '天津',value: randomData() }, {name: '上海',value: randomData() }, {name: '重慶',value: randomData() }, {name: '河北',value: randomData() }, {name: '河南',value: randomData() }, {name: '雲南',value: randomData() }, {name: '遼寧',value: randomData() }, {name: '黑龍江',value: randomData() }, {name: '湖南',value: randomData() }, {name: '安徽',value: randomData() }, {name: '山東',value: randomData() }, {name: '新疆',value: randomData() }, {name: '江蘇',value: randomData() }, {name: '浙江',value: randomData() }, {name: '江西',value: randomData() }, {name: '湖北',value: randomData() }, {name: '廣西',value: randomData() }, {name: '甘肅',value: randomData() }, {name: '山西',value: randomData() }, {name: '內蒙古',value: randomData() }, {name: '陝西',value: randomData() }, {name: '吉林',value: randomData() }, {name: '福建',value: randomData() }, {name: '貴州',value: randomData() }, {name: '廣東',value: randomData() }, {name: '青海',value: randomData() }, {name: '西藏',value: randomData() }, {name: '四川',value: randomData() }, {name: '寧夏',value: randomData() }, {name: '海南',value: randomData() }, {name: '臺灣',value: randomData() }, {name: '香港',value: randomData() }, {name: '澳門',value: randomData() } ] }, { name: 'iphone4', type: 'map', mapType: 'china', label: { normal: { show: true }, emphasis: { show: true } }, data:[ {name: '北京',value: randomData() }, {name: '天津',value: randomData() }, {name: '上海',value: randomData() }, {name: '重慶',value: randomData() }, {name: '河北',value: randomData() }, {name: '安徽',value: randomData() }, {name: '新疆',value: randomData() }, {name: '浙江',value: randomData() }, {name: '江西',value: randomData() }, {name: '山西',value: randomData() }, {name: '內蒙古',value: randomData() }, {name: '吉林',value: randomData() }, {name: '福建',value: randomData() }, {name: '廣東',value: randomData() }, {name: '西藏',value: randomData() }, {name: '四川',value: randomData() }, {name: '寧夏',value: randomData() }, {name: '香港',value: randomData() }, {name: '澳門',value: randomData() } ] }, { name: 'iphone5', type: 'map', mapType: 'china', label: { normal: { show: true }, emphasis: { show: true } }, data:[ {name: '北京',value: randomData() }, {name: '天津',value: randomData() }, {name: '上海',value: randomData() }, {name: '廣東',value: randomData() }, {name: '臺灣',value: randomData() }, {name: '香港',value: randomData() }, {name: '澳門',value: randomData() } ] } ] };
相關推薦
echarts的legend圖例的顯示與隱藏(legend圖例進入頁面顯示的個數)
在操作echarts時,echarts的柱狀圖、地圖等各種圖形顯示的時候往往會有legend圖示的顯示,有時候需求要求,legend圖示不全部顯示,只顯示一個或指定的圖示顯示。 預設的圖形(以柱狀圖及地圖為例): 需求要求的圖: 解決辦法: 程式碼展示:function randomData() {
個人筆記 js 02 控制div的顯示及隱藏(js控制iframe的顯示及隱藏)
document.getElementById('divf').style.display=i.style.display=='none'?'block':'none'; //divf為控制顯示
仿土豆做法(display繼模式轉化後的第二個作用:顯示與隱藏)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="te
關於js在iframe中顯示與隱藏的控制方式(display、visilibity以及hide()/show())
引子: 在專案開發過程中,使用iframe巢狀不同的頁面,通過選單來控制頁面的切換展示。最開始使用的是show()和hide()方法來控制頁面的展示與隱藏,但是遇到巢狀的頁面高度不固定, 當巢狀頁面過高會出現滾動條,如果拉下滾動條到某個位置,然後切換頁面,再切換到上個頁面時滾動條就自動到頂部而不是在之前下
IOS中如何在多層介面之間顯示與隱藏標籤欄(UITabBar)
在做專案的時候,遇到了一個難題,使用hidesBottomWhenPushed=YES屬性設定,可以讓本級介面及其以後介面都隱藏,但是根據專案 需求,在第4層是需要顯示標籤欄的。 於是想了很多的辦法,每個要顯示的push的介面前都加了hidesBottomWhenPushe
IDEA使用筆記(三)——小齒輪的顯示和隱藏(Autoscroll from Source)
當前 筆記 快捷鍵 什麽 編輯 osc .com log 文件 在玩快捷鍵的時候,不清楚自己操作了什麽,突然間發現——能直接定位到當前可編輯文件的哪個小齒輪,不見了,找了一會也沒弄出來,從網上搜索吧!也沒看到對應的方法,後來自己耐下心來復盤自己的操作,終於發現了,顯示或隱藏
文件夾顯示與隱藏
DDU col tcc agg cpm iar 顯示 svc dcs %E8%BD%AC%E6%8D%A2%E6%9C%89%E7%AC%A6%E5%8F%B7%E6%95%B4%E6%95%B0%E4%B8%BA%E6%97%A0%E7%AC%A6%E5%8F%B7%E6
菜單欄的顯示與隱藏
rip ott stop ble view text rem wid http 效果圖: 代碼如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="
javaScript顯示和隱藏(display屬性)
javascript<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>display</t
點擊同一處顯示與隱藏
bsp cli strong play 隱藏 post nbsp 顯示與隱藏 document HTML <a href="javascript:void()" onclick="show()">點擊此處顯示或隱藏</a> <div id="h
div 顯示與隱藏
顯示與隱藏 繼承 lis line bili head 塊元素 表格 位置 最近寫項目用到DIV隱藏,以下引用http://www.cnblogs.com/dotLive/archive/2007/04/04/699302.html visibility隱藏的對象還保留對象
HTML div鼠標懸停控制子控件顯示與隱藏
spa ansi lock 控件顯示 pan har color 鼠標 spl HTML div鼠標懸停控制子控件顯示與隱藏 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <m
多個圖片的顯示與隱藏
img for over TP each foo none function com //footer的微信微博頭條的二維碼的顯示與隱藏 var contact_logo=$(".contact-logo"); var contact_
js實現密碼框的點擊眼睛的顯示與隱藏
password var ide oct class 密碼框 fun clas ext 密碼框的點擊眼睛的顯示與隱藏,圖標引用是bootstrap中的fontawesome (復制整個 font-awesome 文件夾到您的項目中) 還需要引入 <link rel
Mint-ui 中 Popup 作為組件引入,控制彈出框的顯示與隱藏遇到的問題。
cli bubuko 方式 解決 pro 傳遞 顯示與隱藏 gin ott Popup組件的結構: <template> <div> <!--分享彈出窗 begin--> <mt-popup class="sha
C++中重載(overload)、覆蓋(override)與隱藏(oversee)
acl 普通 evc dft war srx rpo 成員 avt body, table{font-family: 微軟雅黑; font-size: 10pt} table{border-col
jQuery --下拉菜單的顯示與隱藏
relative ldr src auto children oct code wid play 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charse
基於閉包實現的顯示與隱藏
body this float type color next() onclick upd otc 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta chars
bootstrap不同裝置之間的顯示與隱藏切換的類
.visible-xs 額外的小裝置(小於 768px)可見 .visible-sm 小型裝置(768 px 起)可見 .visible-md 中型裝置(768 px 到 991 px)可見
成員函式的過載、覆蓋與隱藏(詳細)【轉】
(轉自:https://blog.csdn.net/weixin_42205987/article/details/81569744) 成員函式的過載、覆蓋與隱藏 成員函式的過載(overload)、覆蓋/重寫(override)與隱藏/重定義(hide)很容易混淆,C++程式設計師必須要搞
