虛幻4RenderTarget製作多pass效果
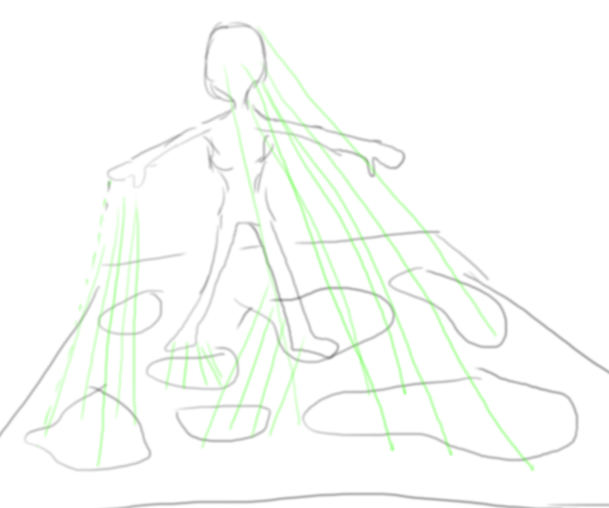
這是一個實時繪製汙漬的多pass效果。虛幻裡實現多pass的方式目前用得比較多的就rendertarget還有一個是多重疊模型。也許後期虛幻4會暴露出更多介面和特性。
首先我們要準備一下幾個資源
第一個BP-DamageCHaracter,繼承於ACharacter類,用於接收我們的滑鼠輸入和架一臺攝像機,第二個BP_DamagePlayer,繼承於Actor類,用於完成這次效果的主要功能,第三個就是這次效果的場景,第四個為繪製最後一個HitResult的材質,第五個是呈現角色最後效果的材質,它會使用M_AccumDamage繪製出的RT_HitResult。M_UnWrap用於將角色瞬間展成一個平面(後面會闡述為啥要這麼做)。
完成好這幾個資產的準備後,我們需要開啟指令碼,為指令碼做一些設定
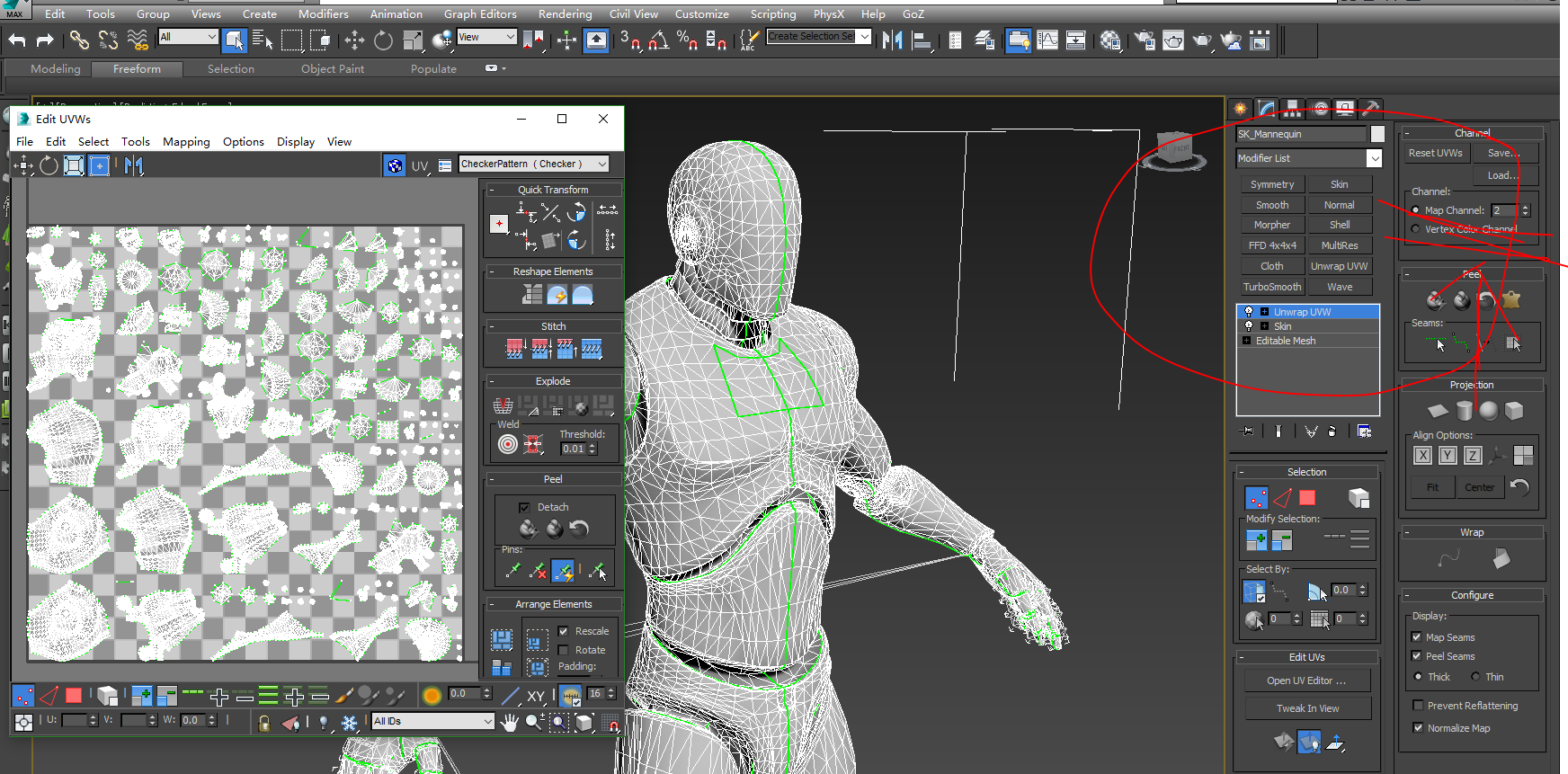
首先BP_DamagePlayer中,我們需要為它準備一個模型資產和一個動畫資產。動畫資產不用多說,只需要滿足虛幻4對動畫資源的要求即可。模型資產有一個需要注意的地方,就是我們需要為模型資源製作2套UV。由於通常模型製作過程中我們會將模型對稱來製作,這時候製作出的模型其實是uv重疊的。這樣的好處就是節約,不管是貼圖的利用率還是建模的速度。但是uv重疊對我們這種繪製來說是不可以的,所以我們需要再分一套不重疊的uv。
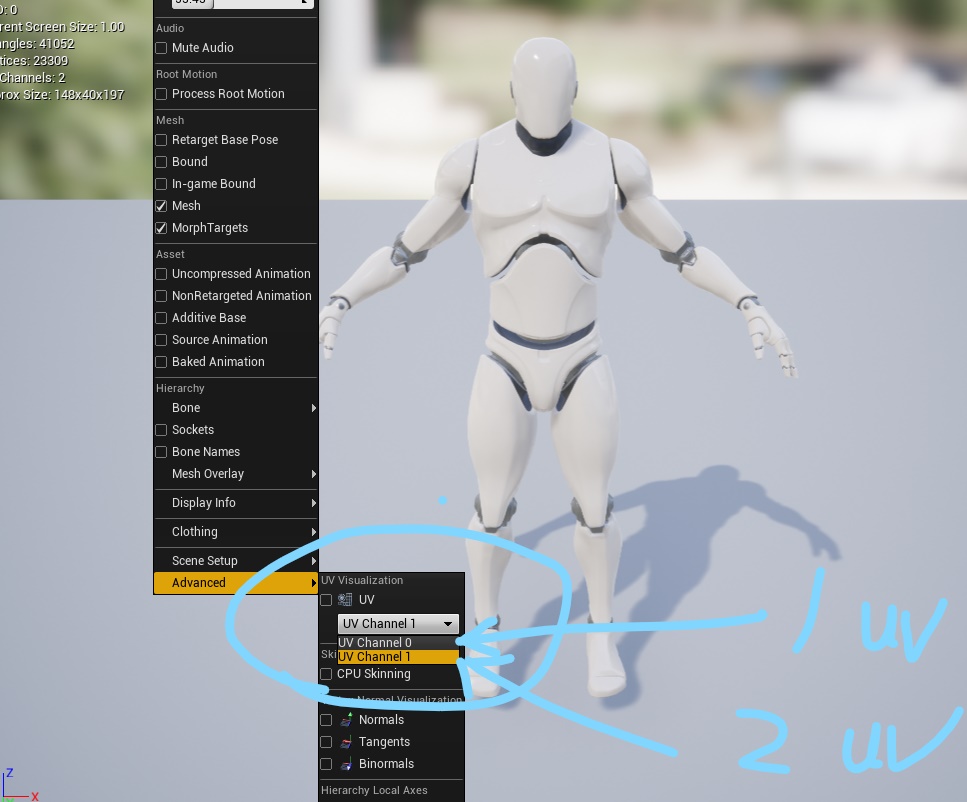
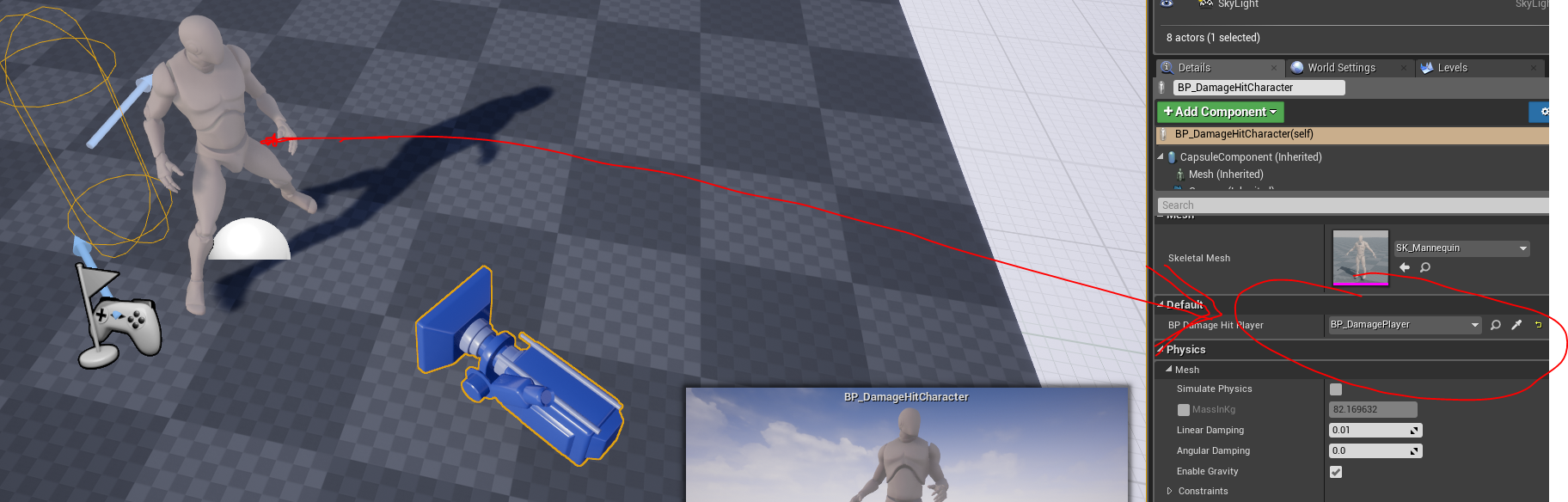
這是max裡的展開後的效果。匯入引擎後你應該看到下圖的結果
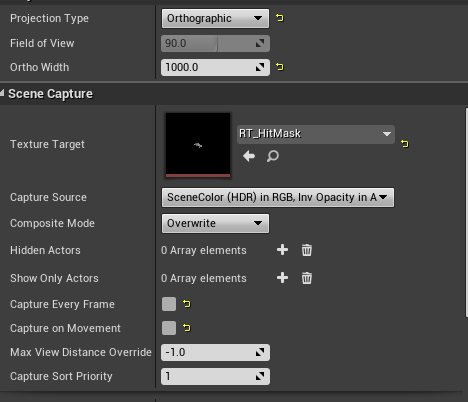
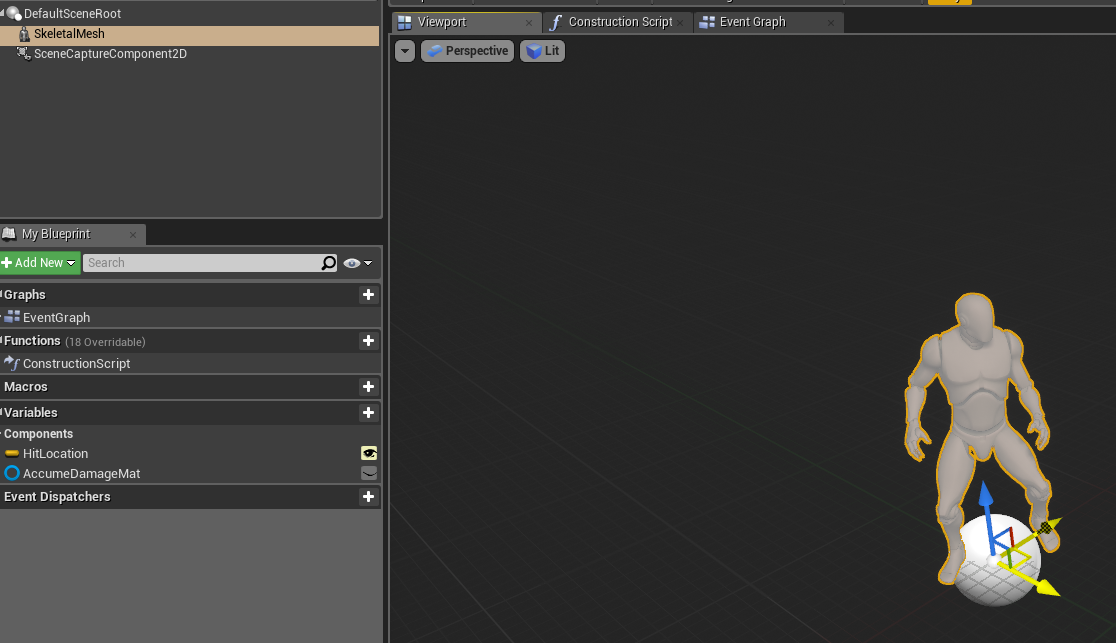
為BP_DamagePlayer準備好動畫和模型資產後,我們還需要建立一個SceneCapturecomponent2D,然後將他上移到模型頭頂,rotation設定為(0,-90.270)即可。再新建一個hitLocation成員變數,用於儲存滑鼠的點選位置。最後你的SceneCapturComponent2D應該是下圖這樣設定的
BP_DamagePlayer是下圖這樣的
注意模型的正面朝向應該和Y軸一致,調整senecapturecomponent2D和模型的朝向位置是為了更方便後期繪製的時候對應座標。
完成好這些準備後我們需要為BP_DamagePlayer新增一些邏輯
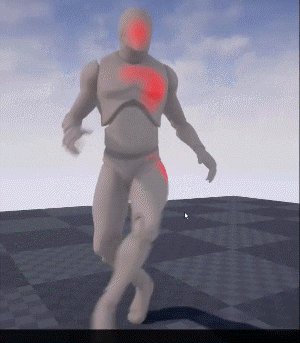
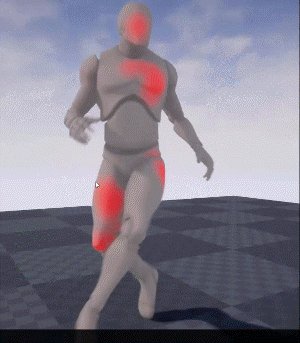
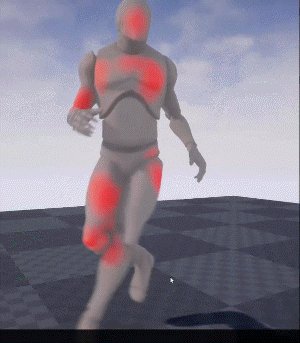
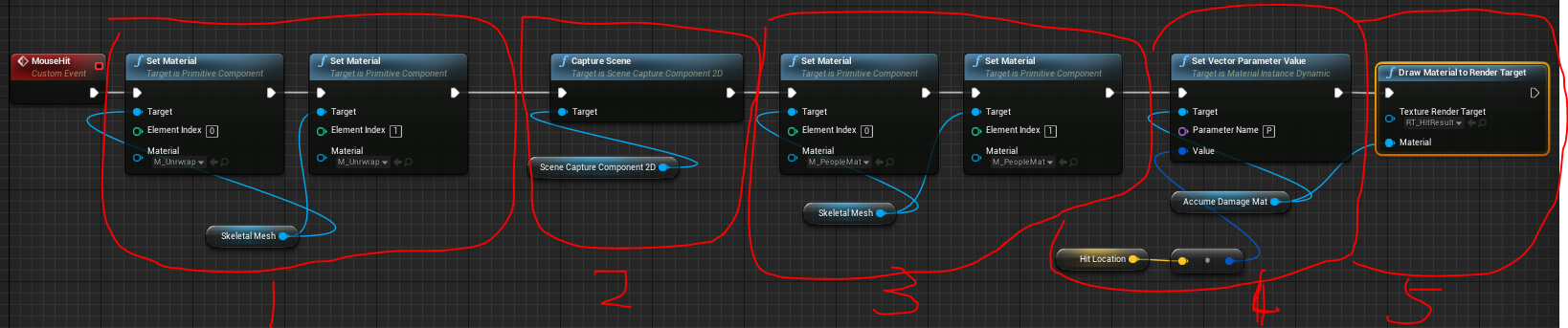
下面是這次效果的主要邏輯
主要分為五部分,第一部分是將瞬間展開材質給予模型,讓模型瞬間被展開成一個平面(後面會詳細闡述這麼做的目的),第二部分為抓取展開成平面的模型,並將這些資訊(其實這裡抓取的是頂點位置資訊)儲存到RT_HitMask裡。第三部分將角色原來的材質設定回去,完成抓取操作,第四部分為將滑鼠位置傳入M_AccumDamage裡。最後用M—AccumeDamage繪製RT_HitResult。
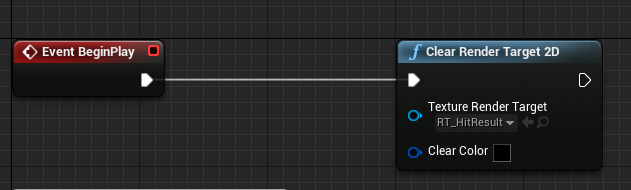
最後的一步就是在beginPlay上給RT_HitResult一個clear操作。
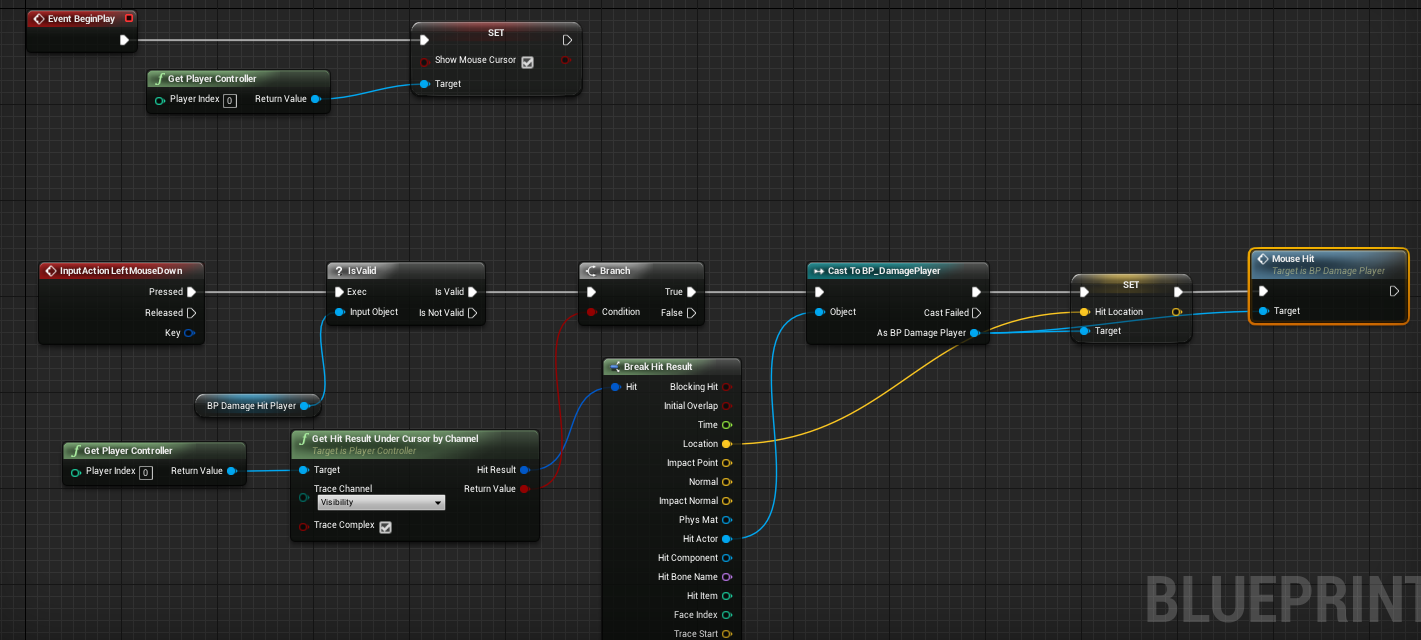
完成BP_DamagePlayer操作後我們需要來到BP_DamageCharacter中。
邏輯很簡單,我們需要建立一個BP_DamageHitPlayer來指向關卡里的BP_DamagePLayer的一個例項。
完成這一切後,剩下的就是shader(材質)的工作了
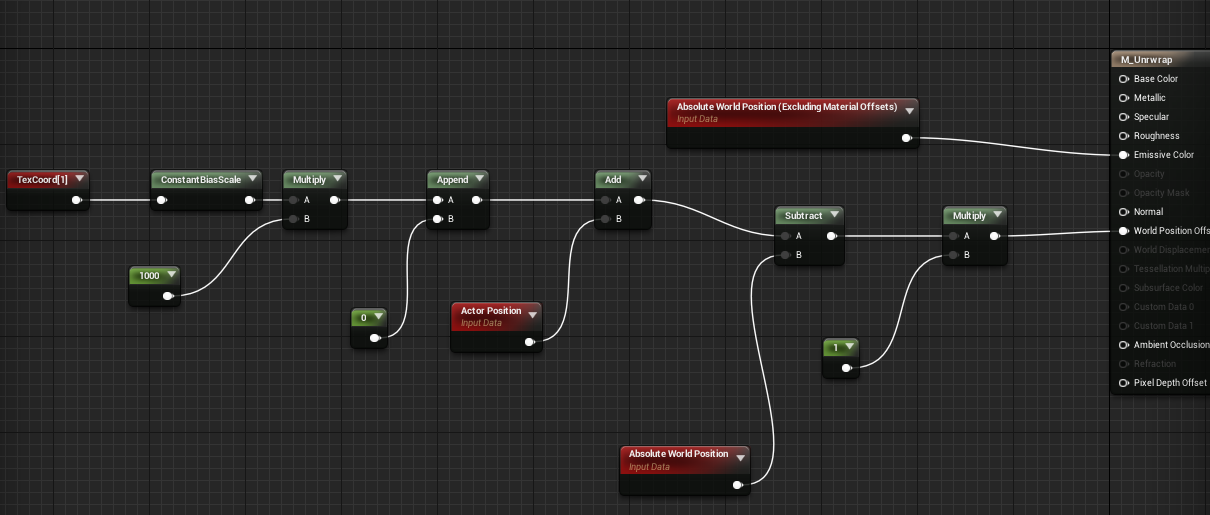
首先來說一下M_Unwrap。這個材質如下圖
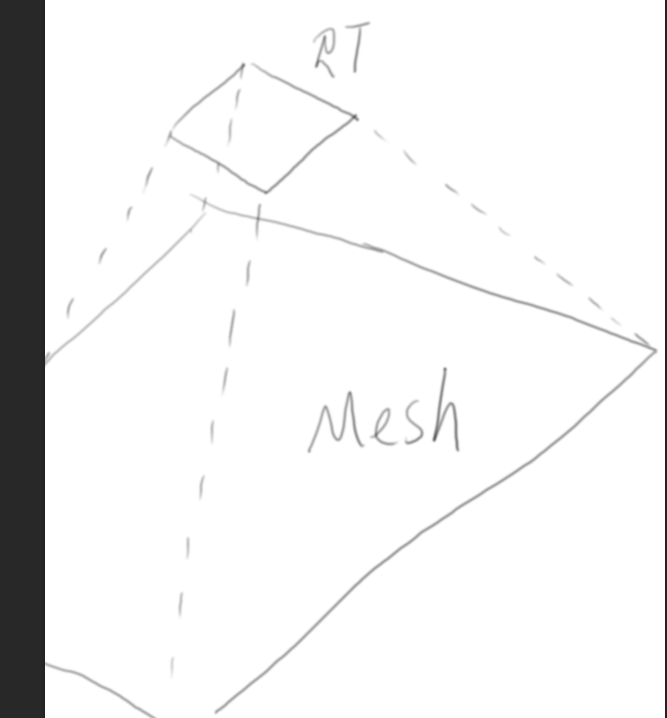
這個材質會瞬間將模型展成一個屏面。首先來說一下為什麼要展成一個平面。我們想要在模型上繪製,就需要解決幾個問題。第一個是在哪兒繪製,第二是怎麼繪製。第二個問題很好解決,直接向RT上繪製就可以了(可以看看我前面的幾篇部落格---RenderTarget在虛幻4的應用)。那麼現在來解決在哪兒繪製的問題。以前RenderTarget在虛幻4的應用中是直接在RT上繪製然後把RT對映到平面上,這是沒問題的。因為模型平面和RT是一個簡單對映關係
而現在是一個極為複雜的對映關係,不僅如此。模型還在動畫的驅動下不停運動變化
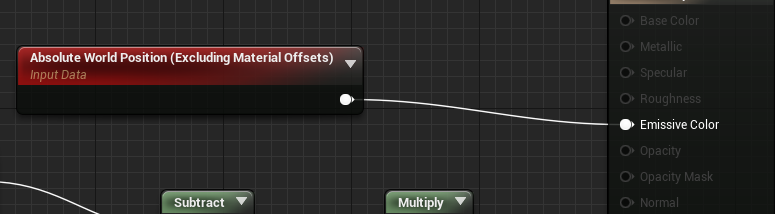
所以要是有個辦法能儲存各個頂點的位置,然後我把這些位置拿出來用就好了。所以現在就可以把模型瞬間展開成一個平面,然後把這個平面照下來成一張圖,這個圖裡存的不是顏色,而是頂點的位置,就像法線貼圖裡存所有定點法線一樣。這裡再把這個材質的截圖放過來對照講解。
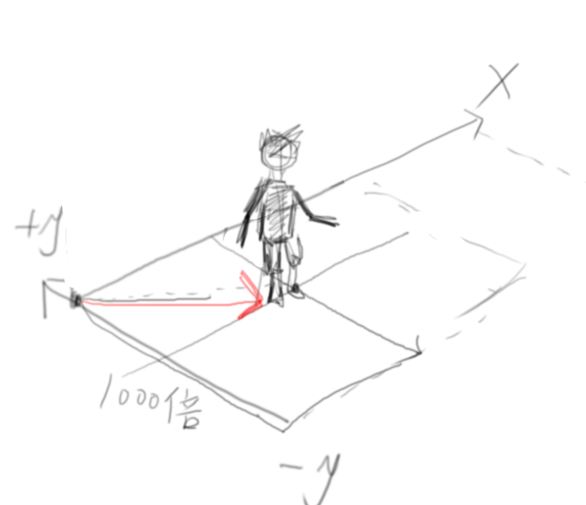
首先Texcoord【1】表示獲取的是模型的第二套UV。由於UV的範圍是X【0,1】Y【-1,0】所以我們用constantbiassScale把UV座標調整到X【-0.5,0.5】Y【-0.5,0.5】。相當於把uv座標平移到角色腳底。
再乘以1000,將以前大小為1X1的平面放大到1000X1000方便捕獲。最後減去頂點本身的位置資訊,最後得到的就是個平面。
最後就是要考慮究竟要捕獲的什麼了,現在只是把頂點展開了,裡面記錄的資訊應該是模型頂點未被展成平面時的位置
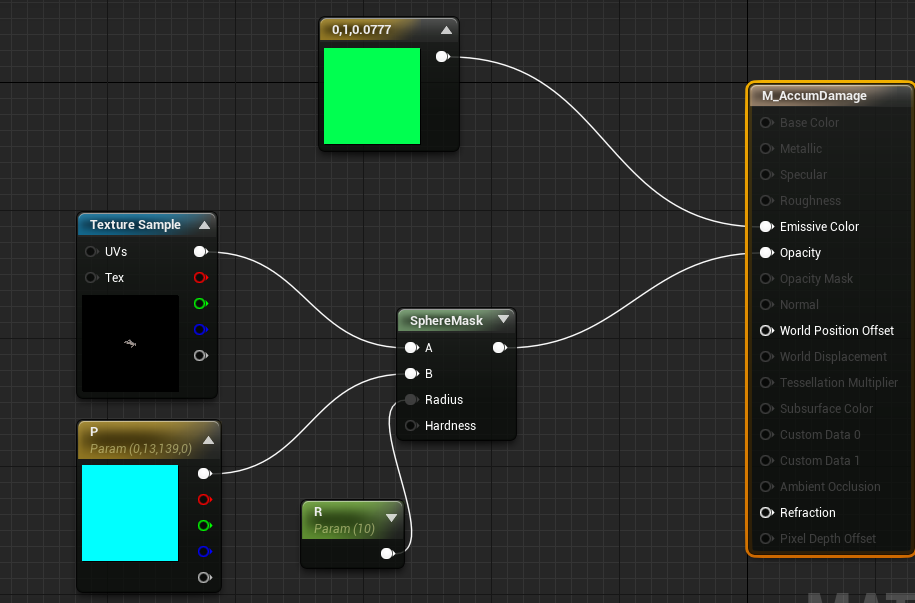
完成這一切後我們只需要在M_AccumDamage中把這些記錄到RT_HitMask的資訊和HitPosition進行比較做個sphereMask就能繪製出RT_HitResult了
下面是M_AccumDamge的邏輯
R就是我們的筆刷大小,P是BP_DamagePlayer上傳的HitLocation。那上面那個Texture是RT_HitMask。RT_HitMask的來源是
最後需要注意的一點是記得把BP_DamagePlayer中的SkeletonMeshComponent(我們的模型)碰撞設定為blockall。最後就大功告成啦。
這還能做很多其他效果,比如繪製汙漬,繪製傷口,給角色繪製眼淚,實時流下來,等等。
相關推薦
虛幻4RenderTarget製作多pass效果
這是一個實時繪製汙漬的多pass效果。虛幻裡實現多pass的方式目前用得比較多的就rendertarget還有一個是多重疊模型。也許後期虛幻4會暴露出更多介面和特性。 首先我們要準備一下幾個資源 第一個BP-DamageCHaracter,繼承於ACharacter類,
6.如何使用CardView製作卡片佈局效果
/** * 作者:Pich * 原文連結:http://me.woblog.cn/ * QQ群:129961195 * 微信公眾號:woblog * Github:https://github.com/lifengsofts */ 詳解RecyclerView系列文章目錄
HTML5 - 用CSS3動畫製作場景切換效果(移動,旋轉,淡入淡出等)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>HTML5-頁面切換動畫</title> 6 <l
線上選課案例—通過js實現全選,全不選和多選效果。順便談談理解的半吊子flag這個變數
要點: 1.首先分為兩個業務邏輯的模組,首先 全選/取消全選 的按鈕會的選中的狀態或者沒有選中,他的返回值是Boolean型別,也就是說通過通過這個通過全選按鈕將其Boolean型別的值,通過迴圈賦值給全選框下面所有的單選按鈕 2.再單選按鈕執行之前,將所有的單選按鈕狀態做一次判斷,判斷是否
ionic3 製作九宮格效果
我們在app中常會看到一排類似九宮格形式的圖示,它們可以引導我們執行自己需要使用的功能,那麼這個清新亮麗的九宮格效果是怎樣製作出來的呢?接著往下看吧。 程式碼部分如下: (1)html部分: 採用的方式結合了ionic與html兩種
2018TGDC王禰:UE4製作多人大地型遊戲的優化
在2018TGDC大會上,來自Epic Games中國資深技術工程師王禰先生髮表了《UE4製作多人大地型遊戲的優化》主題演講。王禰有近10年的虛幻引擎使用經驗,從console遊戲、掌機到PC端MMO遊戲,再到手遊,都有過相關開發經驗;現在Epic Games China,他作為唯一的引擎技術專家,
TextView 跑馬燈效果一個佈局可用多個效果
public class TextMarquee extends TextView { public TextMarquee(Context context, AttributeSet attrs) { super(context, attrs); } @Override protec
列表多選效果
效果 程式碼 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/rl_spinner_up" android:
php類的單繼承和trait的使用,實現多繼承效果
一、php類名規範: 1>類名可包含字母,數字,下劃線,不能以數字開頭; 2>類名不區分大小寫; 3>類名不能使用關鍵字; 4>類檔案都以.class.php為字尾,使用駝峰法命名,並且首字母大寫; 二、例項化類和繼承 1>class 宣告的類使用new關鍵
【百度地圖】製作多途經點的線路導航,模擬運動 (vue,typescript)
網上有從起點到終點的模擬線路和運動,途經點的比較少。 結合網上demo,再進行了一下修改。 VUE (Typescript),先在index.html裡引用 <!DOCTYPE html> <html lang="en"> <head>
ppt怎麼製作快閃效果的倒計時動畫?
ppt怎麼製作快閃效果的倒計時動畫? 1、首先,我們新建一個ppt,如下圖: 2、然後我們在ppt中插入一個文字,文字內容為3,如下圖: 3、然後我們將我們的文字設定為“Arial Black”,如下圖: 4、然後將我們的文字放大,這裡我們測試文字可以放到的最大為“4000
PopupWindow 使用詳解(二) Popwindow 製作常見花哨效果
帝都幾日降溫,終於被撂倒了。but 只要一息尚存就得不斷進步!於是,寫出 《PopupWindow 使用詳解》的第二篇 筆記,先奉上 第一篇連結: 《PopupWindow 使用詳解(一) 中文API 文件 贈送 ListPopupWindow 中文 API》
用CSS製作凸出按鈕效果
本文包含HTML效果,閱讀原文以體驗最佳效果:原文 按鈕在各種軟體的開發中幾乎都是少不了的部分,好看的按鈕有很多。今天我們來試著使用CSS製作簡單的凸出按鈕。 凸出按鈕,顧名思義就是讓使用者覺得它是凸出於網頁這個平面的,點選的時候會把它戳進去。 很多按鈕都會有這樣的效果,因為這的確是不錯的使用者體驗。我們
虛幻引擎開發多人遊戲聯機
Online Subsystem 藍圖部分(簡略): Create Session Find Session Join Session 配置檔案(DefaultEngine.ini) LAN: 新增如下配置 [OnlineS
SVG初步瞭解,製作圓圈進度效果
SVG實現圓圈進度效果 1、viewBox 2、 基於stroke-dasharray和stroke-dashoffset圓形進度條 stroke-dasharray:定義描邊的虛線長度,如果提供奇數個,則會自動複製該值成偶數 stroke-dashoffset:定義虛線描邊
利用Clip製作打洞效果
原文: 利用Clip製作打洞效果 起因 如上篇博文所說,連線原型需要在中間文字上下各留15畫素的空白。設計師完成原型之後,問我有沒有辦法實現,我說,我能想到兩種實現方式。其中一種就是上篇博文所說的OpacityMask。第二種就是使用Clip了。下面是效果圖: 程式碼實現 Clip Clip定義
利用OpacityMask製作打洞效果
原文: 利用OpacityMask製作打洞效果 起因 專案上存在一個連線功能,在設計的原型中,在連線中間文字上下各有15畫素的空白。接手的同事覺得沒思路,問我能不能在不影響連線後面的背景情況下解決該問題。我就抽了點時間給他寫了個Demo。回家後趁熱打鐵,重新寫了個Demo,新增和完善了些功能。下面是效果圖
通過CAGradientLayer製作漸變色效果【原創】
看了極客學院的視訊之後寫的一篇部落格,覺得不錯,還是作為筆記使用。 簡單介紹一下CAGradientLayer吧。 Gradient:本身就是梯度的意思,所以在這裡就是作為漸變色來理解 1,CAGradientLayer用於處理漸變色的層結構 2,CAGradie
ps例項二:使用高斯濾鏡製作圖片陰影效果?
例項二:使用高斯濾鏡製作圖片陰影效果 1、ctrl+單擊圖層,選中圖片選區; 2、在該圖層下面,新建一圖層; 3、填充灰色:alt+delete(如果快捷鍵不行,就用油漆桶填充也行) 4、ctrl+Del:取消選區; 5、選中灰色圖層,濾鏡-》高斯濾鏡; 6、移動圖層到合適
HTML5 Canvas 製作水波紋效果
今天,我們繼續分享 JavaScript 實現的效果例子,這篇文章會介紹使用 JavaScript 實現水波紋效果。水波效果以圖片為背景,點選圖片任意位置都會觸發。有時候,我們可以建立一個很有趣的解決功能。 線上演示 原始碼下載 Step 1. HTML