Unity UGUI實現分段式血條
我們可以看到像英雄聯盟等遊戲裡英雄頭頂的血條顯示並非是純色的,而是根據血量的多少而顯示一定量的格子,這種方式明顯是比較友好、比較美觀的,事實上我們的遊戲裡面也想實現這樣的效果,那該怎麼辦呢?根據血量的多少同時建立N多個小格子圖片?這明顯不合理;根據血量多少同時建立N多個分割線來拆分圖片?這也不合理。
所以我今天將以一種很簡單的方式實現這種效果,當然沒什麼難度,只對UGUI的Slider做一些修改就可以了。
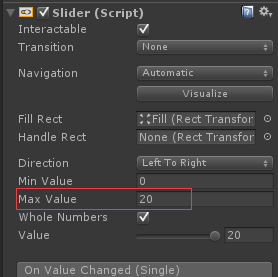
一、首先,我們建立一個Slider,刪除他的Handle,勾選Whole Numbers(按整型數改變值),大概就是這樣:
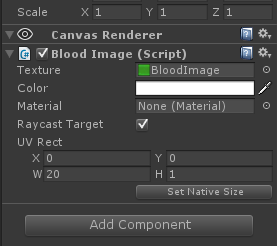
二、給Fill Rect目標新增我們的指令碼BloodImage,並刪除原本的Image元件,為BloodImage指定一個紋理,紋理必須是Texture型別:
BloodImage繼承至RawImage,所以只能接收Texture型別的圖片源,他主要負責的就是根據血條的長度對圖片進行迴圈排版。
using UnityEngine; using UnityEngine.UI; public class BloodImage : RawImage { private Slider _BloodSlider; protected override void OnRectTransformDimensionsChange() { base.OnRectTransformDimensionsChange(); //獲取血條 if (_BloodSlider == null) _BloodSlider = transform.parent.parent.GetComponent<Slider>(); //獲取血條的值 if (_BloodSlider != null) { //重新整理血條的顯示 float value = _BloodSlider.value; uvRect = new Rect(0,0,value,1); } } }
到這裡,基本上就OK了,你想要血條顯示為多少個小格子,就更改slider的Max Value屬性(最大值)就可以了。
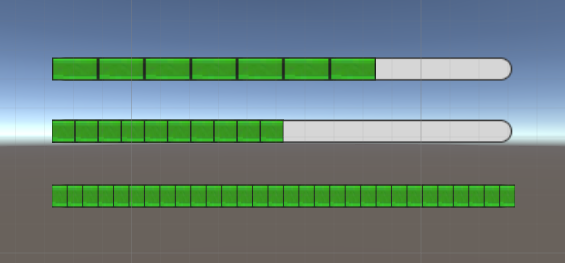
效果圖如下:
當然如果你有更好的素材,這個血條會更加美觀。
三、我已經將BloodSlider發包成一個外掛,匯入該外掛,便可以直接在場景建立BloodSlider。
相關推薦
Unity UGUI實現分段式血條
我們可以看到像英雄聯盟等遊戲裡英雄頭頂的血條顯示並非是純色的,而是根據血量的多少而顯示一定量的格子,這種方式明顯是比較友好、比較美觀的,事實上我們的遊戲裡面也想實現這樣的效果,那該怎麼辦呢?根據血量的多少同時建立N多個小格子圖片?這明顯不合理;根據血量多少同時建立N多個分割線
unity實現3D圓形血條功能
最近需要一個3D的圓形血條功能,多方測試完成後做個簡單總結。 1、上來的思路考慮NGUI實現的Fill效果,檢視NGUI程式碼發現它的實現方式是動態修改Mesh形狀實現的,所以考慮按本方案嘗試一次。 shader選擇用簡單的混合: float4 frag(Vert
unity學習之怪物名稱血條
人物的名稱與血條的繪製方法很簡單,但是我們需要解決的問題是如何在3D世界中尋找合適的座標。因為3D世界中的怪物是會移動的,它是在3D世界中移動,並不是在2D平面中移動,但是我們需要將3D的怪物座標換算成2D平面中的座標,繼而找到怪物頭頂在螢幕中的2D座標最後
Unity UGUI 實現簡單拖拽功能
這一篇部落格我們來使用 UGUI 實現圖片的拖拽功能。 說到拖拽,那必然離不開座標,UGUI 的座標有點不一樣,它有兩種座標,一種是螢幕座標,還有一種就是 UI 在Canvas內的座標(暫時叫做ugui座標。。。),這兩個座標是不一樣的,所以拖拽是就需要轉換。
Unity中UGUI人物血條跟隨的幾種實現方式(一)
昨天在群裡有人在做遊戲的時候遇到了一個坑,就是用UGUI做人物血條跟隨遇到了大坑,今天就來說說如何用UGUI來做人物血條跟隨。 第一種: 把Canvas畫布作為Player的子物體。 首先:佈置一下場
unity 實現滑鼠控制角色移動和角色頭部的血條顯示
在很多專案中,都有這樣的場景就是滑鼠點選一個位置,滑鼠所控制的玩家就會移動到指定的位置處,還有就是在戰鬥過程中任務頭上血條的UI跟隨顯示,今天就講一下如何實現通過滑鼠控制人物移動和人物頭部血條的顯示。 一、首先是搭建簡易的3D場景 這裡使用Terrain地形元件,安裝官方
【Unity】用NGUI實現血條和傷害顯示
using UnityEngine; using System.Collections; public class create_HP : MonoBehaviour { public GameObject HP_prefab; //預設的血條 public Transform create
Unity3D學習筆記(四)分別使用IMGUI和UGUI實現血條的預製設計
分別使用IMGUI和UGUI實現血條的預製設計 血條(Health Bar)的預製設計。具體要求如下: 分別使用 IMGUI 和 UGUI 實現 使用 UGUI,血條是遊戲物件的一個子元素,任何時候需要面對主攝像機 分析兩種實現的優缺點 給出預製的使用
Unity開發:血條跟隨的實現
之前在網上看了很多人物血條跟隨的方式,都不是很順手..包括各種偏移的計算啊什麼的都不是很完美,於是仔細去看了一篇RectTransform屬性的詳解,又瞭解了一下座標轉換的原理,最終得到了一個比較完美而
ugui血條
pda osi star nload csdn tar ans test col https://blog.csdn.net/u011484013/article/details/53069354 今天學習一下如何實現UGUI 2dUI跟隨3d物體移動的效果 創建cub
[Unity][遊戲實現][UGUI][Animator&Animation]Graveyard Keeper守墓人UI實現
雖然有些粗糙,但是大致實現的思路就是這樣。接下來把UI優化,佈置得細緻一些即可。 using UnityEngine; public c
js呼叫ajax根據後臺返回的總數前端設定每頁的條數實現分頁功能
有時候前端需要實現分頁功能,但是後臺只給我們返回來總數,每頁顯示多少條資料需要我們前端來設定,貌似這個有點欺負人,哈哈哈。。話不多說直接上程式碼: (這裡需要用到layui外掛,js檔案自己去官網下載哦) var pageNumber=1;//第幾頁 var sumCount=0; //總共
UGUI製作怪物血條跟隨
1.拖進人物模型, 2.給人物模型加上如下元件 、 3.建立一個指令碼控制 程式碼如下: using System.Collections;using System.Collections.Generic;using UnityEngine;[RequireComponent(typeof(Ch
Unity使用UGUI實現某個UI控制元件進入某個區域後按格移動
最近專案需求,需要實現類似於暗黑破壞神揹包那樣的按格存放功能,在此之前先實現物體按格進入揹包,然後觸發相應的事件,減少後續的歸位操作。 圖片控制程式碼: using System.Collections; using System.Collections.Generic; using Uni
分頁外掛pagehelper初使用,前端傳遞當前頁碼與每頁條數後臺接受實現分頁
最新的專案用到了pagehelper分頁外掛,在此做下筆記方便以後檢視!同時也希望能對別人產生幫助。 1.因為專案是maven進行管理的,所以:第一步就是在pom.xml檔案中引入pagehelper分頁外掛。 <dependency> <groupId>com
Unity UGUI 圖片矩形圓角+陰影 shader實現
1.新建一個材質球,拖拽給圖片元件 2.在材質球上建一個surface shader,程式碼如下: // Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
【Unity UGUI有趣應用 】 (三)-------------------- 揹包系統(上)之簡易單頁揹包系統及檢索功能的實現
揹包系統,無論是遊戲還是應用,都是常常見到的功能,其作用及重要性不用我多說,玩過遊戲的朋友都應該明白。 在Unity中實現一個簡易的揹包系統其實並不是太過複雜的事。本文要實現的是一個帶檢索功能的揹包系統。先看一下我們要完成的效果 。由於上傳的gif圖不能大於5M,所以錄製
layui 工具條實現分頁
1.頁面 <div id="getShowTable" style="width: 100%; height: auto;clear: both;"></div> 2.js //請求後臺返回頁面 function lodPage(page, limit,key) {
UGUI實現環形進度條
實現這麼一個效果: 準備兩張圖片: 場景中層級關係: 在Image2(3)這個image上新增Mask元件,並且設定Image元件的ImageType為Filled,具體設定如下: FR:海濤高軟(Hu
cocos2d-x 如何使用CCProgressTimer作為血條,實現跟隨怪物進行移動,自動掉血,然後死亡。
1、如何使用CCProgressTimer 2、如何跟隨怪物 3、如何掉血和死亡 4、結構層次。 //注意加紅色部分 樣例程式碼如下: 怪物的定義: class Enemy :public CCSprite { public: Enemy(CCPoint