建立第一個ArcGIS API for Silverlight應用
在完成前面的開發環境搭建以後,接下來實現我們的第一個ArcGIS API forSilverlight應用程式。
接下來我們一步一步來操作:

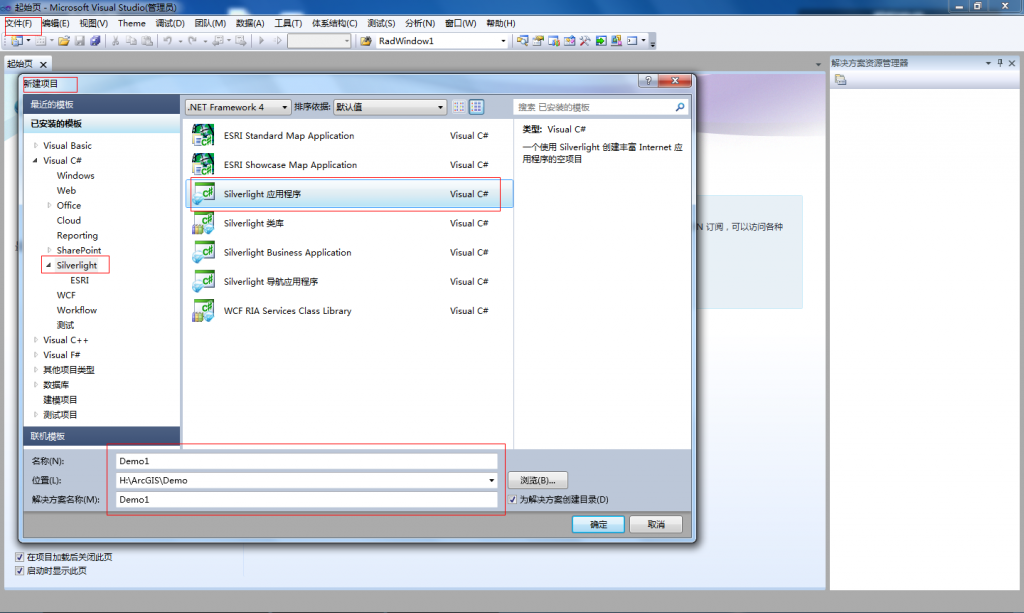
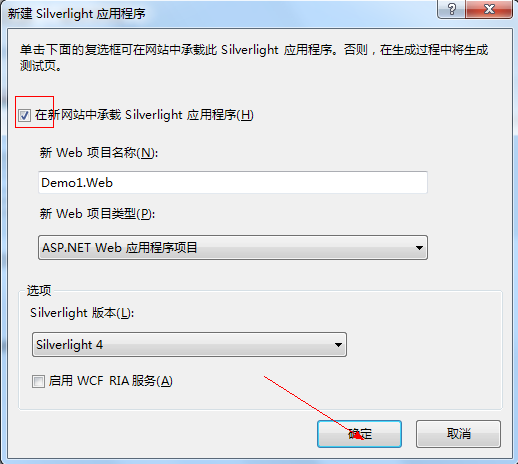
1、 開啟Visual Studio2010,建立一個Silverlight應用專案及一個宿主的Web網站,如下圖:


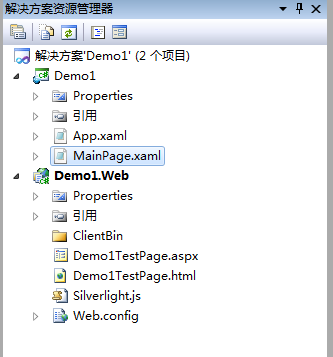
2、建立好的應用程式結構如下,包括一個Silverlight應用和一個宿主的Web專案。

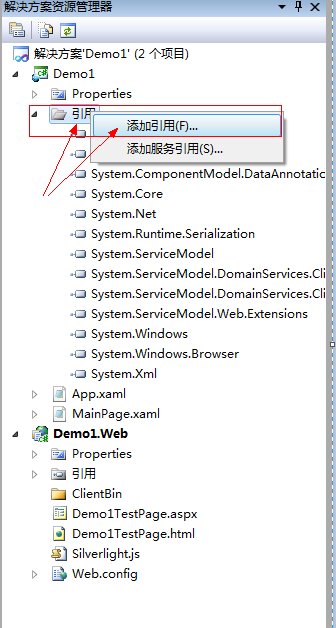
3、接著右鍵點選Silverlight專案中的引用,選擇新增引用,如下圖:

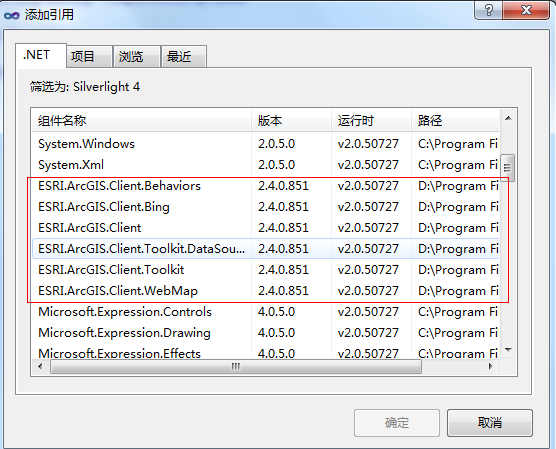
4、在彈出的框中,選擇下圖中的ESRI的程式集dll

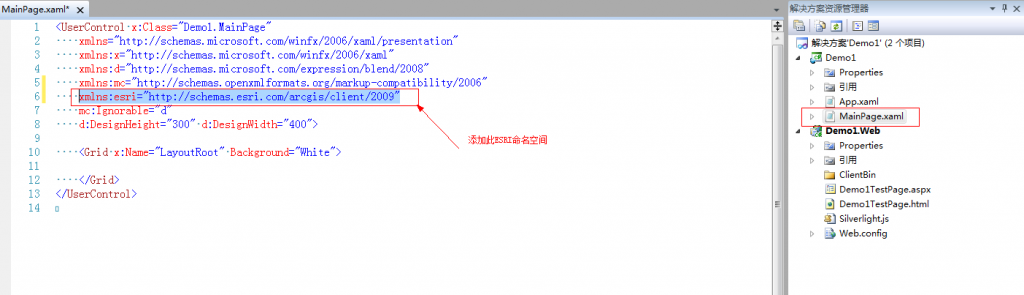
5、開啟MainPage.xaml檔案,新增ESRI的名稱空間
xmlns:esri="http://schemas.esri.com/arcgis/client/2009"

6、接著在Grid空間中新增Map控制元件程式碼
<esri:Map x:Name="MyMap" >
<esri:ArcGISTiledMapServiceLayer ID="StreetMapLayer"
Url="http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer"/>
</esri:Map>這裡用到的是快取地圖esri:ArcGISTiledMapServiceLayer ,關於圖層會在後面介紹。

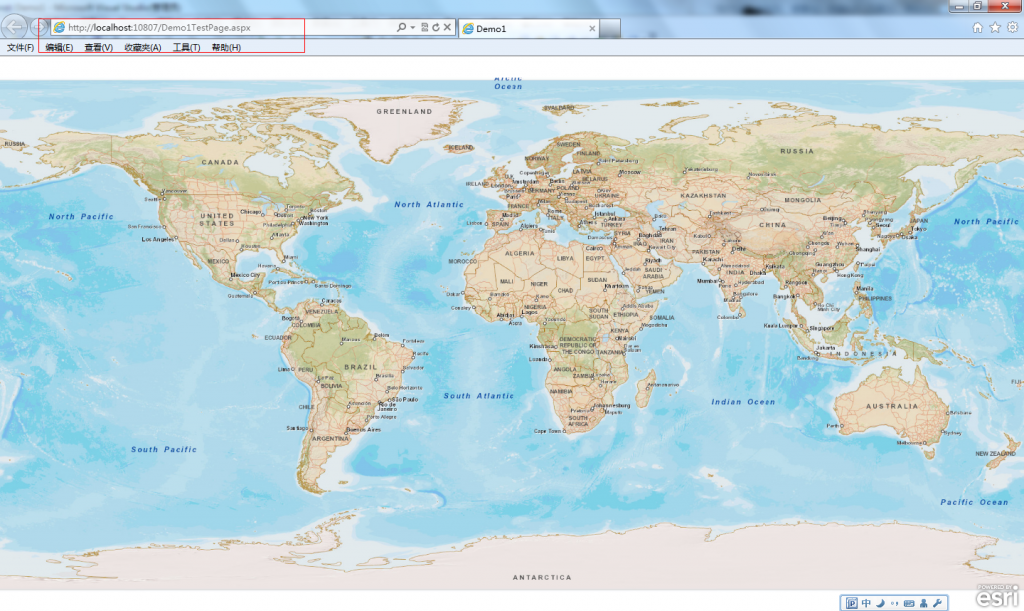
7、做完以上6步後,儲存程式並編譯執行程式,一個世界地圖就展現在我們的面前了,現在這個地圖只能通過滑鼠滾動進行範圍縮
放,並無其他功能,關於其他的功能在後續會陸續介紹。
相關推薦
建立第一個ArcGIS API for Silverlight應用
在完成前面的開發環境搭建以後,接下來實現我們的第一個ArcGIS API forSilverlight應用程式。 接下來我們一步一步來操作: 1、 開啟Visual Stu
ArcGIS API for Silverlight 呼叫GP服務準備---GP模型建立、釋出、測試
第一篇、GP降雨量等值線建模、釋出及測試
ArcGIS API for Silverlight 查詢點聚焦的一個注意點
主要的座標系有2種: WKID=102100 WKID=4326 而且對於點來說,一個Geometry物件其Width和Height是0,這點需要特別注意。 //座標點聚
ArcGIS API for Silverlight實現地圖測距功能
問題:如何實現地圖測距功能? 地圖工具欄 <Grid x:Name="gToolMenu" Height="100" VerticalAlignment="Top" Opacity="0.8" HorizontalAlignment="Right" Width="467
ArcGIS API for Silverlight開發中滑鼠左鍵點選地圖上的點彈出視窗及右鍵點選彈出快捷選單的實現程式碼
1、首先在SL專案中新增一個抽象類ContextMenu.cs檔案,程式碼如下:using System; using System.Net; using System.Windows; using System.Windows.Controls; using System.
ArcGIS API for Silverlight中載入Google地形圖(瓦片圖)
<UserControl x:Class="GoogleMap.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.co
ArcGIS API for Silverlight 呼叫GP服務載入等值線圖層
第二篇、Silverlight客戶端呼叫GP服務 利用ArcG
ArcGIS API for Silverlight 載入google地圖
using System; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.
擴充套件ArcGIS API for Silverlight/WPF 中的TextSymbol支援角度標註
在ArcGIS API for Silverlight/WPF中原版的TextSymbol只能支援文字正向顯示。在很多實際專案中,往往需要文字標註有一些角度甚至是沿線標註,下面我們來看一下原裝的TextSymbol和擴充套件後的TextSymbol的比較和實現思路。 要實
ArcGIS API for Silverlight 點選地圖彈出自定義窗體
下面是通過新建一個Silverlight的UserControl類,裡面自定義樣式,只要你能想到的,都可以做出來,然後在地圖中點選點,例項化該類即可,主要程式碼如下: <UserControl x:Class="MapClient.MapTip" xmln
ArcGIS API for JavaScript 4.9學習筆記一(建立2D/3D地圖)
ArcGIS API for JavaScript 4.9學習筆記一(建立2D/3D地圖) 2D: 程式碼: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta
arcgis api for js:疊加.csv檔案,疊加成功,但是隻出現一個點
問題:疊加.csv檔案,疊加成功,但是隻出現一個點 原因:把欄位名為數字或者FID 解決方法: 方法一:data=data.replace('esriFieldTypeString', "esriFieldTypeOID") &
在IDEA中建立第一個Spring Boot應用
1.建立springboot專案 Next後邊的步驟都是平時用的,這裡就不再放圖出來了 2.編寫一個簡單程式碼進行測試 在SpringbootApplication.java中: package cn.ysjh.springboot2; import org.springfr
Eclipse 建立第一個 springboot 應用
1、前言 一直想把筆記整理出來,分享一下 springboot 的搭建; 因為私下 idea 用的比較多,使用比較方便,但恰逢小夥伴問起 eclipse 怎麼搭建的問題, 顧整理以記之。 2、springboot 概述 搭建之前首先簡單瞭解一下 springboot,他的出現就是為了解
使用Visual Studio 2017 建立第一個Python web應用程式
一:建立一個Web Project 開啟 Open Visual Studio 2017 軟體 , 如下圖 在主介面選擇File->New->Project 在“新建專案”對話方塊中,選擇Installed下面的Python下的Web,
ArcGIS API for JavaScript開發環境搭建及第一個例項demo
ESRI公司截止到目前已經發布了最新的ArcGIS Server for JavaScript API v3.9,它提供了更為豐富而又強大的功能。 一、安裝前準備 1、
使用Android Studio建立第一個Hello World應用程式
前面的部落格跟大家介紹了:下面我們將使用Android Studio建立第第一個簡單的Hello World應用程式。1、開啟Android Studio,載入畫面如下圖所示:2、選擇”Start a
基於TypeScript的Angular6.X系列學習筆記-建立第一個Angular應用
在上一節中,Angular框架的開發環境已經搭建完畢,在終端輸入命令:ng -v 檢查Angular框架的版本號,執行如下: 繼續使用Angular CLI腳手架建立專案,開啟VS-Code在終端輸入命令:ng new [專案名稱] 建立一個專案,操作如下:
第一個Web API應用
這篇文章演示如何使用ASP.NET Core建立第一個web api服務。 開始 新建一個Project。 選擇模板’ASP.NET Core Web應用程式’,並且輸入解決方案名稱和專案名稱。 然後,選擇框架’ASP.NET Core 2.2’,模板選擇’API’,點選確定。 這樣一個新的ASP.NE
在Visual Studio 2017中建立第一個Hello World應用
Visual Studio是一套完備的工具和服務,可幫助您在Microsoft平臺或其他平臺建立各種各樣的應用程式。本文旨在指導如何在Windows Visual Studio平臺上使用XAML和C#建立一個簡單的“Hello World”應用。通過本文你將瞭解到面向Windows 10和UWP如何
