[前端] css3濾鏡效果
最近到處看到有人在說CSS3的filter一直沒有時間自己去測試這效果。今天終於抽出時間學習這個CSS3的Filter。不整不知道呀,一整才讓我感到吃驚,太強大了。大家先來看個效果吧:
我想光看上面的效果就能吸引你了,要是你自己動手的話,我想您更會感到神奇。細一看,這些效果就像是photoshop整出來的一樣,其實是真是這樣的,有很多效果都是類似於photoshop中的特效。不過有一點大家需要特別的注意:此處的CSS3 filter和css filter完全是兩樣東東。更不是我們一直說的IE濾鏡。具體所指的是什麼?大家感興趣的可以點選這裡。我就不多說了,因為說也說不清楚,我只想和大家一起探討的是如休整使用這個“CSS3 Filter”。那我們開始吧。
Filters主要是運用在圖片上,以實現一些特效。(儘管他們也能運用於video上),不過我們在些只來討論圖片上的運用。
語法
elm {
filter: none | <filter-function > [ <filter-function> ]*
}
其預設值是none,他不具備繼承性,其中filter-function一個具有以下值可選:
- grayscale灰度
- sepia褐色(求專業指點翻譯)
- saturate飽和度
- hue-rotate色相旋轉
- invert反色
- opacity透明度
- brightness亮度
- contrast對比度
- blur模糊
- drop-shadow陰影
瀏覽器的相容性
目前支援這個屬性的瀏覽器少得可憐,現在只是webkit支援,而且只有webkit nightly版本和Chrome 18.0.976以上以上版本才支援,所以說,你要是想看到效果就需要下載這兩個版本中的一個,我使用的是Google Chrome Canary。
下面我們一起來見證這些效果的實現過程,首先在頁面中有一張圖片:
<img class="normal" title="normal" width="128" height="128" alt="HTML5 Logo" src="http://www.w3cplus.com/sites/default/files/filter.jpg"
我在此處取名為“normal”,表示此圖沒有任何“filter”效果,那麼後面的效果,我們依次將其類名改成對應的效果名。大家看下面的程式碼吧:
一、grayscale灰度
使用這個特效,會把圖片變成灰色的,也就是說你的圖片將只有兩種顏色“黑色”和“白色”
.grayscale{
-webkit-filter:grayscale(1);
}
預設值:100%,
如果你在grayscale()中沒有任何引數值,將會以“100%”渲染。其效果下圖所示:
二、sepia
sepia不知道如何譯,暫時就叫他“褐色”,使用這種效果,你的圖片好像很古老的一樣
.sepia{
-webkit-filter:sepia(1);
}
預設值:100%,
如果你在sepia()中沒有任引數值,將會以“100%”渲染,具體效果如下:
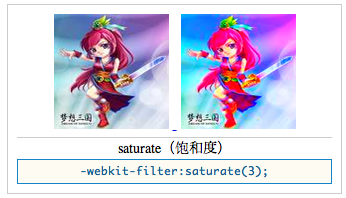
三、saturate飽和度
saturat是用來改變圖片的飽和度
.saturate{
-webkit-filter:saturate(0.5);
}
預設值:100%,
如果我們將其值變大到300%
.saturate{
-webkit-filter:saturate(3);
}
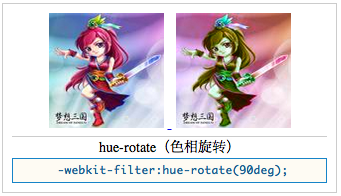
四、hue-rotate色相旋轉
hue-rotate用來改變圖片的色相
.hue-rotate{
-webkit-filter:hue-rotate(90deg);
}
預設值:0deg
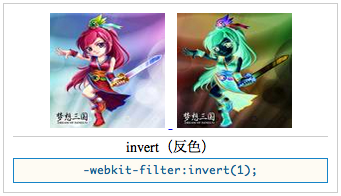
五、invert反色
invert做出來的效果就像是我們照相機底面的效果一樣
.invert{
-webkit-filter:invert(1);
}
預設值:100%
六、opacity透明度
這個就很好理解了,改變圖片的透明度
.opacity{
-webkit-filter:opacity(.2);
}
預設值:100%
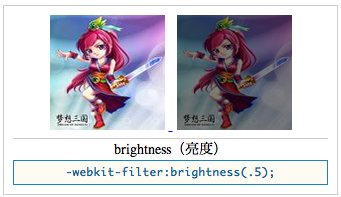
七、brightness亮度
改變圖片的亮度
.brightness{
-webkit-filter:brightness(.5);
}
預設值:100%
八、contrast對比度
改變圖片的對比度,整個psd的,都懂這個意思
.contrast{
-webkit-filter:contrast(2);
}
預設值:100%
九、blur模糊
一看字面意思就知道了,改變圖片的清晰度
.blur{
-webkit-filter:blur(3px);
}
預設值:0
十、drop-shadow陰影
這個很像box-shadow一樣的效果,給圖片加陰影效果
.drop-shadow{
-webkit-filter:drop-shadow(5px 5px 5px #ccc);
}
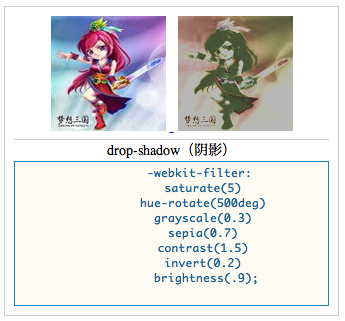
那麼上面就是filter中的十種效果,當然大家可以根據自己的需求進行自定義:
.custom{
-webkit-filter:saturate(5) hue-rotate(500deg) grayscale(0.3) sepia(0.7) contrast(1.5) invert(0.2) brightness(.9);
}
相關推薦
[前端] css3濾鏡效果
最近到處看到有人在說CSS3的filter一直沒有時間自己去測試這效果。今天終於抽出時間學習這個CSS3的Filter。不整不知道呀,一整才讓我感到吃驚,太強大了。大家先來看個效果吧: 我想光看上面的效果就能吸引你了,要是你自己動手的話,我想您更會感到神奇。細一看,
css3濾鏡效果
gid tran microsoft for 效果 image pix lte css filter:blur(3px); -webkit-filter:blur(3px); -moz-filter:blur(3px); -o-filter:blur(3px); filte
css3 濾鏡 模糊,黑白,對比度等濾鏡效果效果
先上程式碼: filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */ -webkit-filter: blur(10px); /* Chrome, Opera */ -moz-filte
CSS3濾鏡
() rop add 書寫 mic bsp .com left filter h4 { background: #32afba; line-height: 36px; color: #fff; font-family: Microsoft YaHei; letter-spa
GLSL/C++ 實現濾鏡效果
概念 第一個 美麗 函數 form 一個 傳遞 eve 針對 入門效果之浮雕 "浮雕"圖象效果是指圖像的前景前向凸出背景。常見於一些紀念碑的雕刻上。要實現浮雕事實上很easy。我們把圖象的一個象素和左上方的象素進行求差運算。並加上一個灰度。這個
Filter:revealtrans 濾鏡效果
任意位置插入圖片 <img src="images/ban1.jpg" width="660" height="309" style="FILTER: revealTrans(Duration=2, Transition=23)" name=slide />
android憤怒小鳥遊戲、自定義View、掌上餐廳App、OpenGL自定義氣泡、抖音電影濾鏡效果等原始碼
Android精選原始碼 精練的範圍選擇器,範圍和單位可以自定義 自定義View做的小鳥遊戲 android popwindow選擇商品規格顏色尺寸效果原始碼 實現Android帶有鋸齒背景的優惠樣式原始碼 android充值頁面效果原始碼 使用
Android GPUImage濾鏡效果
先附上一張效果圖: 第一步:新增依賴 compile 'jp.co.cyberagent.android.gpuimage:gpuimage-library:1.4.1' 第二步:程式碼 public class MainActivity extends Ap
通過領域濾波(卷積)來實現影象濾鏡效果
這篇文章中主要是通過python對卷積的濾鏡效果實現,在效能上並未做任何優化。如果對濾鏡的呼叫感興趣的朋友可以直接參考程式碼後面部分影象濾鏡函式的呼叫 ========================================================================
iOS --- 使用GPUImage實現的簡單濾鏡效果
GPUImage 是一個基於 GPU 影象和視訊處理的開源 iOS 框架。由於使用 GPU 來處理影象和視訊,所以速度非常快. 除了速度上的優勢,GPUImage 還提供了很多很棒的影象處理濾鏡,但有時候這些基本功能仍然無法滿足實際開發中的需求,GPUImage
firefox對css3濾鏡-----模糊相容
昨天寫了一個css3的濾鏡模糊的效果,但是我發現,我firefox一點效果都沒有,寫法如果下 filter:blur(3px);-webkit-filter:blur(3px);-moz-filter:blur(3px);-o-filter:blur(3px)filter:
CSS3濾鏡filter: blur,使圖片或背景模糊(毛玻璃)
CSS毛玻璃效果可以通過filter: blur()實現,類似PS高斯模糊,圖片和背景都可以使用;但在移動端,會造成卡頓,不建議在移動端使用; CSS: .blur{ -webkit-filter: blur(5px); -moz-filter: blur(5px);
Android使用GPUImage實現濾鏡效果精煉詳解(一)
一、前期基礎知識詳解 “濾鏡通常用於相機鏡頭作為調色、新增效果之用。如UV鏡、偏振鏡、星光鏡、各種色彩濾光片。濾鏡也是繪圖軟體中用於製造特殊效果的工具統稱,以Photoshop為例,它擁有風格化、畫筆描邊、模糊、扭曲、銳化、視訊、素描、紋理、畫素化、渲染、藝術效果、其他
css3濾鏡-模糊Blur濾鏡
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title>模糊濾鏡</title><style type="text/css">
css3濾鏡-通道(Alpha)濾鏡
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title>通道(Alpha)濾鏡</title></head><body sty
用GPUImage開啟相機並且開啟濾鏡效果
GPUImage提供了GPUImageVideoCamera這麼一個類,它的物件能夠呼叫攝像頭,並且加上濾鏡的效果。 //init VideoCamera //這裡的兩個引數可以設定拍攝錄影的畫素,還有拍攝錄影的前後攝像頭。不過要注意的是前後攝像頭對畫素的要求不同,1080P的錄影就不可能在錢攝像頭完成了哈
OpenGL ES 渲染和簡單的濾鏡效果
--- Update 12.25 --- glPixelStorei 實際上OpenGL也支援使用了這種“對齊”方式的畫素資料。只要通過glPixelStore修改“畫素儲存時對齊的方式”就可以了。像這樣: int alignment = 4; glPixelStore
iOS 使用自帶的CIFilter完成濾鏡效果
雖然蘋果提供的API一向簡單易用,但架不住東西多啊,不是天天用的東西過幾天就忘記了,所以記錄一下基本用法,以免用時到處找資料。 Core Image 蘋果自帶了Core Image框架可以處理很多影象方面的特效,像濾鏡啊、基本的影象識別啊。先盜用
CSS3濾鏡詳解--相容器問題解決
CSS3中提供濾鏡的屬性是:filter 他的值有 blur( <length> ):模糊值,預設值為0 越大月模糊 以下預設值為100% brightness( [ <number(數值)> | <percentage(百分比)>
[Swift通天遁地]八、媒體與動畫-(4)給相機添加CoreImage濾鏡效果
puts 結束 展示 plist 視圖 類庫 access 捕捉 att 本文將演示如何給相機添加實時的濾鏡效果。 首先打開項目的配置文件【Info.plist】,在空白區域點擊鼠標右鍵,彈出右鍵菜單。 選擇【Add Row】添加行命令,添加一行配置選項。 在【K