微信小程式佈局方案(block+flex)
阿新 • • 發佈:2018-12-13
微信小程式 View 支援兩種佈局方式:Block 和 Flex
所有 View 預設都是 block
要使用 flex 佈局的話需要顯式的宣告(給父元素):
display:flex;
下面就來介紹下微信小程式的 Flex 佈局
先做一個簡單的 demo
<view class="main">
<view class="item item1">1</view>
<view class="item item2">2</view>
<view class="item item3" 加上背景色能看的更清楚些
.main {
width: 100%;
background-color: antiquewhite;
}
.item {
height: 100rpx;
width: 100rpx;
}
.item1 {
background-color: red;
}
.item2 {
background-color: dodgerblue;
}
.item3 {
background-color: greenyellow;
}
然後大概是這個樣子的:
然後給 .main (父元素)加上 display: flex 樣式屬性
好使用 flex 佈局
- 首先是橫向佈局和豎向佈局,要給父元素設定屬性 flex-direction ,它有4個可選值:
- row:從左到右的水平方向為主軸
- row-reverse:從右到左的水平方向為主軸
- column:從上到下的垂直方向為主軸
- column-reverse:從下到上的垂直方向為主軸
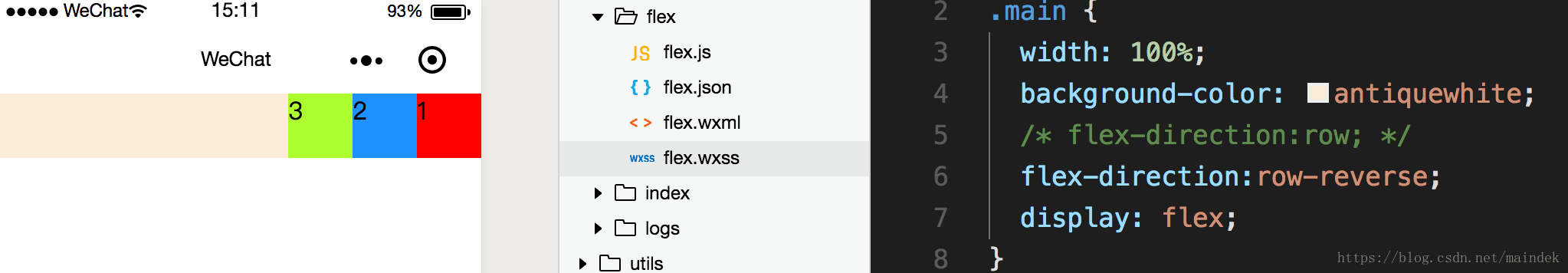
我們來看下設定 row 和 row-reverse 的區別:
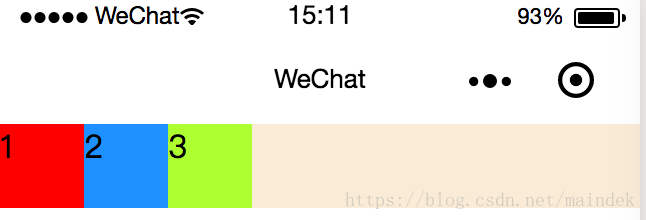
row:
row-reverse:
- 然後我們要設定元素在橫向上的佈局方向,需要設定 justify-content 屬性,它有5個值可選:
-
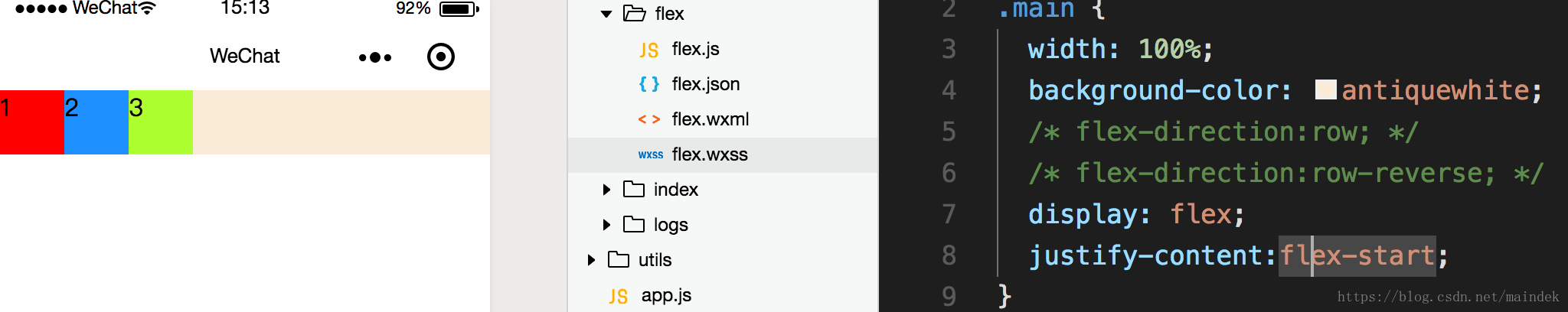
flex-start:主軸起點對齊(預設值)
-
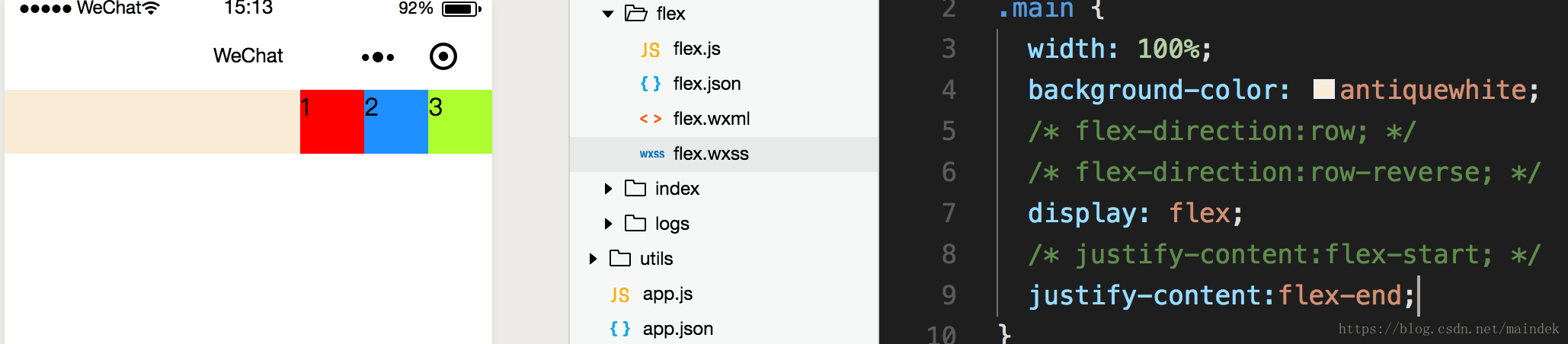
flex-end:主軸結束點對齊
-
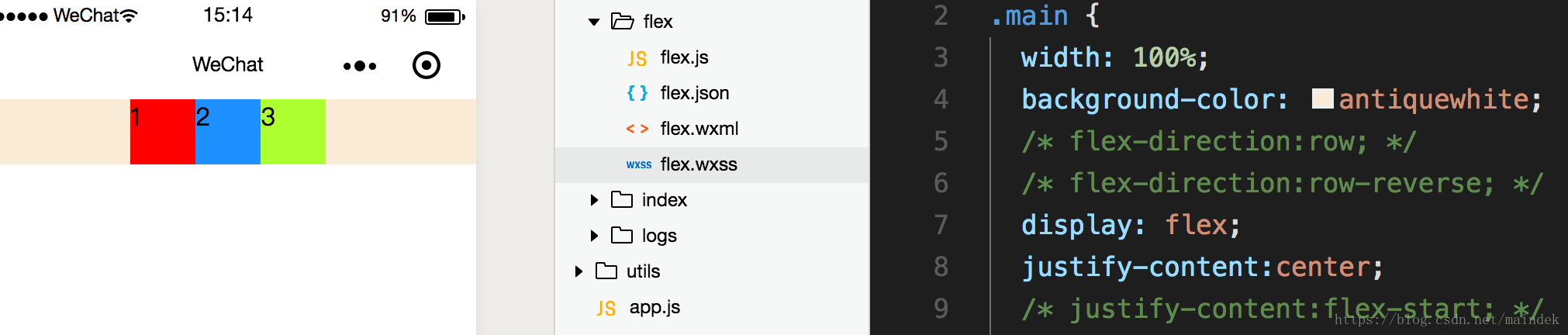
center:在主軸中居中對齊
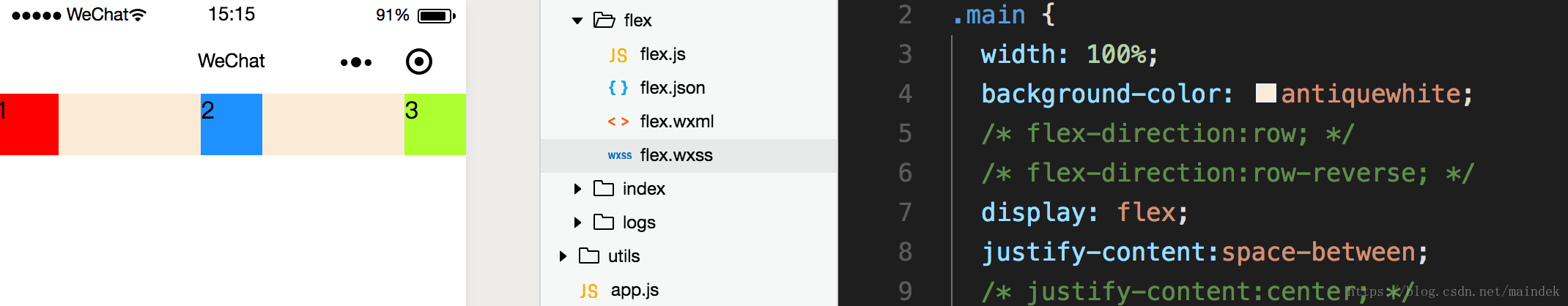
s* pace-between:兩端對齊,除了兩端的子元素分別靠向兩端的容器之外,其他子元素之間的間隔都相等
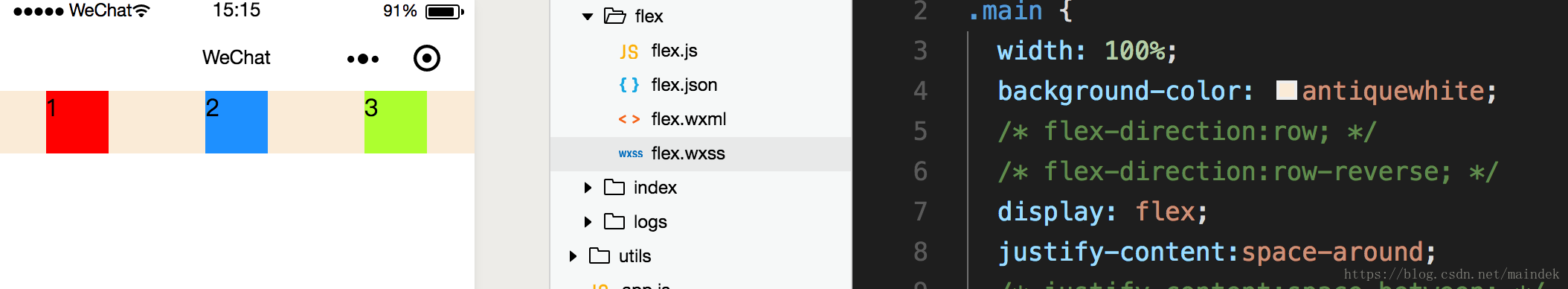
- space-around:每個子元素之間的距離相等,兩端的子元素距離容器的距離也和其它子元素之間的距離相同
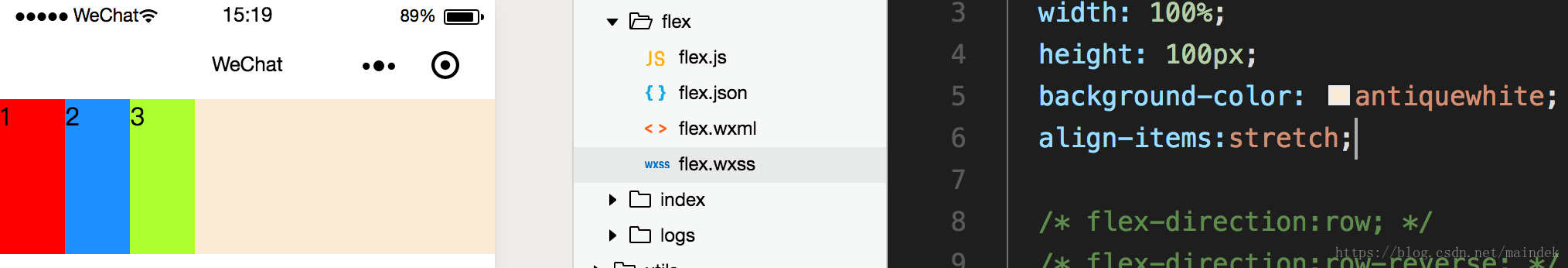
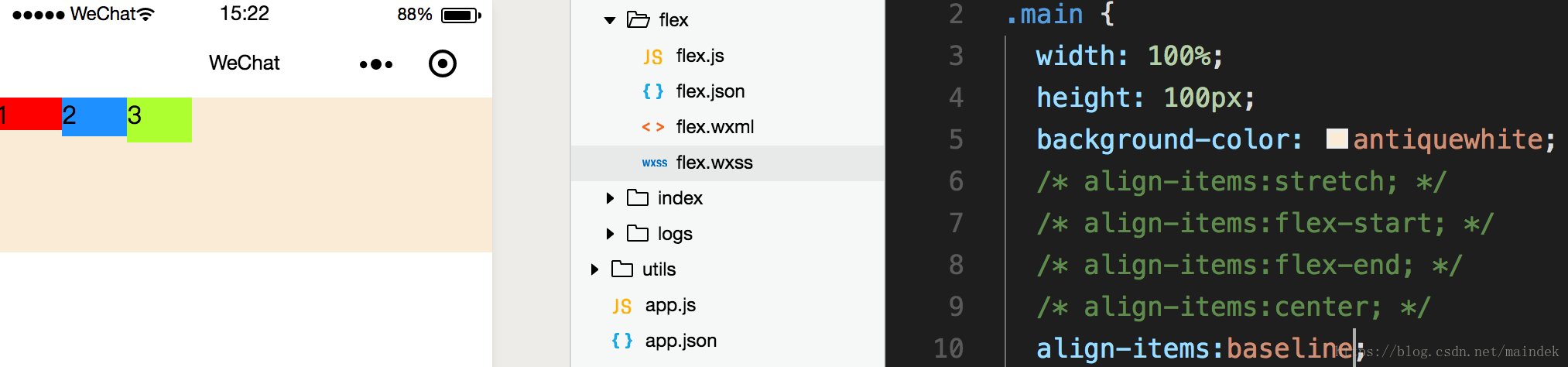
- 然後我們要設定元素在縱向上的佈局方向,需要設定 align-items 屬性,它有5個值可選:
-
stretch 填充整個容器(預設值)
-
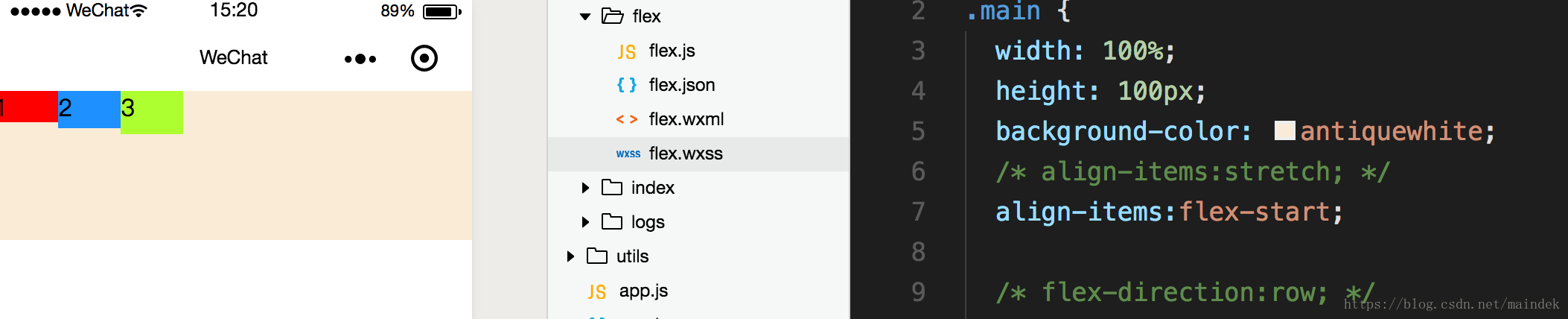
flex-start 側軸的起點對齊 (這裡我們手動設定下子 view 的高度,來看的明顯一些)
-
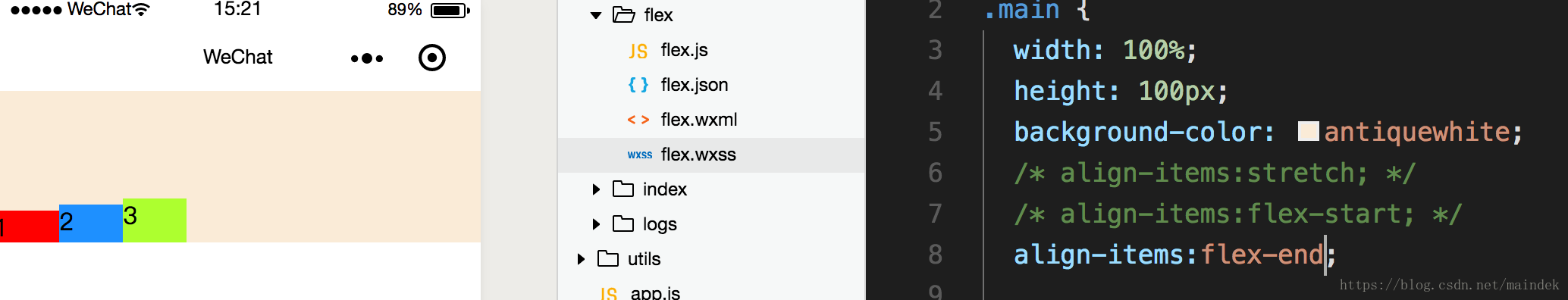
flex-end 側軸的終點對齊
-
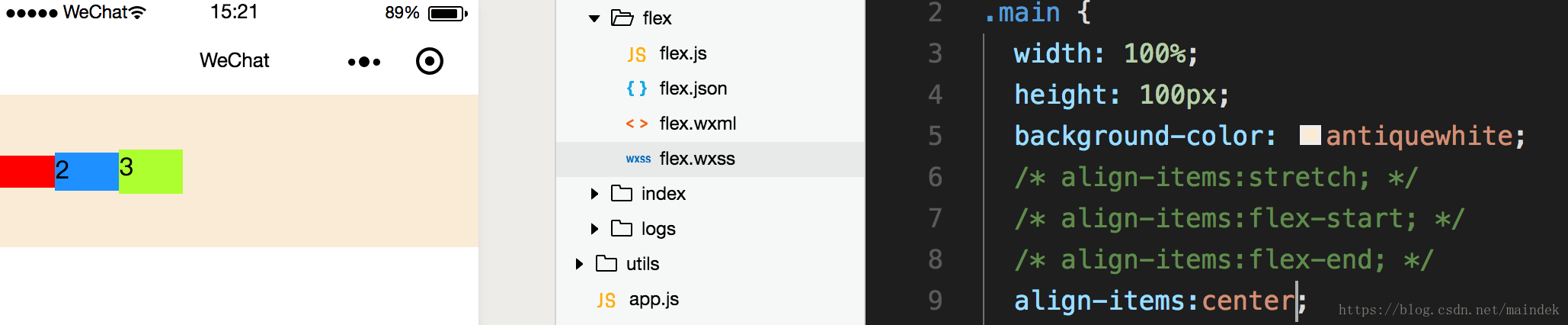
center 在側軸中居中對齊
-
baseline 以子元素的第一行文字對齊
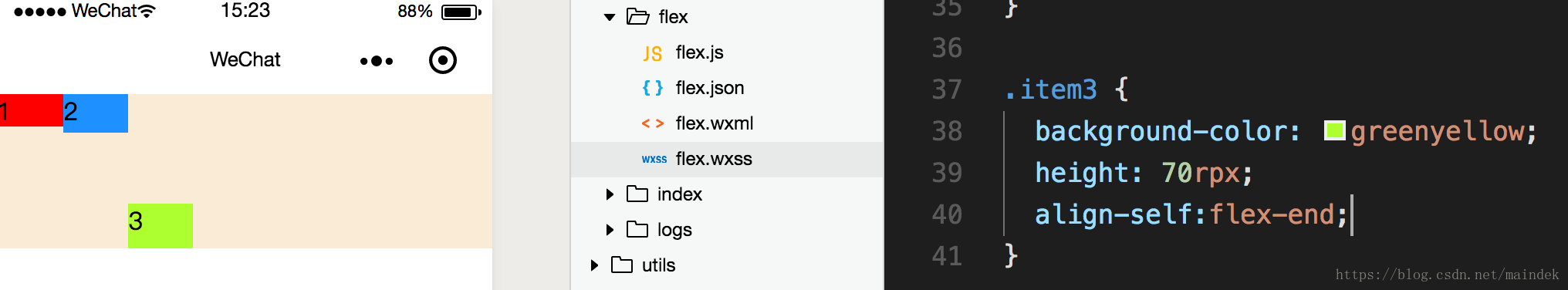
子 View 還有個屬性 align-self,可以覆蓋父元素的 align-items 屬性,它有6個值可選:auto | flex-start | flex-end | center | baseline | stretch (auto 為繼承父元素 align-items 屬性,其他和 align-items 一致)
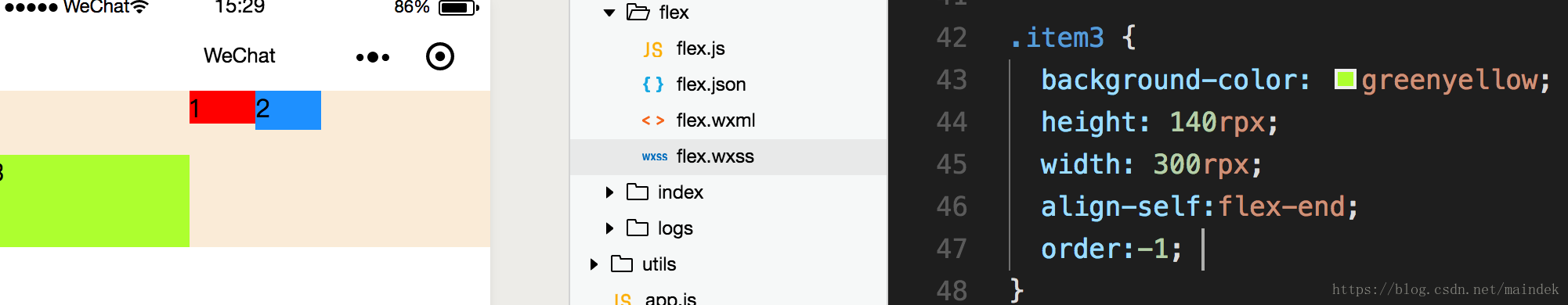
比如上面最後一個 baseline 的例子,我們把 item3 設定 align-self:flex-end;
就成了這個樣子:
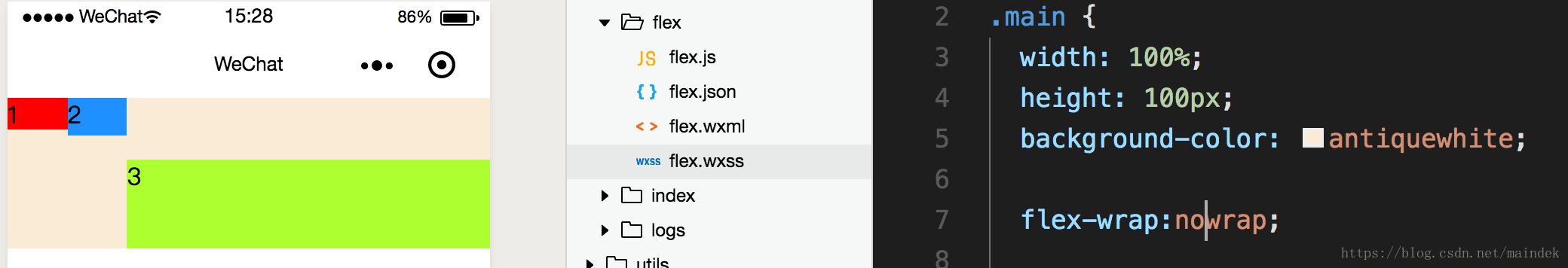
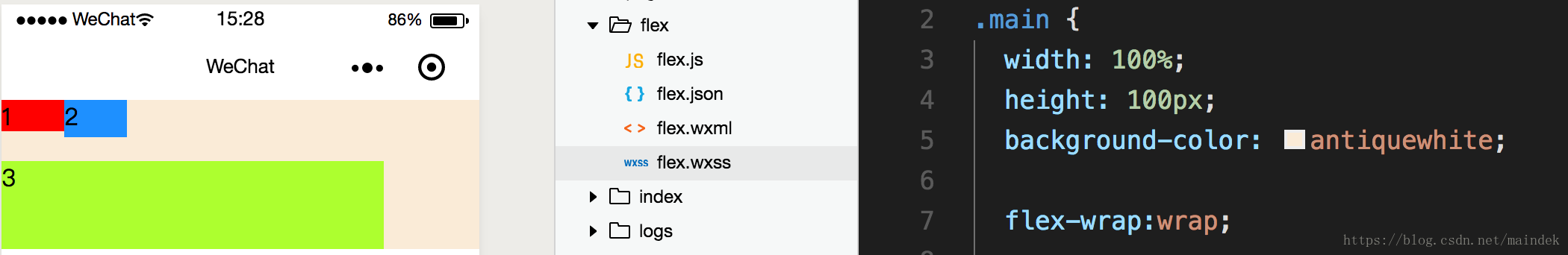
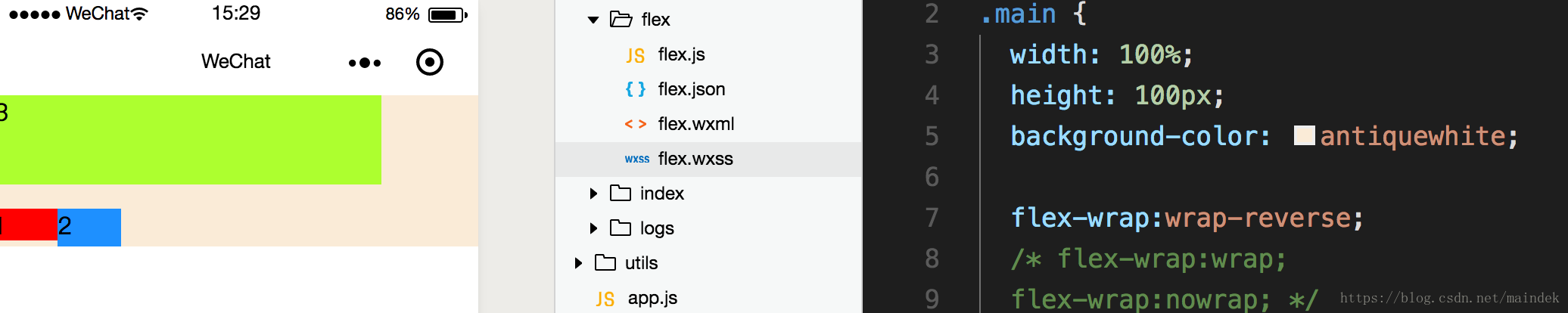
- 此外還有 flex-wrap 屬性,用於控制子 View 是否換行,有3個值可選:
- nowrap:不換行(預設)
- wrap:換行
- wrap-reverse:換行,第一行在最下面
- 還有子 View 有個 order 屬性,可以控制子元素的排列順序,預設為0。
比如還是上面那個例子,我們把 item3 設定 order:-1; 可以把 item3 排在前面
flex 常用佈局就這些
寫微信小程式的可以試試