Unity UGUI 實現簡單拖拽功能
這一篇部落格我們來使用 UGUI 實現圖片的拖拽功能。
說到拖拽,那必然離不開座標,UGUI 的座標有點不一樣,它有兩種座標,一種是螢幕座標,還有一種就是 UI 在Canvas內的座標(暫時叫做ugui座標。。。),這兩個座標是不一樣的,所以拖拽是就需要轉換。因為滑鼠的移動是螢幕座標,而 UI 的移動是ugui座標。轉換的方法:
RectTransformUtility.ScreenPointToLocalPointInRectangle ( … );這個方法可以把螢幕座標轉換成 ugui 座標。至於螢幕座標和 UGUI 座標的區別、轉換之類的我就不講了,因為我也是一頭霧水,怕我說了你們直接關瀏覽器了。。。
這裡我們只需要知道 UI 的座標和滑鼠的座標是不一樣的,他們之間的相互移動需要轉換就行了。
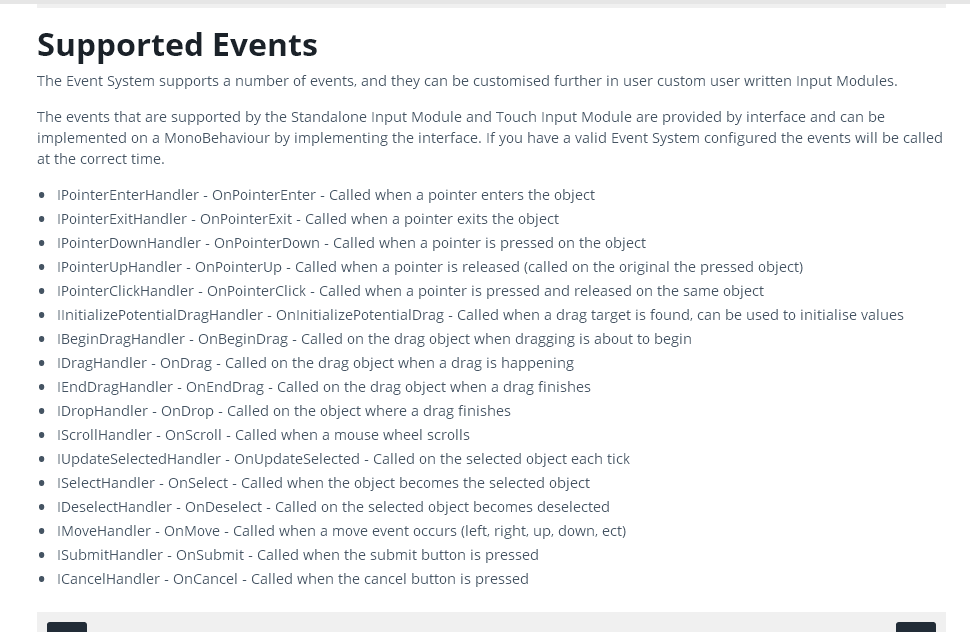
既然需要轉換,就少不了使用方法。所以這裡有一些官方的 UGUI監聽事件:
(我就不獻醜翻譯了,英語還是有點渣。。)
要給控制元件新增以上的監聽事件,有三種方法:
1:編寫一個類,實現上面的介面(用哪個,實現哪個),給空間新增此指令碼。
2:新增EventTrigger這個元件,
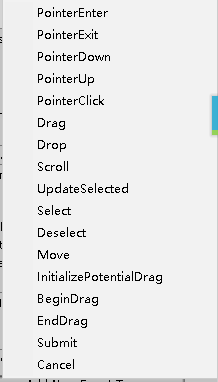
新增想要新增的監聽
然後就像給Buttong新增監聽一樣新增方法就行。
3:程式動態新增。
這裡我使用第一種方法,後面兩種有機會的話就講一下。
現在我們就正式開始實現功能。新建一個 2D專案。場景中新增一張圖片(不一定要圖片,其他控制元件也行),然後給圖片新增指令碼,名為MyDrag,編輯:
using UnityEngine;
using UnityEngine.EventSystems;
using System.Collections;
using System;
//給空間新增監聽事件要實現的一些介面
public class MyDrag : MonoBehaviour, IPointerDownHandler, IDragHandler, IPointerUpHandler,
IEndDragHandler, IPointerEnterHandler, IPointerExitHandler {
public RectTransform canvas; //得到canvas的ugui座標 現在就實現了簡單的拖放功能。
專案工程 http://pan.baidu.com/s/1hs2h0Yo 密碼:8y68
本部落格用作新手學習討論,如有不好或錯誤的地方也請指出來,謝謝。