JQ樣式篇——篩選選擇器
無論是提交還是傳遞資料,表單元素在動態互動頁面的作用是非常重要的。jQuery中專門加入了表單選擇器,從而能夠極其方便地獲取到某個型別的表單元素
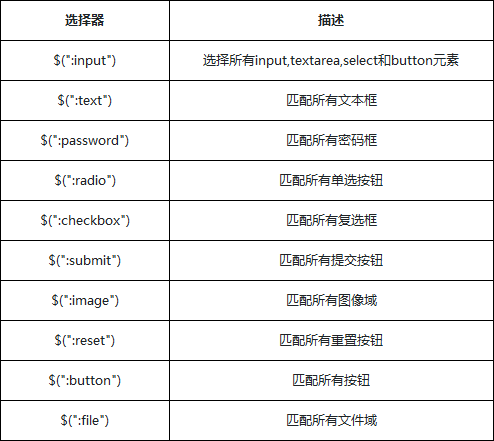
表單選擇器的具體方法描述:
注意事項:
除了input篩選選擇器,幾乎每個表單類別篩選器都對應一個input元素的type值。大部分表單類別篩選器可以使用屬性篩選器替換。比如 $(':password') == $('[type=password]')
相關推薦
JQ樣式篇——篩選選擇器
無論是提交還是傳遞資料,表單元素在動態互動頁面的作用是非常重要的。jQuery中專門加入了表單選擇器,從而能夠極其方便地獲取到某個型別的表單元素 表單選擇器的具體方法描述: 注意事項: 除了input篩選選擇器,幾乎每個表單類別篩選器都對應一個input元素的type值。大部分表單類別篩選器可以使用屬性篩
jQuery選擇器之屬性篩選選擇器
jquery doctype 所有 asc 元素 input image sele lec 在這麽多屬性選擇器中[attr="value"]和[attr*="value"]是最實用的 [attr="value"]能幫我們定位不同類型的元素,特別是表單form元素的操作,比
第七篇 css選擇器實現字段解析
resp 文章 elf span ext div ant rec normalize CSS選擇器的作用實際和xpath的一樣,都是為了定位具體的元素 舉例我要爬取下面這個頁面的標題 In [20]: title = response.css(".ent
CSS基礎第二篇之選擇器
lec blue auto 添加內容 cal device 鍵值對 種類 one 我這裏就簡單舉例9種常用選擇器: 1、通配符選擇器 說明:為頁面上的所有元素設置樣式。優先級最低。 *{ margin:0; padding:0; } 2、元素選擇器 說明:也叫標簽選擇器
jQUery選擇器之表單物件屬性篩選選擇器
以下為jQUery選擇器之表單物件屬性篩選選擇器例項用法: <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text
css3第二篇,選擇器一(基本選擇器)
選擇器:實現css樣式的基本組成部分 基本選擇器 id選擇器 與標籤一一對應 <!DOCTYPE html> <html lang="en"> <head
css3第三篇,選擇器二(群組,組合選擇器)
群組選擇器 給多個選擇器新增同樣的css樣式效果。作用:優化程式碼,減少重複。 <!DOCTYPE html> <html lang="en"> <head>
css3第四篇,選擇器三(偽類選擇器一)
偽類選擇器一 語法 :。指定選擇器特殊情況下的屬性以及屬性值 結構偽類選擇器 1.:nth-child:根據定義的標籤順序,來給指定的標籤新增樣式。先找到符合順序的標籤,再匹配標籤是否符合設定的型別。 選擇器 作用 :first-child 所有標籤中
CSS入門之樣式表與選擇器詳解
CSS用來定義HTML頁面中文字顯示樣式,還有類、層等特性,還可以對文字重疊、定位等。引入CSS到HTML中,主要是因為在傳統的HTML上控制文字顯示樣式和版面非常難,引入CSS之後,控制方式變得簡單,頁面也變得更加美觀、豐富。 所以CSS主要就是用來提供樣
CSS樣式和常用選擇器
HTML負責網頁的結構和內容,CSS負責頁面的樣式 CSS的三種引入方式,存在優先順序問題,哪個樣式離元素最近,那個樣式的優先順序就越高 外聯式:通過link標籤,將外部的CSS樣式連結進來 <link rel="stylesheet" type="tex
CSS樣式之複合選擇器
1.交集選擇器 交集選擇器使用的方法是其中一個為HTML的標籤,另外一個是類選擇器,示例如下: p.one 解釋: p是HTML中的<p>標籤 , .one 是一個類選擇器的書寫方式,
JQ的幾種選擇器
1.基本選擇器 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title
jQuery-樣式(jQuery選擇器)
ID選擇器 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">
深入學習jQuery選擇器系列第三篇——過濾選擇器之索引選擇器
通用形式$(':eq(index)') $(':eq(index)')選擇器選擇索引等於index的元素(index從0開始),返回單個元素索引 [注意]索引選擇器的索引和子元素選擇器的索引有明顯的不同 【1】索引選擇器索引從0開始,而子元素選擇器索引從1開始 【2】索引選擇器的索引是指定元素的索引,
Web基礎:jQuery 上篇:選擇器
JQuery: jQuery是一種十分優秀的JS框架(封裝庫),它的motto是"Write less, do more",能極大地方便開發者操縱頁面各種元素的行為,提高開發javascript效率
微信小程式樣式-class類選擇器的使用教程
類選擇器語法 在 CSS 中,類選擇器以一個點號顯示: .center {text-align: center} 在上面的例子中,所有擁有 center 類的 HTML 元素均為居中。 在下面的 HTML 程式碼中,h1 和 p 元素都有 center 類。這意味著兩者都將遵守
滾輪樣式的性別選擇器
最近專案需要,做日曆輪子‘性別輪子 日曆輪子用的wheelview,現在來儲存一下性別輪子用法 首先,自定義PickView public class PickView extends View { public static final String TAG
jq的一些基本選擇器
【基本選擇器】(*****) Ø id選擇器 * 用法:$(“#id”) Ø 類選擇器 * 用法:$(“.類名”) Ø 元素選擇器 * 用法:$(“元素名稱”) Ø 萬用字元選擇器 * 用法:$(“*”) Ø 並列選擇器 * 用法:$(“選擇器,選擇器,選擇器”) $(function(){ $("#but1
jQuery 選擇器(基本選擇器/層級選擇器/過濾選擇器/篩選選擇器)
jQuery選擇器 1. JS中選擇DOM元素的方法 考慮相容性的話,js裡面提供的選擇DOM的方法只有兩個: JavaScript選擇元素的方法 document.getElem
解決內聯樣式比類選擇器優先順序高的問題
由於內聯樣式的級別比類選擇器的級別高,我現在有一個商品規格預設的樣式是: .pro-color p a { border:1px solid #bfbfbf; border-radius:2px; box-sizing:border-box;