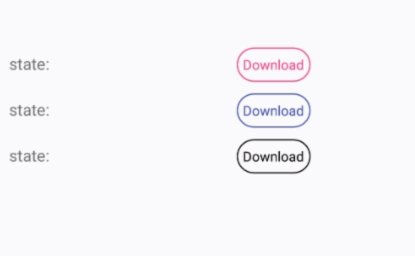
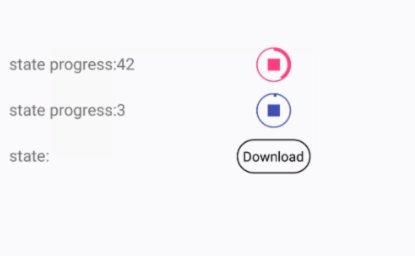
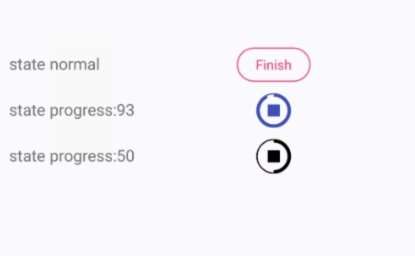
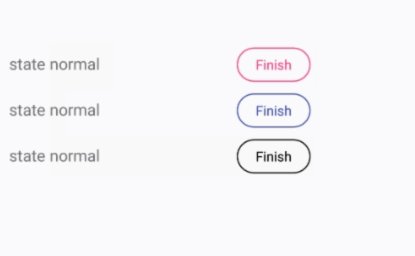
仿 iOS 的下載按鈕
a circle progress button like iOS

Usage:
Gradle
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies { compile 'com.github.jiang111:CProgressButton:{last-version}' }
code
//config in your app CProgressButton.initStatusString(new String[]{"download","pause","complete","error","delete"}); //use CProgressButton progressButton = (CProgressButton)findViewById(R.id.btn2); if(progressButton.getState() != CProgressButton.STATE.NORMAL){ progressButton.normal(0/1/2/3); //max value is String[].length - 1; call anytime; }else{ progressButton.startDownload(); //you must call startDownload() before download(progress); progressButton.download(progress); }
xml
layout
<com.jiang.android.pbutton.CProgressButton android:layout_width="65dp" android:layout_marginLeft="50dp" android:gravity="center" app:stroke_width="1dp" //stroke outside width -> the width in bounder.xml app:radius="40dp" //outside radius -> the radius in bounder.xml app:color="@color/colorAccent" //all line color the color in bounder.xml app:drawable_xml="@drawable/bounder" //bg drawable android:textSize="12sp" android:textColor="@color/colorAccent" android:id="@+id/btn" android:layout_height="30dp" />
drawable-> bounder.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<stroke android:color="@color/colorAccent" android:width="1dp" />
<corners android:radius="40dp" />
</shape>相關推薦
仿ios touch按鈕建立可隨意拖動的懸浮按鈕
WindowManager mWindowManager; WindowManager.LayoutParams wmParams; LinearLayout mFloatLayout; ImageView mFloatView; private void createF
仿 iOS 的下載按鈕
a circle progress button like iOS Usage:GradleAdd it in your root build.gradle at the end of repositories: allprojects { repositories {
仿ios底部彈窗選單按鈕
layout佈局實現listview+button具體看程式碼: <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_pa
【Android】仿IOS的滑動按鈕
專案結構 MainActivity public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedIns
仿ios簡訊列表滑動出現刪除按鈕
最近還沒找到工作所以在宿舍有點閒,所以呢就自己寫了這麼一個例子。之前網上有很多人寫過類似的文章或demo,github上面也有開源專案。但是,老是copy別人程式碼也怪沒意思的,於是就自己嘗試著自己寫唄。廢話多了先來看下效果咯: 執行效果: 1、實現思路
仿Ios滑動開關按鈕
效果圖 實現思路 外層是一個圓角矩形,內層則是一個小圓形,如果細細觀看,會發現外層還是有一層灰色的邊框的,至少滑動的動畫,我們可以考慮Scroller或者其他的動畫效果。 具體程式碼 這裡我們使用了自定義屬性,所以要在values目錄下
仿ios的滑動效果
public 頭部 ati 設置 class iss generated ttr stat package code.suibianchou.com.custormview2;import android.annotation.SuppressLint;import and
iOS開關按鈕UISwitch控件
for uicontrol item pro atom clas alloc sources == 開關按鈕UISwitch 在ViewController.h裏面 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
iOS 返回按鈕
tro tint button item 返回 self. set col uic UIBarButtonItem *backItem = [[UIBarButtonItem alloc] init]; backItem.title =@"返回"; sel
仿ios的省市縣3級聯動腳本一
可選 value 標題 圖片 default 空格 數據 cti happy 一,圖片實例 二,代碼 2.1,代碼 $(‘#provinceCity_fu‘).click(function(){ var $this = $(this); new Picke
前端 html h5 移動端 手機端 仿ios左滑刪除效果
es2017 b- open translate def sna 技術 9.png replace 實現功能:左滑列表項(<li class="route-item" ></li>),出現刪除按鈕(<div class="removeJs"&
隱藏video標簽的下載按鈕
-m 必須 ons ide 事件 wid int 使用 pre 問題: 使用video標簽時,有些瀏覽器會顯示視頻的下載按鈕,而這並不是我們需要的功能,必須想辦法去掉。解決方法: 使用下面的css可以達到隱藏下載按鈕的效果,但是點擊下載的位置,還是能出現開始下載的事件,
仿今日頭條按鈕loading效果
out otc ren pro pla radius -s ont blog 效果 代碼: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"&g
Android系統下用js自定義gesture事件(仿ios實現移動端事件一致)
initial path acc mtab uil 查看 sans fault default 一、手勢事件 下面二維碼是一個實例dome,可掃碼直接查看: 在ios系統中,系統自帶了gesture事件,兩個手指操作的時候,就會產生一下三種手勢
Android仿ios微信左劃條目刪除、置頂的實現,程式碼簡潔,更容易理解使用
<span style="font-family:Arial, Helvetica, sans-serif;"><span style="background-color: rgb(255, 255, 255);">歡迎大家</span></span
html5 隱藏video控制元件的下載按鈕
大家在寫html video控制元件播放視訊功能的時候,總是遇到既要顯示播放按鈕 又不想出現下載按鈕 controls 是video裡面的屬性 但是他不能滿足上面的要求 因為加上這個屬性後 全部的按鈕都去掉了,包括了播放按鈕。 其實要做到這種效果也是很簡單的只要加上一些style樣式就可以了
iOS 底部按鈕 工具欄 Tabbar 及 Tabbar 的自定義(中間突出)
大多數應用使用系統自帶的Tabbar就能夠滿足需求 通常情況都是在AppDelegate.m裡建立一個UITabBarController將其它的控制器用UINavigationController包裝一層,再新增到UITabBarController的viewControllers裡。再將UI
Android仿ios底部彈框,支援傳入list集合,任意配置個數
不說廢話,一看程式碼誰都懂。 public class BottomDialog { private Context context; private Dialog dialog; private TextView txt_title; p
Android--自定義Dialog,仿IOS對話方塊樣式
效果: 實現: 1.dialog_layout.xml: <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/ap
js點選下載按鈕下載返回的檔案
通過ajax請求獲取返回的檔案url 1、html <button type="button" class="btn btn-primary" id="download_search">下載</button> 2、js $(function(){ //點選下
