CSS3設定背景毛玻璃效果
先丟擲需求:
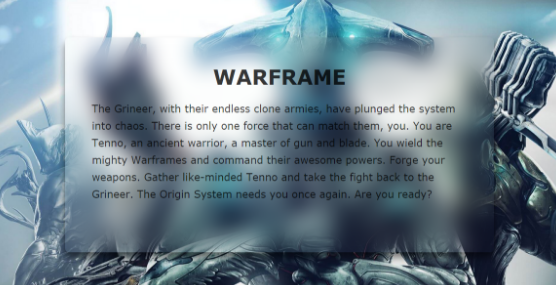
有一張全域性大圖,中間有一層文字,文字的背景使用毛玻璃模糊。類似效果如下:
<!--html-->
<div id="w">
<article>
<p>123123123123</p>
<p>123123123123</p>
<p>123123123123</p>
<div id="a"> </div>
</article>
</div>
/*css*/ 思路如下:
1)首先不能直接在背景層的元素中使用filter,因為這樣會把文字也模糊掉。
2)因此,解決的辦法就是另外增加一個層,用以放置模糊效果。然後使用絕對定位,讓它固定在想要有毛玻璃效果的區域性上,並設定z-index值小於父元素,讓它不要擋住上面那層文字。
3)在放置模糊效果的層上用與父元素一樣的背景,並用fixed值將其固定,形成背景重疊。(關鍵,必須要讓兩張背景圖重疊起來)若有超出部分可以用overfloat:hidden
使用JS控制scroll來改變filter的值可以讓畫面變的很炫酷。
/*js*/
$(function(){
var a=0;
var c = 1;
$(window).scroll(function(){
var b = $(this).scrollTop();
// alert(b);
if(b>98 && b<160){
$("#a").css("-webkit-filter","blur("+c+"px)");
}else if(b>160){
$("#a").css("-webkit-filter","blur(2px)");
} else if(b<100){
$("#a").css("-webkit-filter","blur("+a+"px)");
}
})
});
相關推薦
CSS3設定背景毛玻璃效果
先丟擲需求: 有一張全域性大圖,中間有一層文字,文字的背景使用毛玻璃模糊。類似效果如下: <!--html--> <div id="w"> <article> <p>12312312
css3 設定背景圖片大小(縮圖形式縮小)
廢話當然不說了。直接上程式碼 <style> #mycon { background:url('Tpl/1.jpg'); background-size:400px 400px;
iOS7 設定背景圖片或導航為毛玻璃效果
1.首先匯入系統庫 Accelerate.framework 2.其次在要實現毛玻璃效果的頁面新增標頭檔案 #import <Accelerate/Accelerate.h> 3
第161天:CSS3實現兼容性的漸變背景(gradient)效果
end 創建 lte tco study tro 背景漸變 開始 col CSS實現兼容性的漸變背景(gradient)效果 一、有點俗態的開場白 在對CSS3支持日趨完善的今天,實現兼容性的漸變背景效果已經完全成為可能,本文就將展示如何實現兼容性的漸變背景效果。在眾多的
css3----毛玻璃效果
alt 內容 上下 ORC Language 學習 tca 圖書 如果 附上要實現的效果圖,如果我截圖截的不明顯的話,我可以解說下: 中間是獲取到一本書的封面,然後背景按獲取到的封面平鋪,並且模糊,上面還有一層透明度0.65的蒙層 聽著是不是很簡單,實現起來還是有很多問題的
CSS3——給div設定背景圖片
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <style type="text/css"> *{ margin: 0; padding: 0;
CSS3設定元素顯示3D效果
顯示效果: 以下是圖片素材 以下是頁面程式碼部分 <!doctype html> <html> <head> <meta charset="utf-8"> <title>CSS3設定圖片顯示3D效果&l
CSS3設定邊框、背景、文字屬性
1.邊框屬性 border-radius屬性 作用:允許為元素新增圓角邊框 語法:border-radius:lt-x rt-x lb-x rb-x/lt-y rt-y lb-y rb-y;//分別為左上角、右上角、左下角、右下角的半徑,如果只有兩個引數
Android Launcher3獲取桌布作為左屏背景 並實現毛玻璃效果
在Launcher.java中(實現左屏的方法詳見https://mp.csdn.net/postedit/80192206)在oncreate()中 /*wanchengguo 負一屏載入佈局 20180424 begin*/ WallpaperManager
CSS3設定多個背景圖片
1. 基本使用 :background:url(1,jpg) no-repeat 0 0,url(2.jpg) no-repeat repeat-x bottom; 背景圖片分為先後順序,最上邊的元素要寫在首位,一次往下排優先順序。
css3背景與效果
一、背景 background 1,回顧 background-color background-image background-position background-repeat
將UIButton 設定背景顏色 有點選highlight效果
首先寫個UIImage的類別 為的就是要點選效果。PS:直接 [self.rightBtn setBackgroundColor:color]是沒有點選高亮效果的。 @implementation UIImage (colorful) + (UIImage
使用CSS3製作傾斜導航條和毛玻璃效果
導航條對於每一個Web前端攻城獅來說並不陌生,但是毛玻璃可能會相對陌生一些。簡單的說,毛玻璃其實就是讓圖片或者背景使用相應的方法進行模糊處理。這種效果對使用者來說是十分具有視覺衝擊力的。 本次分享的主題:通過CSS3來製作類似下面的導航條和毛玻璃效果。 導航條是梯形形狀的。 背景區域的毛玻璃效果。 把導航
iOS背景虛化(毛玻璃效果)
iOS SDK 自 iOS8.0 開始提供了背景虛化的相關 api,簡單的幾句程式碼就可以實現虛化背景,毛玻璃特效,有需要的趕緊試試! UIBlurEffect *blur = [UIBlur
ios8 毛玻璃效果
init with visual span 玻璃效果 html led blur fec UIBlurEffect * blur = [UIBlurEffect effectWithStyle:UIBlurEffectStyleDark]; UIVisualEffec
iOS 實現簡單的毛玻璃效果
rec 毛玻璃效果 實現簡單 ges 導航欄 view設置 with 技術 簡單 最近在整理導航欄的漸隱漸現效果,整理過程中偶然學會了圖片的毛玻璃效果實現,很簡單,不多說了,先上圖看看效果對比, 這是原圖, 這是加了效果後的,創建圖片的代碼就不上了,下面看下添加效果的代碼
CSS3屬性之圓角效果——border-radius屬性
20px con 一半 正方 ace ring css key lpad 在css3之前,要實現圓角的效果可以通過圖片或者用margin屬性實現(可以參考這裏:http://www.hicss.net/css-practise-of-image-round-box/)。
iOS 毛玻璃效果設置
true dds style image sha init uiview void brush //設置毛玻璃效果 +(void)blurEffrct:(UIView *)view{ UIBlurEffect* effect = [UIBlurEffect eff
CSS3的顏色漸變效果
css3 顏色漸變效果 使用 pac ani 操作 ima bsp 實現 在 "animate.css" 尋找自己想要的動態效果,看到標題Animate.css和按鈕Animate it的顏色在逐漸變化,覺得蠻有趣的,把控制變化的相關代碼扒了下來,自己分析實現一波。 一開始
css毛玻璃效果
shadow relative 毛玻璃效果 class posit spa mar hid osi #left:before{ position: relative; z-index: -1; filter: blur(20px);