QT5中的UI介面 控制元件隨視窗自適應變化大小 無需寫任何程式碼!
為了完成任務,上網看了很多教程,都是說佈局呀、新增程式碼命令啊,很雜,也不傻瓜。不得已耐下心 ,終於整明白了,無需任何程式碼,即可實現這一功能。
STEP1:
首先,如下圖所示,點選UI介面檔案控制元件間的空白區域,然後選擇工具中的柵格佈局(網格佈局),點選後,它會自動調整你的控制元件大小,預設將你的widget的框長寬大小設定為0,。
STEP2:
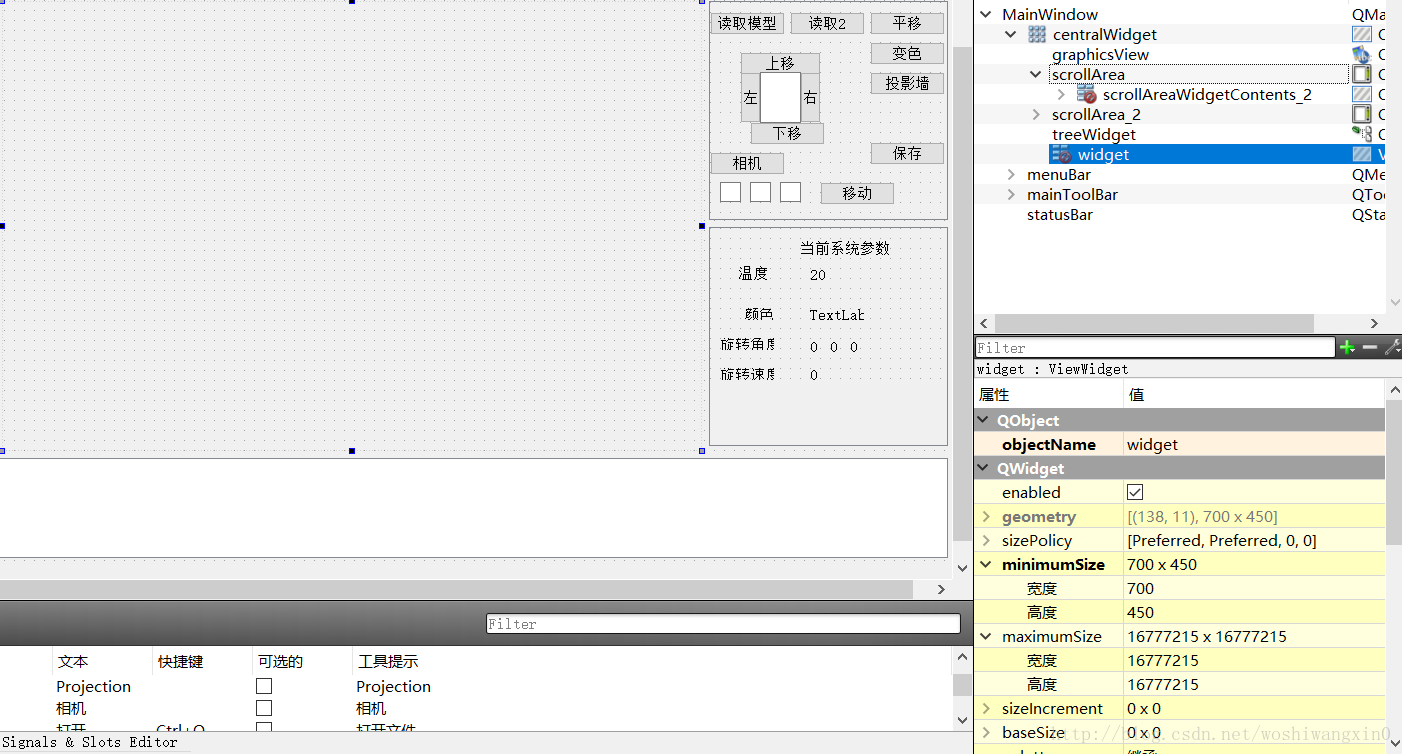
第二步,需要對每個控制元件設定其大小(最小寬、高以及最大寬、高等等)。如下圖,點選widget,右側屬性和值面板,就會顯示最大、最小值,你可以按照自己的佈局進行設定。其他控制元件也是一樣。一般來說,除了顯示視窗widget,其他都預設設定最大寬,這樣自適應的時候,widget能最大程度的美觀。
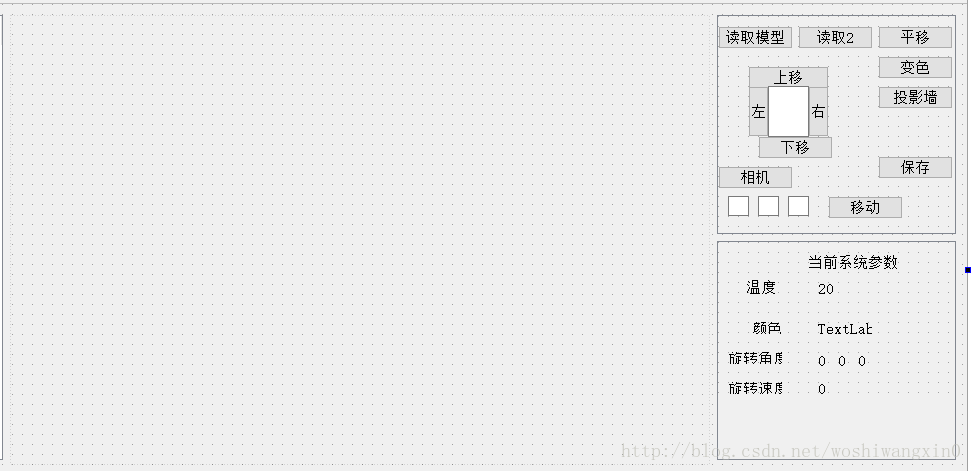
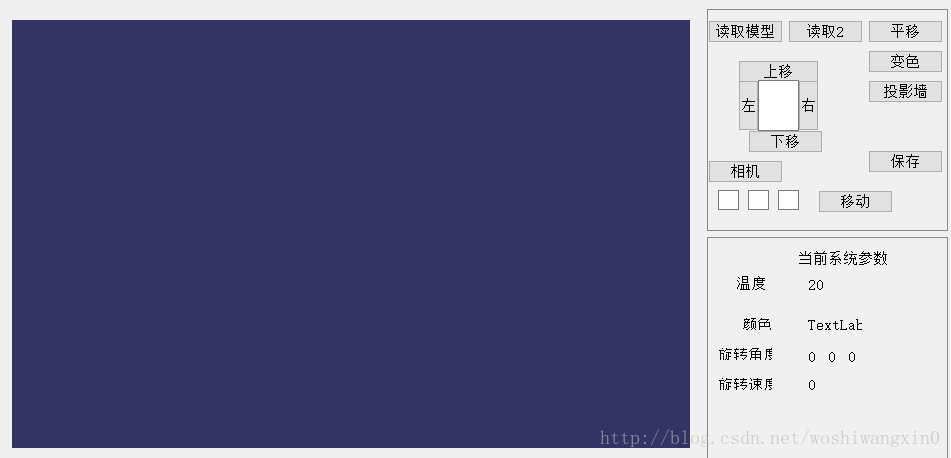
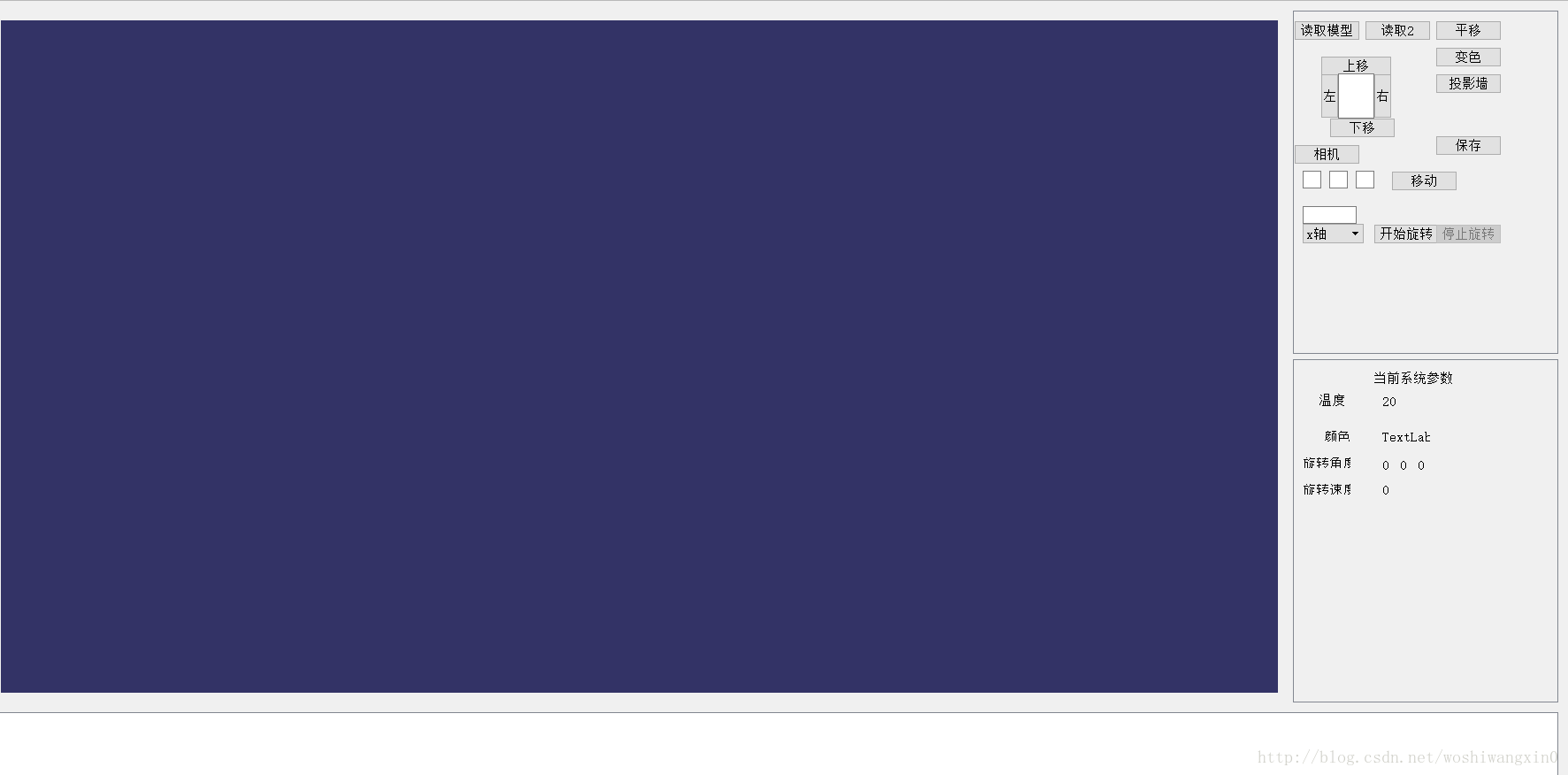
最後上2張我的執行圖。第一張是執行前的圖,第二張是全屏後自適應大小的圖。(由於專案涉密,只能擷取部分圖,諒解啦==)
是不是很簡單?QT對Windows程式的介面還是很好做的,大家加油,我繼續爬坑去了。
相關推薦
QT5中的UI介面 控制元件隨視窗自適應變化大小 無需寫任何程式碼!
為完成BOSS交給我的在QT中整合OSG開發環境,做出QT介面,之前一直用UI介面檔案做。如下圖所示。左側是widget框,右邊是2個scrollarea,之前介面預設大小不大,執行後點擊
QT中的UI介面控制元件隨視窗自適應變化大小
QT5中的UI介面 控制元件隨視窗自適應變化大小 點選UI介面檔案控制元件間的空白區域,然後選擇工具中的柵格佈局(網格佈局),點選後,它會自動調整你的控制元件大小,預設將你的widget的框長
asp.net 呼叫echarts顯示圖表控制元件隨瀏覽器自適應解決方案
1、問題來源 我們在asp.net開發中常使用到frameset的框架結構,比如上左中右方式,在中間部分是一個可以控制左側部分顯示隱藏的功能,這時右邊內容區域如果有使用echarts進行圖表顯示時,就會出現不能隨瀏覽器自適應,我們該如何做呢?2、解決方法
外掛echarts使資料視覺化後,圖隨視窗自適應變化的方法
注:自己去echarts官網下載echarts.js,引入到html。 一、HTML <!DOCTYPE html> <html><head><meta charset="UTF-8"><title>echart&
問題解決——MFC SDI程式 CFormView中控制元件隨視窗縮放
從來都是做對話方塊程式,這次想做個SDI的程式,想著用一下帶Robbin介面的office2007風格,就不用使用那些花錢的商業控制元件/UI庫了。 如果你不想看我打的文字,可以直接拷走程式碼,自己宣告上定義再略作修改就可以用了,不需大的修改。 -----------------------
MFC控制元件隨視窗大小變化,多次縮放不改變位置
MFC控制元件隨視窗大小變化,多次縮放不影響位置 void CMyCefTestDlg::OnSize(UINT nType, int cx, int cy) { CDialogEx::OnSize(nType, cx, cy); // TODO: 在此處新
MFC 控制元件隨視窗尺寸變化自動調整位置及大小
在MFC對話方塊程式設計過程中經常會出現這樣一個問題,在給視窗做尺度變換後,原來的控制元件位置和大小並沒有跟著變,導致介面看起來極不協調,如下: 要解決這個問題,可在類結構體中宣
在.Net的WinForm開發中如何實現控制元件隨窗體大小的改變而自動適應其改變
在設計可供使用者調整大小的窗體時,如何實現該窗體上的控制元件也應能正確地隨窗體的改變而自動調整大小並且能重新定位?此時就要藉助控制元件的.Anchor屬性。Anchor屬性定義控制元件的定位點位置。當控制元件錨定到某個窗體時,如果該窗體的大小被調整,那麼該控制元件維持它與定位
Qt控制元件隨視窗大小變化的設定方法(QTDesigner)
1 新建窗體(Dialog、MainWindow或Widget都行); 2 拖一個控制元件到窗體上(任何控制元件都可以:layout、button、或check box); 3 在窗體空白處右鍵→佈局→柵格佈局(G),即可; 4 如果第二步新增的layout控制元件,有時,
C#中WinForm實現控制元件隨窗體大小自適應改變
.NET框架允許你對子控制元件設定屬性,命令在調整父窗體大小時,它們應該如何運作。用來命令控制元件在調整大小時動作的兩個屬性就是“Dock”和“Anchor”。 Dock和Anchor通過將控制元件連線到它們父窗體的某個位置,而免除了使應用程式具有不可預知介面的麻煩。最好的一點就是設立這些屬性不需要任何
C# 執行緒中更新介面控制元件
在我們開發軟體時經常會需要跟新介面上的某個控制元件來顯示相關的資訊。 當我們的介面需要在程式執行中不斷更新資料時,當一個textbox的資料需要變化時,為了讓程式執行中不出現介面卡死的現像,最好的方法就是多執行緒來解決一個主執行緒來建立介面,使用一個子執行緒來執行程式並更新
VS2010 MFC 控制元件隨主框體變化而變化
這裡介紹一種控制控制元件隨主框體變化而變化的方法。 方法並不完善,框體只支援最大化和最小化視窗時還好,但是在連續最大化最小化切換10次以上以後,控制元件在主框體中的相對位置會向左上角移動,幅度並不大,基本可以滿足應用需要; 但如果主框體動態的變化大小,控制元件的相對位置變化的非常快,基本不能
android 在java程式碼中動態設定控制元件的位置和設定片大小
需要動態改變佈局裡面控制元件的相對位置 如: 1.改變RelativeLayout佈局裡面某個控制元件的layout_toLeftOf 的屬性 RelativeLayout.Layoutparams params = (RelativeLayout.LayoutParams)view
VS2010 MFC 控制元件隨主框體變化而變化,功能完善
轉載:https://www.codeproject.com/Articles/1657/EasySize-Dialog-resizing-in-no-time 之前,通過比例的方法來控制各個控制元件的大小隨主框體變化,這種方法在主框體連續變化多次後,會出現控制元件位置偏移的現象,到最後可能
MFC/VC++/VS 控制元件隨對話方塊尺寸變化
1. 獲取對話方塊尺寸 CRect m_rect; //用於儲存原對話方塊大小 GetClientRect(&m_rect); //獲取對話方塊的大小 2. OnSize 訊息 if (m_rect.Width() == 0 || m_rect.Height()
Dialog新增webview+原生控制元件webview高度自適應問題
用原生dialog實現上述效果,底部兩個按鈕是原生控制元件,上面是webview 顯示效果是 無論webview高度是多少,底部按鈕永遠顯示。 遇到問題: 1.用RelativeLayout實現按鈕在最低端,dialog高度會佔滿全屏,如果webview內容顯示超過
一個控制元件前面的自適應,後面的緊跟其後
使用ConstraintLayout佈局 先在build.gradle裡面填加: compile 'com.android.support.constraint:constraint-layout:1.1.2' 佈局檔案如下: <?xml version="1
QT QSplitter隨視窗自適應大小(Autosize)
最近在使用Qt做一些東西,中間遇到一些問題,記錄之,希望能幫助到其他遇到此類問題的朋友。 1. QSplliter充滿整個窗體,隨著父窗體的大小而自動改變大小。 在Qt Creator中的Desig
View元件及UI介面控制方法
View及ViewGroup類介紹 簡介 Android應用的所有UI元件都繼承了View類,View元件非常類似於Swing程式設計中的JPanel,它代表了一個空白的矩形區域,View元件沒有任何內容。對於Android應用的其它UI元件來
C#中的webBrowser控制元件,如何讓它點選所有連結都是在當前視窗開啟
private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e) { //將所有的連結的目標,指向本窗體 foreach (HtmlEl