擴充套件ArcGIS API for Silverlight/WPF 中的TextSymbol支援角度標註
阿新 • • 發佈:2019-02-04
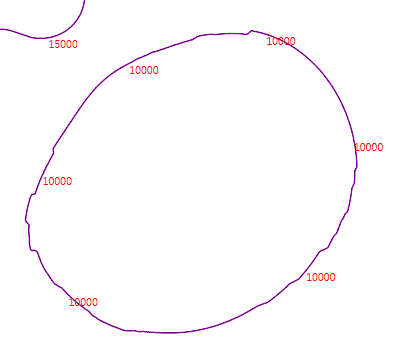
在ArcGIS API for Silverlight/WPF中原版的TextSymbol只能支援文字正向顯示。在很多實際專案中,往往需要文字標註有一些角度甚至是沿線標註,下面我們來看一下原裝的TextSymbol和擴充套件後的TextSymbol的比較和實現思路。


要實現右圖的效果只需要從TextSymbol繼承一個Symbol並增加Rotation屬性,並載入相應的控制元件模板就行了。
以下是控制元件模板的程式碼:
<ControlTemplate xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:esri="http://schemas.esri.com/arcgis/client/2009" xmlns:vsm="clr-namespace:System.Windows;assembly=System.Windows"> <TextBlock Text="{Binding Symbol.Text}" FontFamily="{Binding Symbol.FontFamily}" FontSize="{Binding Symbol.FontSize}" Foreground="{Binding Symbol.Foreground}"> <TextBlock.RenderTransform> <CompositeTransform Rotation="{Binding Symbol.TextRotation}"/> </TextBlock.RenderTransform> </TextBlock> </ControlTemplate>
控制元件模板中需要繫結物件中的文字、字型、字號、顏色、角度五個屬性。
物件類的載入XAML程式碼如下:
base.ControlTemplate = XamlReader.Load(LoadXaml("LabelSymbol.xaml")) as ControlTemplate; public static string LoadXaml(string FileName) { string xamlstring; var assemblyName = new AssemblyName(Assembly.GetExecutingAssembly().FullName); string CurrentAssemblyName = assemblyName.Name; string resourceName = string.Format("{0};component{1}{2}", CurrentAssemblyName, "/", FileName); Uri uri = new Uri(resourceName, UriKind.Relative); StreamResourceInfo streamResourceInfo = Application.GetResourceStream(uri); using (Stream resourceStream = streamResourceInfo.Stream) { using (StreamReader streamReader = new StreamReader(resourceStream)) { xamlstring = streamReader.ReadToEnd(); } } return xamlstring; }
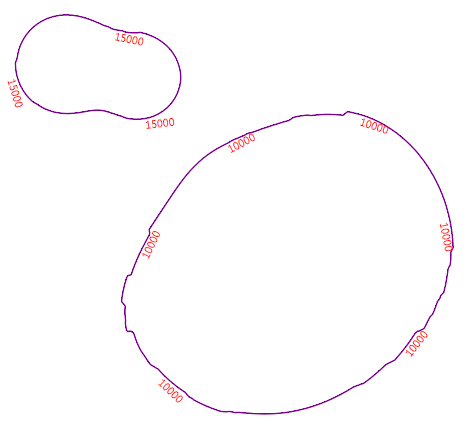
物件類中再定義對應的五個屬性就能實現有傾斜角度的標註了。最終實現效果如圖:

後話:
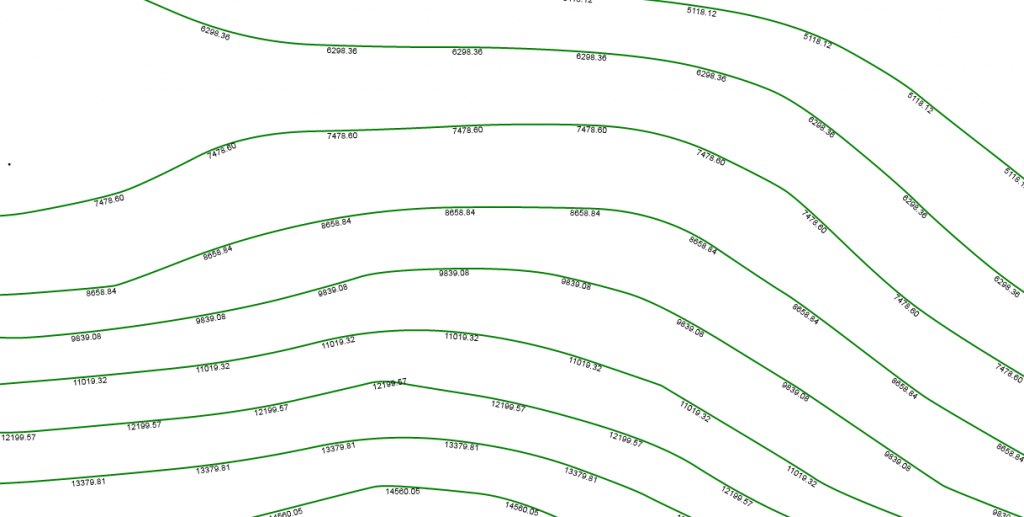
這個擴充套件的Symbol僅僅是對文字元號增加旋轉角度,其中還有不完善的地方,線上路轉角的地方標註的時候往往會與線交叉,如:

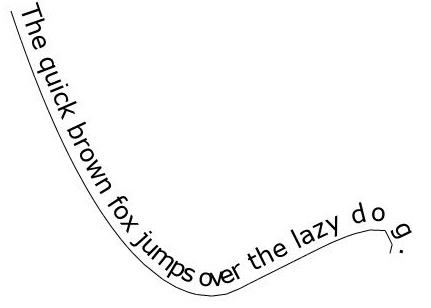
如果再深入完善一下,稍做修改可以將標註做成真正的沿線標註,如:

沿線文字在網上有大量的資料,在這裡就不再囉嗦了,希望本文對各位ArcGIS API for Silverlight開發人員有幫助。
