實現垂直輪播廣告(仿淘寶頭條) OC版本
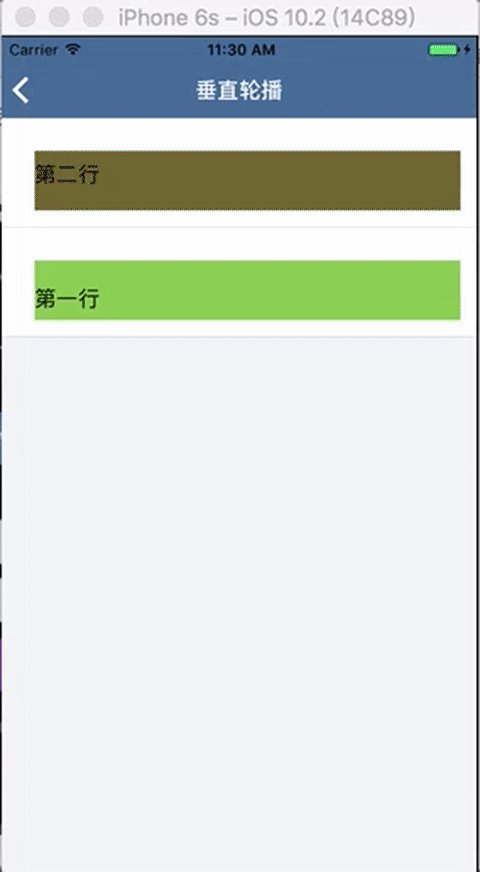
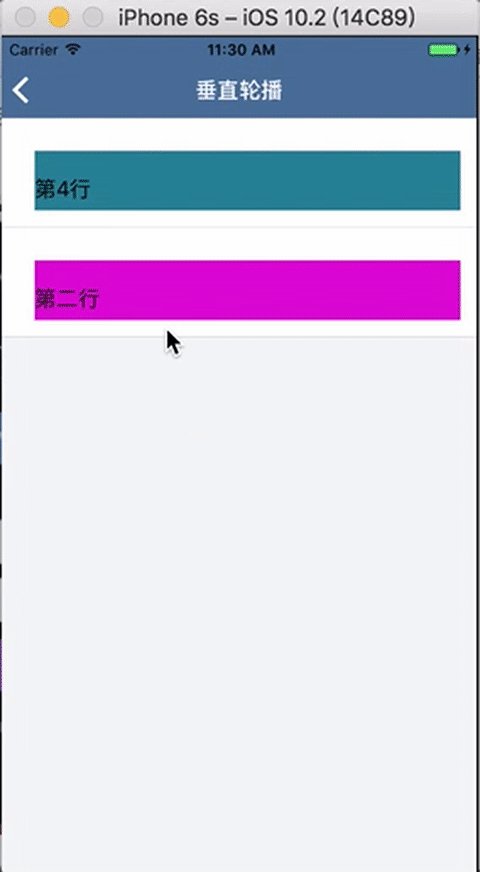
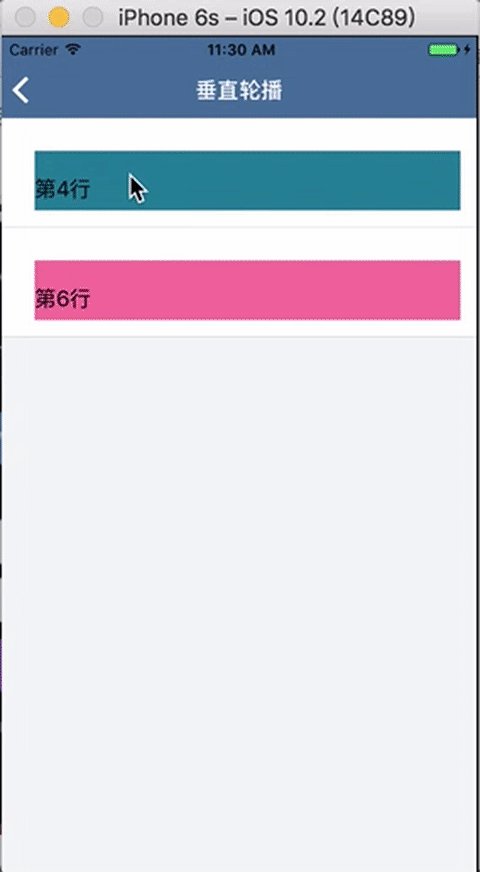
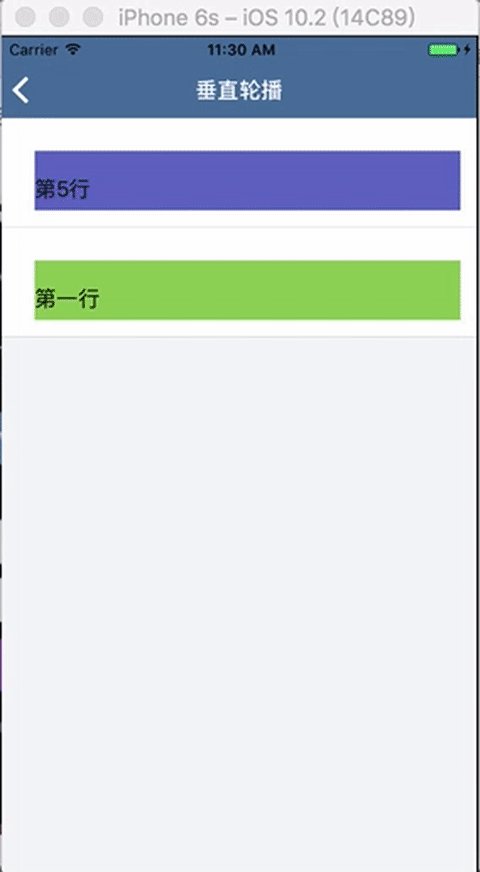
1.先上效果圖
2 .可以實現下面效果
1》.可自由定義展示的內容(修改BannerContentView即可)。
2》使用方式類似ListView/RecyclerView。
3》可為當前顯示的內容新增各種事件,比如點選開啟某個頁面等。
4,實現垂直自動輪播,可以手動上下翻頁,可以手動控制輪播顯示內容
點選事件已經寫好,實現VerticalScrolDelegate即可
3.程式碼地址
VerticalScrolDelegate
相關推薦
實現垂直輪播廣告(仿淘寶頭條) OC版本
1.先上效果圖 2 .可以實現下面效果 1》.可自由定義展示的內容(修改BannerContentView即可)。 2》使用方式類似ListView/RecyclerView。 3》可為當前顯示的內容新增各種事件,比如點選開啟某個頁面等。 4,實現垂直自動輪播
ViewFlipper的使用,仿淘寶頭條垂直滾動廣告條
ViewFlipper是安卓自帶的控制元件,很多人可能很少知道這個控制元件,這個控制元件很簡單,也很好理解,能不能用上實戰就看你們的本事了。下面是淘寶頭條廣告的原效果 下面是我們今天要實現的效果,圖片是Gif,執行效果是很流暢的,由於這個圖片反應有點慢,會浪費大家點時間,所以我把它調快了,
mvp實現Xrecyclerview的上下拉和購物車功能(仿淘寶)
首先先匯入我們要使用的依賴 implementation 'com.android.support:design:28.0.0' implementation 'com.google.code.gson:gson:2.8.5' implementation 'cn.bingoo
利用RecyclerView實現無限輪播廣告條
前言: 公司產品需要新增懸浮廣告條的功能,要求是可以迴圈滾動,並且點選相應的浮條會跳轉到相應的介面,在實現這個功能的時候遇到一些坑,幸運的是最後從這些坑中爬了出來。這篇文章的主要內容就是介紹功能的實現以及爬坑的經驗。 效果展示 在文章開始前,先看下最後實現的效果,最終的效果如下圖
圖片自動輪播(仿淘寶??)
先上效果圖(給美宅瘋狂打call~) 是不是你們要找的效果,是的話就繼續往下看hahaha 上重點(敲黑板)!!! js <script> $(function () { var containl
自定義ViewGroup和FrameLayout實現輪播圖(包括底部小圓點)
廣告輪播圖在現在的APP首頁比較常見,主要的實現方式有兩種,一種是通過ViewPager,一種是通過自定義ViewGroup。前者的實現方式比較簡便,本篇文章講的是第二種方法,有人說用ViewPager不是更方便嗎,的確,但是我們通過自己定義ViewGroup,
js實現圖片滑動及放大鏡效果(仿淘寶京東圖片展示)
程式碼地址: https://github.com/EsionChang/HTML/tree/master/ThreeInOne 實現效果為: 滑鼠放到小圖上,上部的大圖會滑動到相應的位置,滑動方式為減速。滑鼠移動到上部的大圖上,會顯示大圖的對應放大部位。
自定義Banner輪播廣告(真*無限迴圈無卡頓&設定切換速度)
前言 Github上有很多輪播廣告的原始碼,比如帶著很酷炫動畫的flashView框架。 不過就學習而已,我建議每個人都應該自己多嘗試著寫一些控制元件。 以下,是我為小白們分享的簡單經驗。 自定義控制元件 先
JS實現圖片輪播效果(自動和手動)
本次輪播效果圖如下:具有以下功能:1.自動播放(滑鼠進入顯示區域時停止播放) 2.左右焦點切換 3.底下小按鈕切換以下為實現程式碼:首先是html程式碼:<!DOCTYPE html> <html lang="en"> <head>
iOS最笨的辦法實現無限輪播圖(網路載入)
簡單的做了一下: 使用方法: 把 請求返回的 圖片地址(字串型別)放進陣列中就行 可以使用SDWebImage(我就是用的這個)等。。需要自己匯入並引用,然後修改部分程式碼 .h檔案 // ScrollViewTimerView.h // Scrol
Android 實現輪播效果(利用開源控制元件)
首先匯入依賴 implementation 'com.youth.banner:banner:1.4.10' 在佈局檔案中新
(Demo分享)利用原生JavaScript-ScrollLeft-實現做輪播廣告通知
輪播廣告通知整體思路: 1.首先文字的移動利用了JAVA script 中ScrollLeft的知識點; 2.在設定一條一模一樣的新聞,利用無縫輪播圖滾動的原理讓新聞無縫滾動。 3.使用了自執行匿名函式,讓網頁載入後自動開始執行定時器,開始輪播廣告通知。 實現效果:文字實現無縫跑馬燈滾動輪播效果,滑鼠
原聲JS實現平滑到制定位置(仿錨點效果)
點選按鈕,頁面滑動到指定位置,仿a標籤錨點效果 function goTarget(target) { var timer = null; var lastPos = 0; function goMove() { var
JQ輪播圖(多張同時顯示)
HTML: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <
android自定義ProgressBar(仿淘寶)的載入效果
三種方式實現自定義圓形頁面載入中效果的進度條 To get a ProgressBar in the default theme that is to be used on white/light back ground, use one of the inverse st
Vue2中的省市區三級聯動(仿淘寶)
三級聯動,隨著越來越多的審美,出現了很多種,好多公司都仿著淘寶的三級聯動 ,好看時尚,so我們公司也一樣……為了貼程式碼方便,我把寫在data裡面省市區的json獨立了出來,下載貼進去即可用,連結如下:http://download.csdn.net/detail/zhao
js面向物件---無縫輪播圖(附面向過程程式碼)
window.onload = function(){ var t1 = new Lb("box"); t1.l(); //設定包含圖片的ul寬度 t1.dot(); //點哪個圓,相對應的圖片顯示
Android 輪播圖(Viewpager+Handler定時器)
發現好多人提到banner,第一個想法就是擼個第三方依賴。然後出bug了,開啟三方程式碼,一堆檔案無從下手,改了又擔心出現新bug,然後又替換了第二個三方… 一個ViewPager能實現的功能,何必求助第三方。 Banner的實現技術點主要在於 1
recyclerView 實現複雜的item佈局(如淘寶、京東、商城類首頁)
前言 現在各種電商如火如荼,首頁頁面設計也頗有色彩。 之前專案也是一個電商類購物app,主頁設計了好幾套樣式。 其中一個樣式如下圖相似涉及到: 輪播廣告圖banner、viewPager的輪播、沉浸式狀態列、 recyclerView的item的複雜分割
selenium+python自動化84-chrome手機wap模式(登入淘寶頁面)
selenium+python自動化84-chrome手機wap模式(登入淘寶頁面) 前言 遇到的問題 Chrome手機模式 TouchAction 參考程式碼 附: 轉載自: https://w