python web開發 之 flask教程(三)
今天的任務是應用web表單,知識點很多。我們將程式碼和具體步驟進行展示。(在這個部分,程式碼部分紅色部分是我們增刪的部分) 。
1.我們採用的是Flask-WTK框架。
Flask-WTF是WTForms專案的Flask框架擴充套件,我們將用他來幫助我們處理web表單。
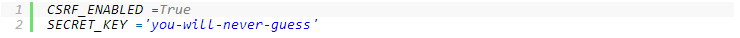
大部分Flask擴充套件都需要定義相關配置項,所以我們先來在應用根目錄下建立一個配置檔案以備使用。我們先這樣建立 (config.py):
2.我們要建立一個登入表單,用來進行使用者身份識別。但跟平常需要驗證使用者名稱和密碼的登入方式不同,我們將使用OpenId來處理登入過程。
OpenId的好處就是我們不用管那些使用者名稱和密碼的認證過程,交給 OpenId 去搞定,它會返回給我們使用者驗證後的資料。這樣對於使用我們網站的使用者而言也更安全。
使用 OpenId 登入只需要一個字串,然後傳送給 OpenId 伺服器就行了。另外我們還需要在表單中加一個“記住我” 的選項框,這個是送給那些不想每次來我們網站都要進行身份認證的人。選擇這個選項後,首次登入時會用cookie在他們的瀏覽器上記住他們的登入資訊,下次再進入網站時就不需要進行登入操作。
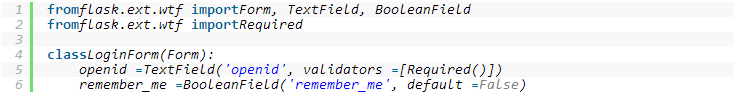
3.接下來我們要製作使用者登入表單,使用Flask-WTF建立的表單就像一個物件,需要從Form類繼承子類。然後在這個子類中定義一些類的屬性變數作為表單欄位就可以了。(此處編寫出現錯誤,最下方有關於此處錯誤的提示。)
我們引入了一個 Form 類,然後繼承這個類,按需求還添加了 TextField 和 BooleanField 這兩個欄位。
另外還引入了一個表單驗證函式 Required,這種驗證函式可以附加在欄位裡面,在使用者提交表單時它們會用來檢查使用者填寫的資料。這個 Required 函式是用來防止使用者提交空資料。Flask-WTF 中還有很多不同作用的表單驗證函式,我們將會在後面使用到它們。
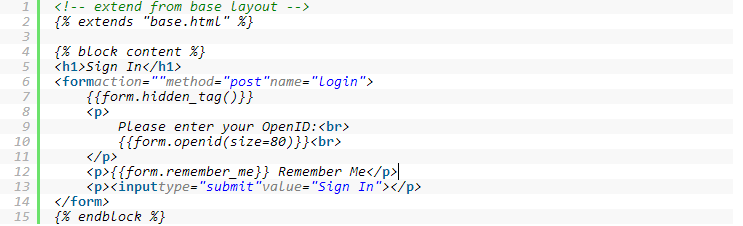
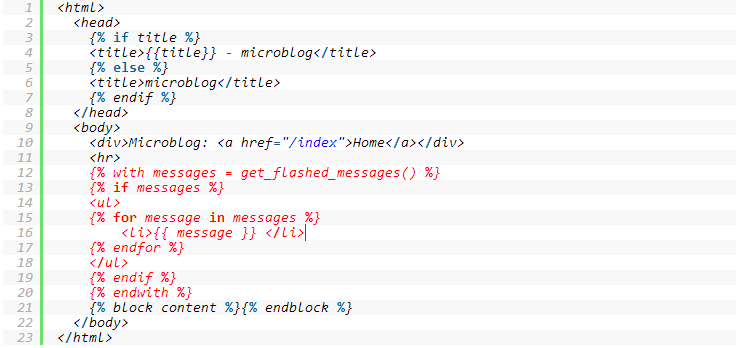
4.接下來製作登入表單的模板login.html。
其中,我們在配置中開啟了CSRF(跨站偽造請求)功能,模板引數 {{ form.hidden_tag() }} 會被替換成一個具有防止CSRF功能的隱藏表單欄位。在開啟了CSRF功能後,所有模板的表單中都需要新增這個模板引數。
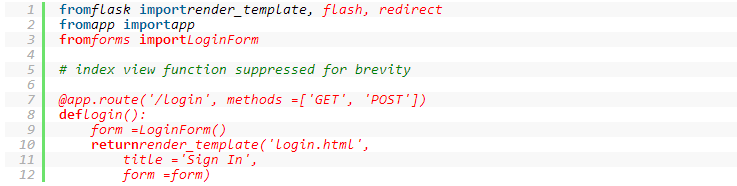
5.接下來我們寫一個渲染登入表單物件到模板的檢視函式views.py。
在這裡,我們做了兩件事:一件事就是在路由裝飾器中新增一個新方法。讓 Flask 明白我們這個檢視函式支援 GET 和 POST 請求。否則這個檢視函式只會響應 GET 請求。我們需要得到使用者填寫表單後提交的資料,這些資料是從 POST 請求中傳遞過來的。
引入了兩個新物件: falsh 和 redirect。待會具體說他們。
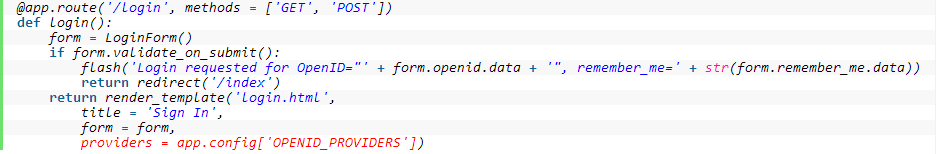
6.Flask-WTF 對錶單提交資料的處理使我們的接下來要做的事情變得簡單了。下面就是我們這個登入檢視函式 views.py的新版本, 加入了表單資料驗證和處理。
上面紅色部分為新增的,出現三個我們需要說明的知識點:
- validate_on_submit() 這個方法做了表單處理的所有工作。如果你在表單向用戶提供資料時(舉個栗子:使用者在它之前修改了一下提交的資料) 時呼叫此方法,它會返回 False。發生這樣的情況時,就是提交的資料驗證不通過,你要繼續渲染模板。只要有一個欄位驗證不通過,它都會返回 False. 這時就需要我們返回資料給使用者,讓他們來糾正一下錯誤資料。後面我們將會看到在資料驗證失敗時,如何把錯誤訊息顯示給使用者。
- 當 validate_on_submit() 方法返回 True 的時候,我們的檢視函式又會呼叫兩個新的函式。它們都是從Flask 中引入的,flash 函式用來在下一個開啟的頁面中顯示定義的訊息。我們現在用它用來做除錯。因為我們現在還沒有做使用者登入模組, 所以只需要把使用者提交上來的資料顯示一下就行了。flash 函式非常有用,比如為使用者的一些操作提供訊息反饋。
這樣我們每個頁面都會顯示訊息反饋。
- 另一個新函式就是 redirect. 這個函式會通知使用者的瀏覽器跳轉到指定的地址。在我們的檢視函式中,我們使用它跳轉到了首頁。注意跳轉結束後頁面上還會顯示 flash 函式傳遞的訊息哦。
7.如果我們在使用者提交資料失敗後給使用者點提示,讓他們知道什麼原因引起的,豈不妙哉!太幸運了,用 Flask-WTF 可以輕鬆解決這個問題。
當表單欄位驗證失敗時, Flask-WTF 會新增一個錯誤訊息到表單物件。這些訊息在模板中也是可以使用的,所以我們只需要在模板中新增一點點東西就OK了。
我們僅在 openid 欄位的右邊添加了一個迴圈語句,它會把openid欄位驗證失敗的訊息都顯示出來。不論你的表單有多少欄位,所有表單欄位驗證失敗的錯誤訊息都可以用 form.errors.欄位名 這種方式來使用。這個表單中我們的是 form.errors.openid。為了讓錯誤訊息引起使用者的注意,我們還給訊息添加了顯示紅色的 css 樣式。
8.現實生活中,我們發現有很多人都不知道他們擁有一些公共賬號。一部分大牌的網站或服務商都會為他們的會員提供公共賬號的認證。舉個栗子,如果你有一個 google 賬號,其實你就有了一個公共賬號,類似的還有 Yahoo, AOL, Flickr 等。
為了方便我們的使用者能簡單的使用他們的公共賬號,我們將把這些公共賬號的連結新增到一個列表,這樣使用者就不用自手工輸入了。
為此我們要做到以下三小步:
(1)我們要把一些提供給使用者的公共賬號服務商定義到一個列表裡面,這個列表就放到配置檔案中吧 (config.py):
(2)接下來就是要在我們的登入檢視函式views.py中使用這個列表了:
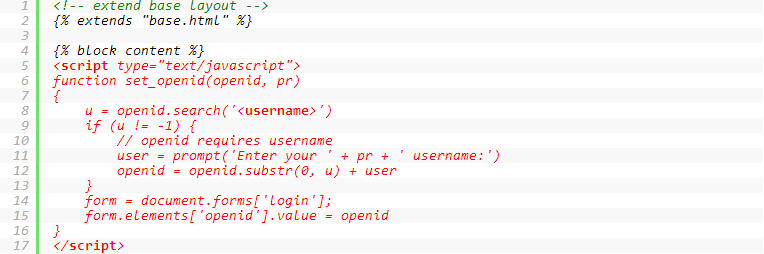
(3)我們從 app.config 中引入了公共賬號服務商的配置列表,然後把它作為一個引數通過 render_template 函式引入到模板。接下來我們需要在登入模板中把這些服務商連結顯示出來。
這次的模板新增的東西似乎有點多。一些公共賬號需要提供使用者名稱,為了解決這個我們用了點 javascript。當用戶點選相關的公共賬號連結時,需要使用者名稱的公共賬號會提示使用者輸入使用者名稱, javascript 會把使用者名稱處理成可用的公共賬號,最後再插入到 openid 欄位的文字框中。
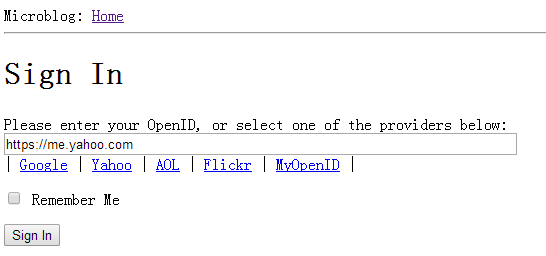
下面這個是在登入頁面點選 google 連結後顯示的截圖:
ps報錯解決:
在第3步時,寫程式報錯了。一個是:原文中的:
from flask.ext.wtf import Form, TextField, BooleanField
from flask.ext.wtf import Required
在flask-wtf的0.9版之後已經不可用。
見 https://flask-wtf.readthedocs.org/en/latest/upgrade.html#version-0-9-0
0.9版之後的flask-wtf的結構有了不小的改動。如下圖:
另一個是IndentationError: unexpected indent錯誤:
因為python是對格式要求很嚴格的 ,遇到了IndentationError: unexpected indent你就要知道python編譯器是在告訴你“Hi,老兄,你的檔案裡格式不對了,可能是tab和空格沒對齊的問題,你需要檢查下tab和空格了”。
相關推薦
python web開發 之 flask教程(三)
今天的任務是應用web表單,知識點很多。我們將程式碼和具體步驟進行展示。(在這個部分,程式碼部分紅色部分是我們增刪的部分) 。 1.我們採用的是Flask-WTK框架。 Flask-WTF是WTFor
python web開發之flask框架學習(2) 加載模版
模版文件 簡書 nbsp 什麽 blog python 目錄 pan col 上次學習了flask的helloword項目的創建,這次來學習flask項目的模版加載: 第一步:創建一個flask項目 第二步:在項目目錄的templates文件夾下創建一個html文件
python web開發之Flask框架
準備工作 安裝 pip/conda install flask pip/conda install flask-wtf pip/conda install flask-bootstrap pip/conda install flask-sqlalchemy pip
Python之numpy教程(三):轉置、乘積、通用函式
1.陣列轉置和軸對換:陣列不僅有transpose方法,還有一個特殊的T屬性: arr = np.arange(15).reshape(3,5) arr輸出: array([[ 0, 1, 2, 3, 4], [ 5, 6, 7, 8,
基於大數據的電影網站項目開發之階段性總結(三)
字符 crc -c ... chown root per edi 第一個字符 一、基礎講解 1. 主機ping不同虛擬機 虛擬機要設置IP地址,ip段是vmware 編輯菜單-->虛擬網絡編輯器 網段, 網關:192.168.XXX.2
Python Web框架之Django初探(一)
python django easy_install pip Python Web框架之Django初探 Django是一個開放源代碼的Web應用框架,由Python寫成。采用了MVC的框架模式,即模型M,視圖V和控制器C。它最初是被開發來用於管理勞倫斯出版集團旗下的一些以新聞內容為主的網站
嵌入式核心及驅動開發之學習筆記(三) 點燈實驗
完成應用程式通過驅動控制硬體的實現。實驗建立在之前的框架上,我們先實現使用者層與核心層之間的資料互動,驅動程式拿到使用者傳來的指令後,就可以執行點燈的動作了。 應用程式與驅動資料互動 對於驅動程式而言,使用copy_to_user 和 copy_from_user
三.linux開發之uboot移植(三)——.基礎之shell和Makefile回顧
一.補基礎之shell 1.shell程式執行的執行有多種方法,這裡介紹三種方法: 第一種:./xx.sh,和執行二進位制可執行程式方法一樣。這樣執行shell要求shell程式必須具有可執行許可權。chmod a+x xx.sh來新增可執行許可權。 第二
iOS開發之靜態庫(三)—— 圖片、介面xib等資原始檔封裝到.a靜態庫
轉自:https://blog.csdn.net/mylizh/article/details/38707175編譯環境:Macbook Air + OS X 10.9.2 + XCode5.1 + iPhone5s(iOS7.0.3)一、首先將資原始檔打包成bundle新建
Revit二次開發之技能篇(三)———窗體的實現
在Revit中很多時候,都需要使用者輸入相關的資料,然後再進行程式的執行。在Revit中如何實現窗體呢?請看以下程式碼: ParkingForm frmDlg = new ParkingForm(); frmDlg.ShowDia
Web安全之基礎篇(三)
http1. 基礎概念篇1.1 介紹 HTTP是Hyper Text Transfer Protocol(超文字傳輸協議)的縮寫。它的發展是全球資訊網協會(World Wide Web Consortium)和Internet工作小組IETF(Internet Engineering Task Force)
使用mpvue開發小程式教程(三)
在上一篇文章中,我們熟悉了一下通過vue-cli生成的mpvue工程程式碼骨架的基本結構,大致瞭解了每一個部分的程式碼到底要放到何處。從本文起我們就開始涉及真正的編碼部分,學習使用Vue的語法去編寫小程式。 為了清楚起見,我們將要對vue-cli生成的程式碼做一個清理工
API開發之介面安全(三)----sign有效時間
之前生成的sign和校驗sign我們已經完全掌握了、但是僅僅憑藉這樣的sign是無法滿足我們的需求的,如果一個黑客通過抓包抓到你的資料 他可以去修改你的header為這樣的 body為那樣的 也是可以通過sign校驗的 那麼我們怎麼解決呢 下面將詳細的 為大家解說 首先想到這樣的一個問題 我麼首先應當考慮到
GAN網路之入門教程(三)之DCGAN原理
[TOC] 如果說最經常被用來處理影象的網路模型,那麼毋庸置疑,應該是CNN了,而本次入土教程的最終目的是做一個動漫頭像生成的網路模型,因此我們可以將CNN與GAN結合,也就是組成了傳說中的DCGAN網路。 ## DCGAN簡介 DCGAN全稱[Deep Convolutional Generative
測試開發系列之Python開發mock接口(三)
有一個 cep 內置 stat 遊標 tab lB 端口號 HERE 於進入主題了,前面的準備工作都已經做好了,下面就開始寫邏輯的代碼了,代碼我已經寫好了,每行都加了註釋,不明白的可以留言。 1 2 3 4 5 6 7 8 9 10 11 12 13
python 實戰之模仿開發QQ聊天軟體(三)TCP/IP伺服器與客戶端建設
無論是p2p還是c/s還是b/s,只要用到通訊,必然是要用到今天寫的這個。 TCP/IP是網路軟體最核心的部分,缺少這個你只能當做單機遊戲玩。 TCP/IP,只需要搞清楚udp和tcp這兩個就可以了。 兩者的區別在於 udp每次傳送資訊都需要傳送ip和埠號,可以比
MyEclipse開發教程:使用REST Web Services管理JPA實體(三)
MyEclipse 線上訂購年終抄底促銷!火爆開搶>> MyEclipse最新版下載 使用REST Web Services來管理JPA實體。在逆向工程資料庫表後生成REST Web服務,下面的示例建立用於管理部落格條目的簡單Web服務。你將學會: 利用資料庫逆向工程開
android開發教程(三)——環境搭建之android-sdk
目錄 android sdk包括開發android app所需要的編譯、除錯、測試開發工具和API庫。 下載android sdk: 在這個下載頁中提供兩種下載方式: 集成了adt的ide和android sdk的包,即包含了android sdk、adt、eclips
iOS開發mock介面資料(三)之實戰教程
接上篇文章,我對一些匹配的方法進行了介紹,這篇文章主要為大家說說實際操作的步驟。 plist檔案如何配置 plist檔案的配置對於APIMock的至關重要,直接關係到能否運用AOP程式設計思想實現JKAPIMock所要達到的目標。如下圖:
學習 MeteoInfo二次開發教程(三)
開發教程 cnblogs false raw class .dll dll inf legend 1.breakList的問題 ((PolygonBreak) aLS.breakList[0]).DrawFill=false; 新的類庫將LegendScheme的brea