開發微信企業付款到銀行卡步驟詳解
簡述
微信支付也早已提供了代付功能,支援企業向用戶付款,分別未付款到零錢和付款到銀行卡兩種方式。在我們平常開發的專案中一般都會用到微信支付功能,相應的專案中也會提供提現功能。企業付款到零錢和企業付款到銀行卡是兩個介面,功能不一樣,Api限制也不一樣,本篇博文主要講述開發微信企業付款到銀行卡的步驟詳解,關於企業付款到零錢等下篇再進行講述。
這裡還是主要說付款至使用者銀行卡,微信上線的企業付款至銀行卡功能,商戶可以將商戶號餘額付款至指定的收款銀行賬戶,通過指定收款銀行賬戶戶名、卡號,以及收款銀行資訊就可以實現付款功能。目前企業付款到銀行卡僅支援17家銀行,更多銀行在逐步開放中,但是看著常用的銀行基本都有,這個不影響使用。
步驟
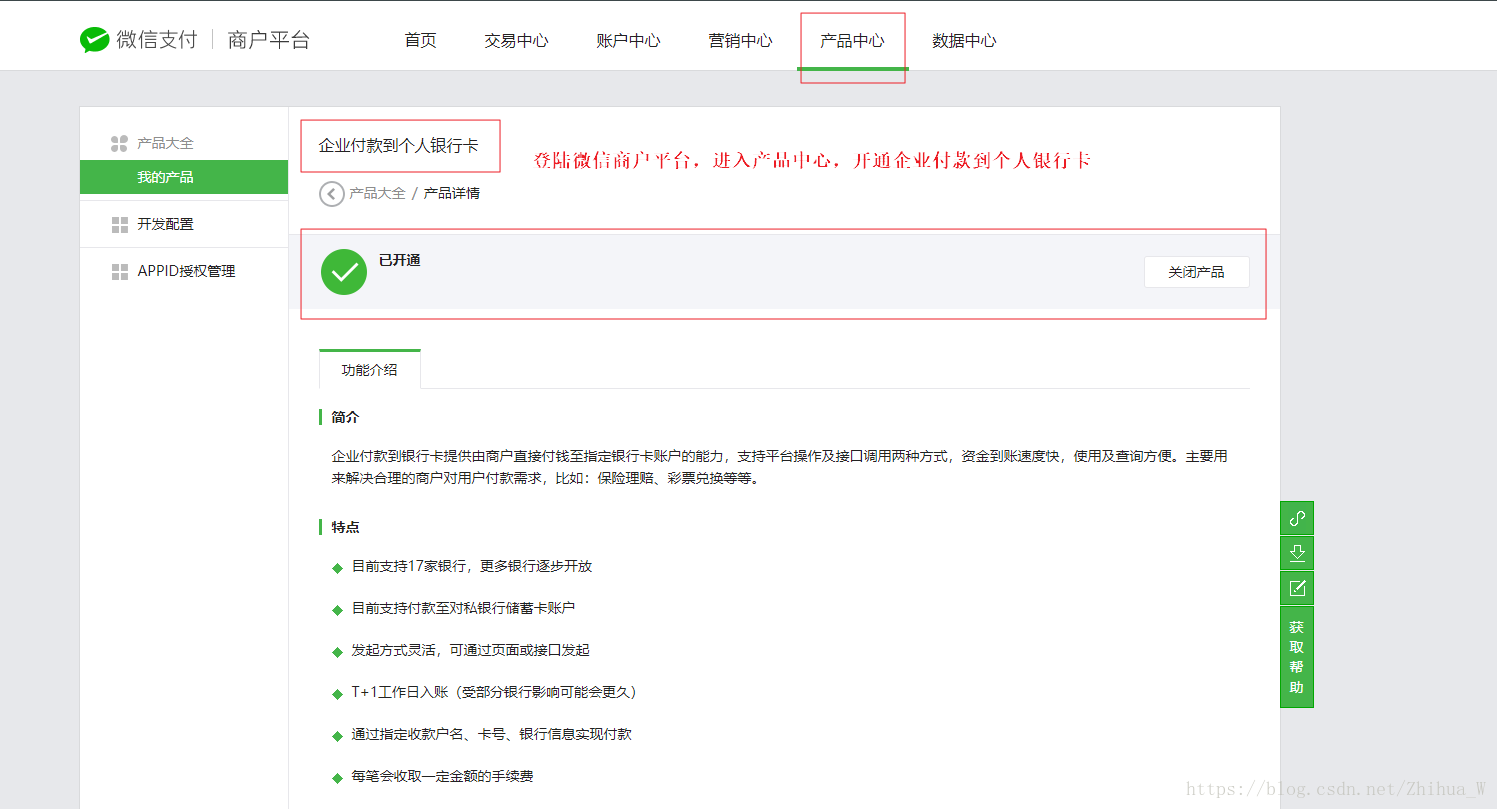
第一步、開通微信付款到個人銀行卡這個功能產品
第二步、下載API安全證書
微信企業付款到零錢要求必傳證書,需要到https://pay.weixin.qq.com 賬戶中心->賬戶設定->API安全->下載證書,下載下來的證書檔案一共有三個,還有一個證書使用說明文件,這裡就不進行解釋了。然後儲存,配置好程式碼中的證書路徑。
第三步、獲取RSA加密公鑰
呼叫獲取RSA公鑰API獲取RSA公鑰,落地成本地檔案,假設為public.pem,確定public.pem檔案的存放路徑,同時修改程式碼中檔案的輸入路徑,載入RSA公鑰,用標準的RSA加密庫對敏感資訊進行加密,選擇RSA_PKCS1_OAEP_PADDING填充模式, 得到進行rsa加密並轉base64之後的密文,將密文傳給微信側相應欄位,如付款介面(enc_bank_no/enc_true_name)
下面程式碼預設輸出PKCS#1格式的公鑰,我們需要這個,所以先寫一個介面去請求一下,然後將證書檔案儲存一下。請求下面這個介面方法會返回證書資訊。
/** * 獲得RSA加密公鑰 */ public function GetRsa() { $data = [ 'mch_id' => $this->mch_id, 'nonce_str' => self::CreateNonceStr(32), 'sign_type' => 'MD5', ]; $data['sign'] = self::MakeSign($data, $this->api_key); $xml = self::ArrayToXml($data); $url = 'https://fraud.mch.weixin.qq.com/risk/getpublickey'; $arr = self::CurlPostSsl($url, $xml, $this->certificate_path); var_dump(self::XmlToArray(strstr($arr, '<xml>'))); exit; }
第四步、RSA金鑰PKCS#1轉PKCS#8
PKCS#1 轉 PKCS#8:
openssl rsa -RSAPublicKey_in -in -pubout
PKCS#8 轉 PKCS#1:
openssl rsa -pubin -in -RSAPublicKey_out 這個命令需要在伺服器執行,如果報錯的話,說明你姿勢不對,親重新查詢原因再次嘗試。
openssl rsa -RSAPublicKey_in -in pkcs1.pem -pubout > pkcs8.pem這樣提示writing RSA key就說明成功了,當然敲這個命令的時候要進入你放證書以及上面的公鑰的目錄,放在一個不可直接訪問的目錄!
第五步、進行程式碼配置
準備工作到此就做完了,下面可以進行程式碼配置。
/**
* 建構函式
* @desc 用於設定基本資訊
* 1、設定APP ID(應用id)
* 2、設定MCH ID(商戶id)
* 3、設定API KEY(API介面金鑰)
* 4、設定Certificate Path(證書路徑地址)
* @other 這些資料也可以直接從資料庫中獲取,然後賦值;或者從配置檔案中獲取、賦值;根據個人習慣。
*/
public function __construct($parameter = array())
{
$this->mch_appid = !empty($parameter['mch_appid']) ? $parameter['mch_appid'] : '';
$this->mch_id = !empty($parameter['mch_id']) ? $parameter['mch_id'] : '';
$this->api_key = !empty($parameter['api_key']) ? $parameter['api_key'] : '';
$this->certificate_path = !empty($parameter['certificate_path']) ? $parameter['certificate_path'] : '';
if (empty($this->mch_appid)) {
throw new Exception("App Id has not been set up!");
}
if (empty($this->mch_id)) {
throw new Exception("Mch Id has not been set up!");
}
if (empty($this->api_key)) {
throw new Exception("Api Key has not been set up!");
}
if (empty($this->certificate_path)) {
throw new Exception("Certificate Path has not been set up!");
}
}第六步、呼叫代付提交
企業付款到個人銀行卡API的請求引數以及返回結果等具體可檢視微信開發文件:企業付款待銀行卡API。
/**
* 企業付款到銀行卡
* @param $bank_no string 銀行卡號
* @param $true_name string 真實姓名
* @param $bank_code string 銀行程式碼(可在開發文件中檢視)
* @param $amount float 金額數值(元)
* @param $partner_trade_no string 代付單號
* @return mixed
*/
public function WxPayToBank($bank_no, $true_name, $bank_code, $amount, $partner_trade_no)
{
$paybank = [
'mch_id' => $this->mch_id,
'partner_trade_no' => $partner_trade_no,
'nonce_str' => self::CreateNonceStr(),
'enc_bank_no' => self::RSAEncrypt($bank_no, $this->certificate_path),
'enc_true_name' => self::RSAEncrypt($true_name, $this->certificate_path),
'bank_code' => $bank_code,
'amount' => intval($amount) * 100,
'desc' => "提現處理!"
];
$paybank['sign'] = self::MakeSign($paybank, $this->api_key);
$xml = self::ArrayToXml($paybank);
$url = "https://api.mch.weixin.qq.com/mmpaysptrans/pay_bank";
$data = self::CurlPostSsl($url, $xml, $this->certificate_path);
return self::XmlToArray(strstr($data, '<xml>'));
}第七步、查詢代付結果
由於微信代付到賬是T+1,並不是實時到賬且沒有非同步通知,所以就需要我們進行結果查詢。
/**
* 代付結果查詢
* @param $partner_trade_no string 代付單號
* @return mixed
*/
public function QueryPayResult($partner_trade_no)
{
$paybank = [
'mch_id' => $this->mch_id,
'partner_trade_no' => $partner_trade_no,
'nonce_str' => self::CreateNonceStr(),
];
$paybank['sign'] = self::MakeSign($paybank, $this->api_key);
$xml = self::ArrayToXml($paybank);
$url = "https://api.mch.weixin.qq.com/mmpaysptrans/query_bank";
$data = self::CurlPostSsl($url, $xml, $this->certificate_path);
return self::XmlToArray(strstr($data, '<xml>'));
}相關推薦
開發微信企業付款到銀行卡步驟詳解
簡述 微信支付也早已提供了代付功能,支援企業向用戶付款,分別未付款到零錢和付款到銀行卡兩種方式。在我們平常開發的專案中一般都會用到微信支付功能,相應的專案中也會提供提現功能。企業付款到零錢和企業付款到銀行卡是兩個介面,功能不一樣,Api限制也不一樣,本篇博文主要講述開發微信
微信支付-企業付款到個人詳解
微信支付-企業付款到個人 企業付款實現企業向個人付款,實現付款到使用者零錢。專案實現了企業付款到個人和企業付款個人賬單查詢。程式碼包括簽名實現,雙向證書驗證,付款功能等 支付流程 付款功能 企業付款到授權使用者的零錢 企業付款注意注意: 1、所有
最新安卓整合環信SDK3.5.1步驟詳解大白菜版本,記錄下
最近兩天一直在查詢整合環信SDK的部落格與文章,找來找去,最新的整合過程詳解也是環信官方SDK更新前的,大部分都是SDK3.4.1之前的,剛才測試環信SDK3.5.1測試成功後就來寫篇文章記錄下,在這裡先感謝下這位大神的部落格,附上連線,我是按照他寫的部落格一步一步測試成功的
C#開發微信支付之企業向用戶付款
退款 充足 通過 d+ 當前 get 返回 驗證類型 inter 1、企業付款的介紹 所謂企業付款指的是,在功能開放後諸如保險行業的客戶理賠、退保、商品退款、發放征集活動獎金、抽獎互動等操作都可以通過企業付款完成。而此前,微信支付只能提供客戶向企業單向付款。 商戶如果需要給
開發微信小程式進行微信支付步驟
最近開發微信小程式進入到支付階段,一直以來從事App開發,所以支付流程還是熟記於心的。但是微信小程式的支付就有點奇怪了,應用的建立是在公眾號裡,但是文件的介紹卻在公眾號中無法找到直接入口,甚是不解,而且小程式的師傅到底是屬於公眾號支付範疇還是app支付範疇也成疑問。下面
基於vue開發微信小程式,入門開發步驟
接下來。。。。。 1. 初始化一個 mpvue 專案 現代前端開發框架和環境都是需要 Node.js 的,如果沒有的話,請先下載 nodejs 並安裝。 然後開啟命令列工具: # 1. 先檢查下 Node.js 是否安裝成功 $ node -v v8.9.0
微信——企業付款到個人銀行卡。
1、 呼叫獲取RSA公鑰API獲取RSA公鑰,落地成本地檔案,假設為public.pem2、 確定public.pem檔案的存放路徑,同時修改程式碼中檔案的輸入路徑,載入RSA公鑰3、 用標準的RSA加密庫對敏感資訊進行加密,選擇RSA_PKCS1_OAEP_PADDING填充模式 (eg:Java
什麽行業適合開發微信小程序?
好評 系統開發 實時 規劃 預約 點餐 外賣 說明 提前 這段時間,隨著微信小程序的系列大動作,商家選擇開發微信小程序的越來越多,那麽各行業開發微信小程序的優勢究竟是什麽呢? 總體來說,微信小程序開發優勢: 1、便於分享:(小程序或其中任何一個界面都可以任意分享) 2、方便
PHP開發微信模版消息換行的問題
來看 .cn 解決 空白 消息 code 開發 ges 打印 微信是個坑!微信是個坑!微信是個坑!重要的時間說三遍 關鍵的地方是空白換行符到底是什麽也不說,百度說是"\n";但是在發送消息的時候發現原樣輸出,發現json_encode對\n進行編碼打印出來看是\\n,解決
使用Java語言開發微信公眾平臺(七)——音樂消息的回復
使用 protoc class exc message 方法 文件上傳 pre wiki 使用Java語言開發微信公眾平臺(七)——音樂消息的回復 在上一節課程中,我們學習了圖片消息的回復功能。根據微信公眾平臺的消息類型顯示,微信共支持文本、圖片、語音、視
利用H5開發微信公眾號
enc 兩個 寫入 iss mps rep ast htm chang 一、 首先授權配置 公眾號設置 --》功能設置 設置業務域名! 這裏的MP_verify_w7tdZrafqhkK9Mcj.txt文件,需要放到你項目的根目錄下,例子:你的項目war包叫 tes
(轉)C#開發微信門戶及應用(1)--開始使用微信接口
主界面 回調 商機 存在 配置 manager 功能 之前 隨筆 http://www.cnblogs.com/wuhuacong/p/3613826.html 微信應用如火如荼,很多公司都希望搭上信息快車,這個是一個商機,也是一個技術的方向,因此,有空研究下、學習下微信
thinkphp 微信支付 thinkphp 微信企業付款
證書 library 代碼 版本 一個 文件 類庫 acc 微信 前面已經跑通了微信支付的流程,接下來吧微信支付和微信企業付款接入到thinkphp中,版本是3.2 把微信支付類、企業付款類整合到一起放到第三方類庫,這裏我把微信支付幫助類和企業付款類放到同一個文件了: 把P
.NET開發微信小程序-Template模塊開發
pan brush .get back over 函數 scrip div ont 1.添加一個文件目錄,裏面放模板信息 例:我在根目錄添加一個文件夾:template 然後在這個文件夾下面添加相應的頁面。比如我添加一個promodel.wxml文件。主要是放商品相關的模
使用EasyWechat快速開發微信支付
要求 前端 bridge 16px 數據 userinfo -s info pid 前期準備: 申請微信支付後, 會收到2個參數, 商戶id,和商戶key.註意,這2個參數,不要和微信的參數混淆.微信參數: appid, appkey, token支付參數: merchan
webstorm開發微信小程序代碼提醒(webstorm開發工具)
簡書 配置 dea imp image www 技術 XML shu 使用了微信提供的開發工具是真心難用,卡頓厲害、中英文切寫註釋換相當不爽、還沒辦法多開窗口,相信大家也遇到過這種現象。 下邊我們介紹下webstorm來開發微信小程序的一些配置: 1.首先FileTyp
C# 開發微信掃碼登錄
except lis 連接 write login 處理 參數 () || 一,JS 代碼參考 <script type="text/javascript"> function GetRequest() { var url
C#開發微信門戶及應用(47) - 整合Web API、微信後臺管理及前端微信小程序的應用方案
post 裏的 www. 一個數據庫 展開 動態 建立 http 文本 在微信開發中,我一直強調需要建立一個比較統一的Web API接口體系,以便實現數據的集中化,這樣我們在常規的Web業務系統,Winform業務系統、微信應用、微信小程序、APP等方面,都可以直接調用基於
vux+vuex+vue+Es6開發微信公眾號的坑
賦值 問題 ack 組件 公眾 rip cor es6 變量 初次開發微信公眾號遇到很多問題,可能是基礎不怎麽牢靠,最近幾天一直在看vue的東西,現在就來慢慢介紹vux和vue這個騷東西的用法: 細看文檔一步步來, npm install vux --save 安裝vux這
開發微信小程序入門前
目錄 正常的 zip xss .cn 有一個 信息 str 使用教程 開發微信小程序入門前 百牛信息技術bainiu.ltd整理發布於博客園 2016年09月21日晚 微信發不了微信“小程序”的內測版,一時間整個互聯網都炸了鍋。個大新聞、論壇都在討論這個事情。 作為互聯網的