如何在HTML頁面引入javaScript程式碼
javaScript指令碼程式碼可以通過以下3種方式嵌入到HTML文件:
1.使用<script>…</script>標籤對在頁面內引用
使用<script>…</script>標籤對將javaScript程式碼嵌入到HTML文件中。
瀏覽器在載入上述程式碼中,會自動識別javaScript指令碼程式碼的<script>…</script>。並執行它裡面的程式碼,然後將結果返回給HTML,並在瀏覽器視窗顯示。
在頁面內通過<script>…</script>標籤對引入javaScript程式碼,其中<script>
使用<script>…</script>標籤對在頁面內引用使用與於javaScript指令碼程式碼比較少的情況。
2.引用外部的javaScript檔案
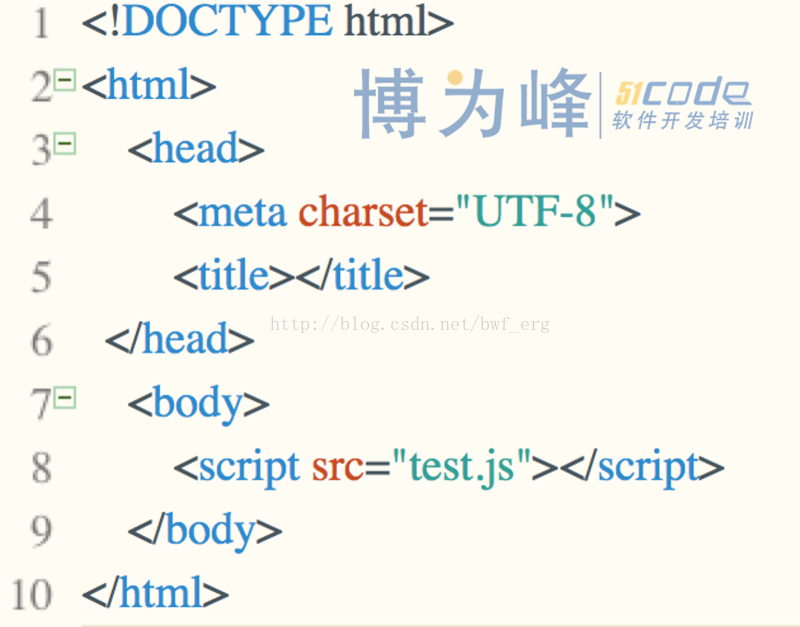
引用外部的javaScript檔案,是指在將javaScript寫入另一個檔案,以.js為字尾保留該檔案,然後通過<script>標籤的src引入該檔案
這裡test.js就是外部javaScript檔案。src屬性表示指定外部的javaScript檔案的路徑。通常情況使用的是相對路徑。
3.javaScript偽URL引入
在多數支援JavaScript指令碼的瀏覽器中,可以通過JavaScript偽URL地址呼叫語句來引入JavaScript指令碼程式碼。偽URL地址的一般格式:JavaScript:alert("已經用滑鼠單擊文字框! ")。由上可知:偽URL地址語句一般以JavaScript開始,後面就是要執行的操作。
相關推薦
如何在HTML頁面引入javaScript程式碼
javaScript指令碼程式碼可以通過以下3種方式嵌入到HTML文件: 1.使用<script>…</script>標籤對在頁面內引用 使用<script>…</script>標籤對將javaScript程式碼嵌入到HTML
HTML頁面中JavaScript能獲取到的各種屏幕大小信息
windows 部分 菜單 div markdown doc rip oct 寬度 在HTML頁面中,通過JavaScript代碼訪問 window 對象,能夠獲取到很多表征屏幕大小的信息,下面列舉並加以區分。 window 對象中的屏幕信息 window.innerhei
html頁面引入公共靜態頁面
blog pos span strong tty 頁面 key ret size 1.h5新增的embed標簽: <embed type="text/html" src="header.html" />html頁面引入公共靜態頁面
在html頁面引入外部html的方法 (使用第三方外掛)
一般情況下,引入外部html的方法無非就5種,分別是: 1、iframe <iframe src="test.html"></iframe> 2、link方式 <link rel="import" href
解決WEB頁面引入javascript指令碼時提示未結束的字串常量的問題
也許有人像我一樣遇到過在除錯網頁時,明明引入的指令碼完全正確,頁面仍然提示有未結束的字串常量的問題。 出現這個問題,一般都是因為javascript指令碼檔案中包含有漢字的情況,所以一般解決辦法有兩種: 1.刪除js檔案中的所有漢字 2.在引入js時,增加對字符集的設定,如下
在html頁面引入外部html的方法 (使用第三方外掛)
一般情況下,引入外部html的方法無非就5種,分別是: 1、iframe <iframe src="test.html"></iframe> 2、link方式 <link rel="import" hre
html中引入javascript檔案的載入和執行
以前開發前端頁面,經常發現html檔案中js檔案引入的位置改變有時會引起介面bug,某些效果出問題。這其實是瀏覽器對js檔案載入和執行的機制所致。 瀏覽器順序讀取到html中的script標籤,就從服務端載入js檔案,每載入一個檔案就立刻執行並且不是非同步的——會阻塞後面頁
N秒鐘後自動跳轉的html頁面,javascript
最簡單的設定一下apache的首頁自動跳轉,簡單起見,直接編輯/var/www/html/index.html,填入一下內容,不用來回設定httpd.conf了就。 This page will take you to the Trac Home Page <span
eclipse導入maven時,html頁面引入js的路徑出現紅色波浪線
ali resource com ati nbsp valid bsp 引擎 紅色 用eclipse導入一個springboot項目時,html頁面引入js以及css時出現如下圖所示情況,html頁面用了 thymeleaf模板引擎。另外js文件與css文件路徑也是正確無誤
一個尖括號能幹什麼,畫一個笑臉開始(為了支援互動,它又增添了JavaScript。HTML頁面也越來越臃腫。於是CSS便誕生了。API和核心程式碼的出現使HTML能夠訪問更復雜的軟體功能--支援更高階的互動和雲服務整合。這就是今天的HTML5)
一個尖括號 < 一個尖括號能幹什麼 < ? 你可以編出一頂帽子 <(:-p 或一張笑臉 :-> 再或者更直接一些 20世紀90年代初,html作為一種簡單標記語言面世,用於在網際網路上顯示超文字。經過發展,html逐漸包含圖片和佈局設計功能。為了支援互動,
在html頁面上嵌入JavaScript程式碼的幾種方式
程式碼: 1.內部寫入JavaScript程式 1.1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h
webstorm 在html頁面中寫javascript程式碼不高亮問題
今天突然發現在webstorm寫javascript程式碼,沒有高亮,如在html頁面中寫window.onload = function() {}; 結果window成灰色狀態,滑鼠放在上面顯示un
JavaScript Html頁面加載完成三種寫法
window blue log script onload document htm scrip javascrip //一、Html頁面加載完成的JS寫法 //1. $(function () { alert("窗體Html頁面加載完成方法一"); }); /
一個尖括號能幹什麽,畫一個笑臉開始(為了支持交互,它又增添了JavaScript。HTML頁面也越來越臃腫。於是CSS便誕生了。API和核心代碼的出現使HTML能夠訪問更復雜的軟件功能--支持更高級的交互和雲服務集成。這就是今天的HTML5)
重要 htm 服務 廠商 inf web運行 ima 用戶 界面 一個尖括號 < 一個尖括號能幹什麽 < ? 你可以編出一頂帽子 <(:-p 或一張笑臉 :-> 再或者更直接一些 20世紀90年代初,html作為一種簡單標記語言面
JavaScript (三)在HTML頁面上寫JavaScript程式碼
前面做了那麼多的鋪墊其實就是小試牛刀,看看JavaScript程式碼是什麼樣的。但是我們平時寫前端程式碼的時候又不是在瀏覽器的控制檯上寫的,而是寫在我們的HTML程式碼裡,那應該怎麼去寫呢?下面我們就來使用HBuilder這個軟體寫一下JS的程式碼吧。 首先呢,開啟HBuilder,然後
如何在HTML不同的頁面中,共用頭部與尾部?HTML的引入幾種方法
asp語言和PHP語言 的使用 首先製作一個頭部檔案head.asp,或者一個底部檔案foot.asp。如主頁是index.asp,呼叫頭部程式碼是在index.asp檔案程式碼的開始位置(第一個標記後面,<head>標記前面)增加如下程式碼: &
HTML 頁面內如何引入抽取出來的HTML JS CSS
在頁面引入頭部JS <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript" charset="UTF-8"
只需一行程式碼,python實現docx文件轉html頁面!
說到word文件轉html的,網上一搜一大把,各種線上word轉html頁面,使用起來也方便。但是在實際專案中要使用的話,需要自己開發,這裡就提供一個簡單的方法。 學習Python中有不明白推薦加入交流群
html中引入公用的功能性html(避免重複性程式碼)
<!DOCTYPE html> <html> <head> <title>自動引入其他HTML標籤</title> <meta http-equiv="Content-Type"
html 頁面 根據瀏覽器視窗大小 實時調整--(自適應)的js程式碼控制
1.js程式碼 //iframe自適應 $(window).on('resize', function() { // 設定Iframe視窗大小 configIframe(); }).resize(); function configIframe(){ var