小程式優化方案
最近一直在做小程式,開始的時候因為專案太急,功能模組很少,權衡之下選擇了原生的小程式開發模式。然後隨著功能迭代,小程式的大小又有限制,所以決定開始儘可能的優化專案。下面是用到的一些優化方案:
1. wx:if vs hidden
小程式官方文件中描述,wx:if如果在初始渲染條件為false時,框架什麼耶不會做,只有當值變為真時,才開始區域性渲染。hidden只是簡單的控制顯示與隱藏,元件始終會被渲染。wx:if有更高的切換消耗,而hidden有更高的初始渲染消耗。
針對上面的描述,我將專案中之前用到的頻繁切換顯示與隱藏狀態的input框,以及上拉載入更多的loading展示,把判斷顯示條件從wx:if換成了hidden。
<view class="component-loading" hidden="{{!bottomDataloading}}"> <template is="template-loading-line-scale" data="{{color: '#ccc'}}" /> </view> <view hidden="{{!showInput}}" class="add-comment-control {{isIphoneX ? 'add-comment-control-iphonex' : ''}}" style="bottom: {{keyboardHeight}}px"> <input value="{{commentText}}" bindfocus="handleCommentFocus" bindblur="handleCommentBlur" cursor-spacing='{{0}}' bindconfirm="handleCreateComment" focus="{{focus}}" type="text" placeholder="{{placeholder}}" adjust-position="{{false}}" confirm-type="send" class="write-comment" /> </view>
2.小程式中多張圖片懶載入方案
由於小程式對使用者記憶體使用進行了限制,如果一個頁面的圖片過多,會導致記憶體不足的內部錯誤。我在專案中用到的優化方案是:使用scroll-view實現分屏載入,然後給未載入的圖片設定預設圖片。
<scroll-view class="select-right {{isIphoneX?'select-right-X':''}}" scroll-y scroll-with-animation scroll-top="{{scrollTop}}"> <view class="select-right-list"> <view class="select-rg-li" bindtap="toggleCheck" wx:for="{{bookList[tabIndex].items}}" wx:key="{{index}}" data-book="{{item}}" > <image class="select-rg-li-cover" src="{{item.cover && item.cover.wxApp ? item.cover.wxApp : '/assets/images/bmylogo.png'}}" mode="aspectFill"></image> <text>{{item.title}}</text> <view class="select-rg-li-check {{item.selected?'select-rg-li-checked':''}}"><image src="{{item.selected ? '/assets/images/selected.png' : ''}}"></image></view> </view> </view> </scroll-view>
最簡單的方法,小程式文件中有新增image的lazy-load屬性,當值為true時生效,注意:只針對page與scroll-view下的image有效。
3.input狀態下隱藏input
在input隱藏時,為了提升使用者體驗,建議先讓鍵盤隱藏,大概500ms之後,再將input框進行隱藏。
4.setData優化
儘量避免頻繁的去setData資料;
儘量避免每次setData大量資料(單次設定的資料不能超過1024kb);
不要把data中任一項的value設為undefined,否則這一項將不被設定並可能遺留一些潛在問題;
當頁面進入後臺之後,不應該再繼續執行setData.
5.優化程式碼包大小
小程式程式碼包限制為2M,資源包4M,可以儘量優化程式碼,刪除無用程式碼實現優化。小程式官方文件中提供了一些常規的控制程式碼包大小的方法:
1.精簡程式碼,去掉不必要的WXML結構和未使用的WXSS定義;
2.減少在程式碼包中直接嵌入的資原始檔;
3.壓縮圖片,使用適當的圖片格式。
6.壓縮本地圖片或將本地圖片上傳至伺服器
使用ImageOptim,將本地圖片壓縮,會減少一部分包的大小。還有就是,在專案有引入本地較大的圖片,可將圖片轉為.jpg格式,也可以壓縮程式碼包大小;另一種方式,可以將本地圖片上傳至伺服器,使用連結引入的方式顯示圖片。
7.程式碼包分包載入
詳見小程式啟動
相關推薦
小程式優化方案
最近一直在做小程式,開始的時候因為專案太急,功能模組很少,權衡之下選擇了原生的小程式開發模式。然後隨著功能迭代,小程式的大小又有限制,所以決定開始儘可能的優化專案。下面是用到的一些優化方案: 1. wx:if vs hidden 小程式官方文件中描述,wx
存量使用者運營企業微信的“使用者端小程式”優化方案
企業微信端產品“C端使用者小程式”,是一款服務於vivo線下代理、門店和導購,幫助導購連線使用者,快速與使用者進行溝通的工具。基於“C端小程式”的PU/UV量較為龐大,為了更加極致的使用者體驗,所以提升小程式效能優化是必然。 一、業務現狀 1.1 存量使用者運營企業微信“使用者端小程式” 存量使用者運營企業微
小程式優化處理解決方案1 請求和setData
目前小程式已經是火遍全國,市場很大。因此程式只需要把程式碼整理就OK 1.小程式的請求 分別是 post get 每一個頁面幾乎都使用的到,自己封裝一個post或get的請求,這樣會減少自己大量的程式碼編寫 可以是promise方法,具體的封裝方法可以看我部落格
解決方案 [微信小程式] megalo -- 網易考拉小程式解決方案
轉自:http://www.okeydown.com/(微信小程式網) 作者: webadmin 釋出時間: 2018-10-29 13:48:36 導語: megalo 是基於 Vue 的小程式框架(沒錯,又是基於 Vue 的小程式框架),但是它不僅僅支援微信小程式,
小程式跳轉小程式,長按識別小程式碼跳轉小程式解決方案
場景描述: 因為小程式跳轉的時候需要公眾號關聯,但是關聯的數量是有限的!因此該文章的處理方案是: a.關聯的小程式,直接可以點選開啟 b.沒有關聯的,那麼可以長按識別小程式碼來進入小程式 下面展示效果: 1.點選關聯有appid的時候,直接進入小程式 2.點選沒有appid的
小程式優化實踐
對小程式的一些原理和異同點,可以移步上一篇文章: 小程式那些你可能不知道的事 基於實際優化資料總結下這篇文章.廢話不多說,我們直接進入正題吧 相信關注小程式的朋友們,對這張圖片一定不陌生。 經過大量的測試; 首屏時間的長短,和資源準備有密不可分的關係。 換句話說,如果我們想加快首屏的渲
微信小程式佈局方案(block+flex)
微信小程式 View 支援兩種佈局方式:Block 和 Flex 所有 View 預設都是 block 要使用 flex 佈局的話需要顯式的宣告(給父元素): display:flex; 下面就來介紹下微信小程式的 Flex 佈局 先做一個簡單的 demo
小程式解決方案 Westore
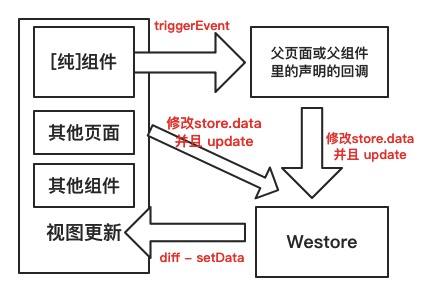
## 資料流轉 先上一張圖看清 Westore 怎麼解決小程式資料難以管理和維護的問題:  非純元件的話,可以
健壯高效的小程式登入方案
登入是一項核心基礎功能,通過登入對使用者進行唯一標識,繼而才可以提供各種跟蹤服務,如收藏、下單、留言、訊息、釋出、個性化推薦等。小程式功能的方方面面大多會直接/間接涉及登入,因而,登入功能健壯與否高效與否是值得重點關注與保障的。 登入涉及的面比較多:觸發場景上,各種頁面各種互
公眾號電商小程式運營方案
公眾號電商是通過優質內容連結使用者與產品,是一種以內容為媒介,以產品銷售、流量變現為目的的線上銷售模式。通過優質的內容聚合粉絲,粉絲在閱讀過程中購買商品,完成消費。 以內容為導向的公眾號電商更容易打造自身品牌IP,實現粉絲的精確觸達與精準引導。 移動網際網路網民增長觸達天花板,
電商小程式運營方案
隨著消費環境的改變,傳統電商模式的痛點日益尖銳,成本高、留存難等弊端顯露,中小品牌出現生存難題, 轉型升級迫在眉睫。 在移動網際網路的下半場,流量池成為商家的必爭之地。基於微信而生的小程式背靠10億流量,自帶社交屬性,同 時以品牌為基礎的特性實現了去中心化,成為傳統電商轉型的新趨勢
PHP微信小程式解決方案PhpMall
DiyGw是一個基於TwoTHink開源的內容管理框架,由Onethink基礎上升級到最新的ThinkPHP5.0.6版本開發,提供更方便、更安全的WEB應用開發體驗,採用了全新的架構設計和名稱空間機制,融合了模組化、驅動化和外掛化的設計理念於一體,開啟了國內WEB應用傻瓜
Day12-微信小程式實戰-交友小程式-優化“附近的人”頁面與serach元件的佈局和樣式以及搜尋歷史記錄和本地快取*內附程式碼)
回顧/:我們已經實現了顯示附近的人的功能了,可以多個人看到附近的人頁面了 但是還是要進行優化有幾個問題:1、我們使用者選擇了其他的自定義頭像之後,在首頁可以看到頭像的變化,但是在附近的人中頭像會變成報錯的樣式:如: 也就是500了,也就是找不到這個圖片了,解決方法:看
微信小程式效能優化方案——讓你的小程式如此絲滑
微信小程式如果想要優化效能,有關鍵性的兩點: 提高載入效能 提高渲染效能 接下來分別來介紹一下: 提高載入效能 首先,問一個問題,當用戶點選小程式後發生了什麼? 上圖中的三個狀態,我們經常遇到,它們分別對應小程式的下面三個狀態: 有三個點的白屏(左側): 下載程式碼
優化微信小程式之九宮格佈局方案
2018年了,時間過的真快,最近想擴充套件一下知識面,也順便學習一下比較成熟的微信小程式開發平臺,於是乎就操刀微信,抽空花了幾天看完微信小程式的開放平臺(https://mp.weixin.qq.com/debug/wxadoc/dev/index.html),看完簡易教程、
微信小程式需求IIS伺服器配置https關於SSL,TLS的綜合解決方案
1.伺服器安裝證書:必須確保證書是sha256RSA簽名演算法的,反正sha1是肯定出問題。 2.為了保證小程式在IOS上正常執行,必須保證伺服器的TLS為1.2及以上版本,下面網址可以測試你伺服器的證書等情況: https://www.ssllabs.com/ssltes
兩種方案開發小程式動畫
在普通的網頁開發中,動畫效果可以通過css3來實現大部分需求,在小程式開發中同樣可以使用css3,同時也可以通過api方式來實現。 指路:小程式animatiom動畫API API解讀 小程式中,通過呼叫api來建立動畫,需要先建立一個例項物件。這個物件通過wx.createAnimation返回,an
小程式學習--訪問API資料以及後期多次請求的程式碼封裝優化!
頁面載入渲染資料的時候,也就是向伺服器傳送請求!接下來開始將 如果訪問API 並拿到想要的資料! wx.request 發起網路請求,其中重要的引數: url:開發者伺服器介面地址 data:請求的引數 header:設定請求的header method:get請
Android 分享微信小程式之圖片優化
小菜上週接入了微信分享小程式的入口,基本功能實現都沒問題,有需要的朋友可以瞭解一下 Android 分享微信小程式失敗二三事,雖然功能都正常,但整體測試發現圖片展示效果不佳。於是小菜整理了一個簡單的小方法處理一下圖片!
一個小程式:計算績效的方案
因為強制要求考核績效,為了大家雨露均沾,考慮制定平均的績效方案 比較挫的用了窮舉,跑起來很慢啊... # -*- coding:utf-8 -*- ''' 用來計算指定季度,指定績效評分型別,平均績效方案 ''' class check_list: def __init__(se
