ueditor圖片上傳,以及圖片路徑儲存進資料庫
前段時間一直忙於各種事,今天有點空也不是很困,就來寫寫文章吧,寫的東西如題
那麼我就按順序進行說明一下吧
先廢話一句吧,什麼ueditor?
UEditor是由百度web前端研發部開發所見即所得富文字web編輯器,具有輕量,可定製,注重使用者體驗等特點
那好,我們就來使用一下它
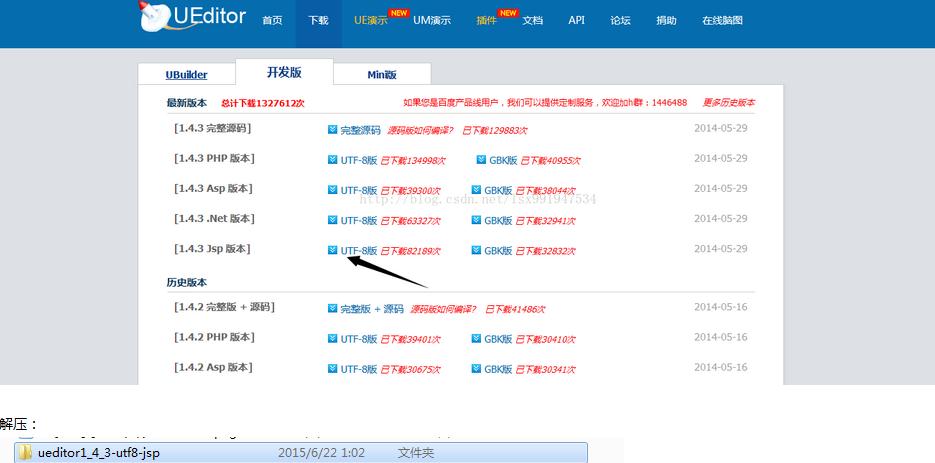
下載:
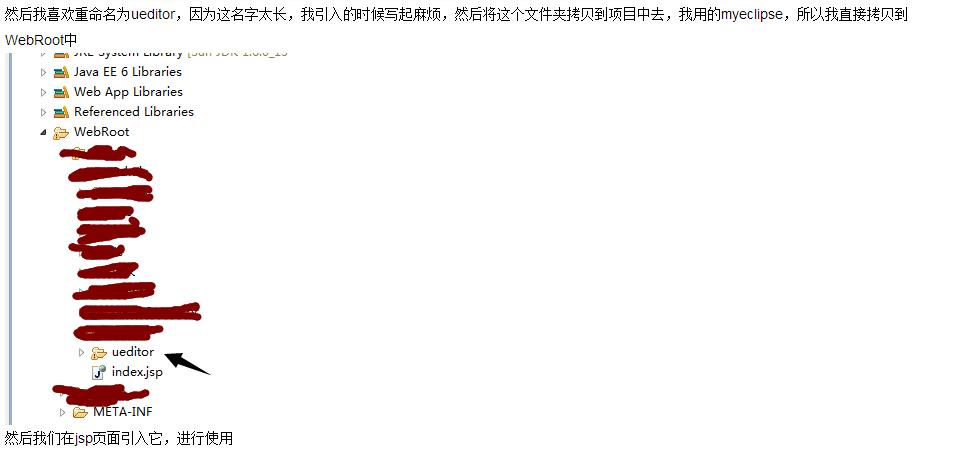
[javascript]
<!-- 配置檔案 -->
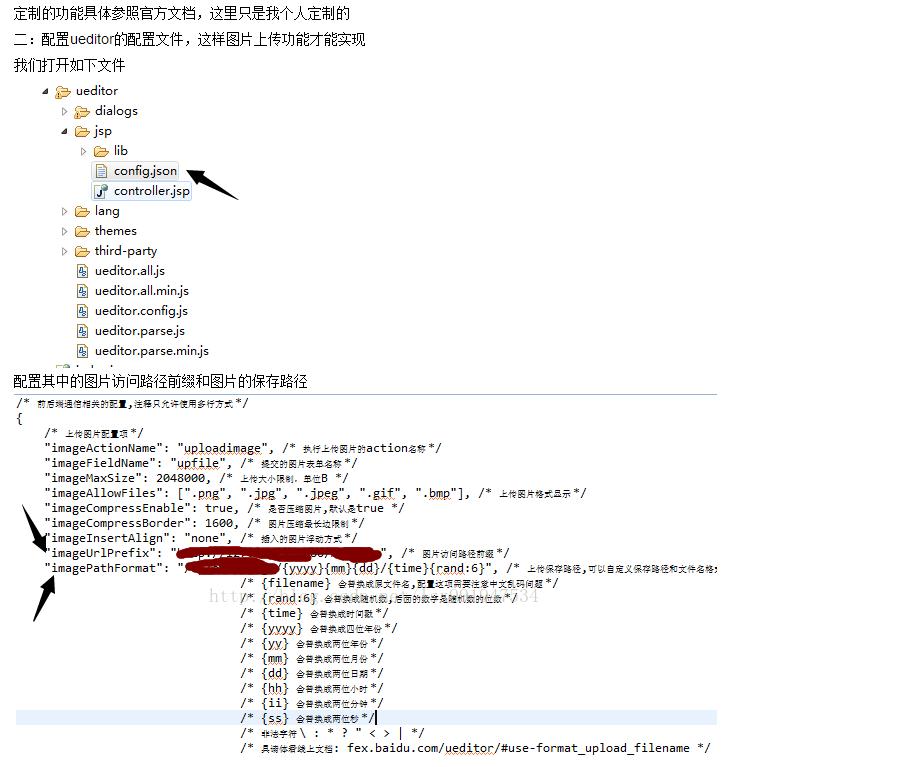
<script type="text/javascript" src="admin/ueditor/ueditor.config.js"></script 然後我們開始使用並且定製我們要的功能
[html]
<script id="container" name="content" type="text/plain"></script> [javascript]
<!-- 例項化編輯器 -->
<script type="text/javascript" [java]
ImgUtil.java
package com.test.util;
import java.util.ArrayList;
import java.util.List;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class ImgUtil {
/**
* 從HTML原始碼中提取圖片路徑,最後以一個 String 型別的 List 返回,如果不包含任何圖片,則返回一個 size=0 的List
* 需要注意的是,此方法只會提取以下格式的圖片:.jpg|.bmp|.eps|.gif|.mif|.miff|.png|.tif|.tiff|.svg|.wmf|.jpe|.jpeg|.dib|.ico|.tga|.cut|.pic
* @param htmlCode HTML原始碼
* @return <img>標籤 src 屬性指向的圖片地址的List集合
* @author Carl He
*/
public static List<String> getImageSrc(String htmlCode) {
List<String> imageSrcList = new ArrayList<String>();
Pattern p = Pattern.compile("<img\\b[^>]*\\bsrc\\b\\s*=\\s*('|\")?([^'\"\n\r\f>]+(\\.jpg|\\.bmp|\\.eps|\\.gif|\\.mif|\\.miff|\\.png|\\.tif|\\.tiff|\\.svg|\\.wmf|\\.jpe|\\.jpeg|\\.dib|\\.ico|\\.tga|\\.cut|\\.pic)\\b)[^>]*>", Pattern.CASE_INSENSITIVE);
Matcher m = p.matcher(htmlCode);
String quote = null;
String src = null;
while (m.find()) {
quote = m.group(1);
src = (quote == null || quote.trim().length() == 0) ? m.group(2).split("\\s+")[0] : m.group(2);
imageSrcList.add(src);
}
return imageSrcList;
}
} 然後藉助這個工具類進行正則匹配,但是內容中可能包含多張圖片,所以我獲取的肯定是一個list,但是我用的關係型資料庫mysql,不能直接插入list,所以我只能將list轉成
字串插入,所以這裡藉助另一個工具類,完成list轉成字串,這裡使用StringBuilder不用String是因為String是不可變的,自己下去查查
[java]
StringUtil.java
package com.test.util;
import java.util.List;
public class StringUtil {
public static String listToString(List list, char separator){
StringBuilder sb = new StringBuilder();
for(int i=0; i<list.size(); i++){
sb.append(list.get(i)).append(separator);
}
return sb.toString().substring(0,sb.toString().length()-1);
}
} 然後控制器action或者servlet中這樣寫
[java]
List list = ImgUtil.getImageSrc(request.getParameter("content"));
String picturePath = StringUtil.listToString(list, ','); 這樣就可以插入地址到資料了,當然資料庫picturePath欄位是String型別的,要設長一點,用varchar,否則可能不夠用,當我們需要用圖片時,再把字串取出來同理
轉成list,然後進行相應的顯示使用就可以了
相關推薦
ueditor圖片上傳,以及圖片路徑儲存進資料庫
前段時間一直忙於各種事,今天有點空也不是很困,就來寫寫文章吧,寫的東西如題 那麼我就按順序進行說明一下吧 先廢話一句吧,什麼ueditor? UEditor是由百度web前端研發部開發所見即所得富文字web編輯器,具有輕量,可
Android實現檔案,圖片上傳,以及服務端接收相關。
前面一篇文章寫了實現照相功能的一個例子,其實那個實現效果是個略縮圖。要檢視全圖就要先指定照片的存放路徑。以後我會修改那個文章。今天先說下圖片,檔案等上傳的實現。接著拿照片說事,光照完了不行還得往伺服器上傳。 我們做web開發的時候幾乎都是通過一個表單來實現上傳
java Ueditor 百度編輯器 整合ssm後臺多圖片上傳,無縫加入專案做新增儲存
效果圖 多圖片單圖片 上傳到後臺 本地儲存。編輯框回顯,複製貼上直接用,適合實際專案中做 內容發表,發表文章等等編輯自定義上傳圖片 多圖片到後臺路徑,看了網上一推教程,走了很多彎路,簡單明瞭 ,複製貼上直接用 專案地址 https://download.csdn.net/d
百度富文字編輯器UEditor:PHP + Nginx 後端配置圖片上傳,下載
由於公司專案需求,花了點時間研究UEditor的後端配置,分享一下使用經驗。注意,這裡的圖片上傳配置,僅能保證圖片管理器的上傳下載正常,而單張照片上傳,後端顯示成功,也接收到檔案了,可是前端會報錯,筆者沒有找到解決方案,所以註釋掉了單張照片上傳的功能,以後有時間再研究。1.後
base64圖片打成Zip包上傳,以及服務端解壓的簡單實現
1、前言 上傳圖片一般採用非同步上傳的方式,但是非同步上傳帶來不好的地方,就如果圖片有改變或者刪除,圖片伺服器端就會造成浪費。所以有時候就會和引數同步提交。筆者喜歡base64圖片一起上傳,但是圖片過多時就會出現資料丟失等異常。因為tomcat的post請求預設是2M的長度限制。 2、解決辦
百度ueditor的圖片上傳,前後端交互使用
插件 request 刪掉 rem con inner 頁面 prefix 文件目錄 百度ueditor的使用 一個文本編輯器,看了網上很多文檔寫的很亂,這裏拾人牙慧,整理下怎麽使用。 這個東西如果不涉及到圖片附件上傳,其實很簡單,就是幾個前端文件,直接引用,然後配置下
django admin圖片上傳,更改路徑和圖片名稱
今天終於學會了 django admin 上傳圖片更改路徑和圖片名稱; 廢話不說 ,步驟開始。 1.自定義 上傳圖片的儲存路徑和,圖片名稱格式。 def upload_path_handler(instance, filename): filename="ewn1.
關於ajaxFileUpload圖片上傳,success和error都觸發的情況
圖片 跨域 插件 for 函數 over type secure 輸出 最近做到項目使用JQuery的插件ajaxFileUpload~~~ 遇到了非常領人匪夷所思的事情,當圖片上傳成功之後呢(success),它的error事件也被觸發了,情況就是: 後端數據正
微信端調取相冊和攝像頭,實現圖片上傳,並上傳到本地服務器
配置 epic 替換 pan source 工具 alert 調試 family 在微信公眾號網頁開發時,遇到了圖片上傳的問題,查看了微信的開發者文檔,裏面的資料比較全。接著我們看一下整個的流程 1、config權限配置 $.ajax({ url:‘wx_getC
圖片上傳,頭像上傳
repl cnblogs $.ajax maxwidth 僅支持 .sh span attr 瀏覽器 簡介 在平時前端開發中,圖片上傳與頭像上傳是必不可少的。下邊我把上傳頭像做了一個小的例子,希望大家能夠使用。代碼是一年前寫的,對於新手老手來說,一看即懂。如果想
Postman圖片上傳用法以及Required request part 'file' is not present的解決方法
程式碼截圖: Postman用法截圖: 後面兩個Pre_requestScript,Tests都不填。 注: 問題: 報錯:400,Required request p
前臺傳入base64格式圖片上傳,java後臺轉為MultipartFile
前臺傳入base64格式圖片上傳,java後臺轉為MultipartFile 之前一直用MultipartFile去接收檔案上傳的資料,但是今天接觸到app開發,前端from-data裡邊傳的是base64格式的值,在這裡做點小筆記,demo 以供參考: 程式設計師之間的交流做好
Java開發公眾號系列教程(三):微信js-sdk多圖片上傳,支援預覽,刪除
用過微信的人都知道,日常發表朋友圈圖文動態時,可以選擇多圖片,圖片右上角有個灰色的刪除圖示,可以對即將要發表的照片資訊進行預覽和刪除。今天筆者通過微信js-sdk介面給大家把這個實現過程分享出來。 一、主體思路 微信js-sdk上傳介面支援單次最多選擇9張圖片,我們要實現的就是跟微
學習筆記:beego檔案的上傳,包括圖片
檔案的上傳 首先我從官方文件中摘抄了beego上傳檔案的一些內容,可以更好地幫助理解: 在 beego 中你可以很容易的處理檔案上傳,就是別忘記在你的 form 表單中增加這個屬性 enctype="multipart/form-data",否則你的瀏覽器不
layui-圖片上傳,可使用選擇圖片->上傳圖片,預覽圖片,刪除圖片(轉載)
原文地址:https://gitee.com/AMortal/codes/qt8m6zk30u1g4evr95jhx13 <!DOCTYPE html> <html> <head> <meta
頁面多個圖片上傳,可刪除程式碼
頁面程式碼: 上傳圖片
7.圖片上傳,擴充套件屬性,規格
1 商品新增 1.1 圖片上傳 基本知識點: 檔案上傳頁面三要素: 1、 form表單提交方式一定是post 2、 form表
C#---------本地圖片上傳顯示,以及彈框延遲消失
程式碼如下: using System.IO;using AhDung.WinForm; using System; using System.Drawing; using System.Windows.Forms; namespace AhDung { pu
HTML5 input file 圖片上傳,壓縮,上傳,預覽
<input type="file" id="textfile" accept="image/*"/>上傳 <div class="upP_img1"></div>預覽框 $('#textfile').on('change', fun
iOS 多選相簿圖片上傳,新增、刪除圖片
通知:在使用下邊的方法的時候出現的問題總結,猿友們看到後請自行更正。 問題一:有人反映開啟本演示的時候第一次打不開相簿,必須重新啟動一下才可以開啟。 此問題是由於初始化ZYQAssetPickerController懶載入造成的,在使用的時候不使用懶載入建立就可以解決 問題二:本地化圖片