Android自定義View——簡單實現邊緣凹凸電子票效果
阿新 • • 發佈:2019-02-16
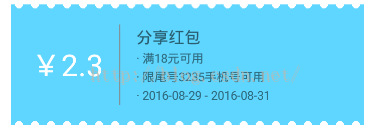
效果展示
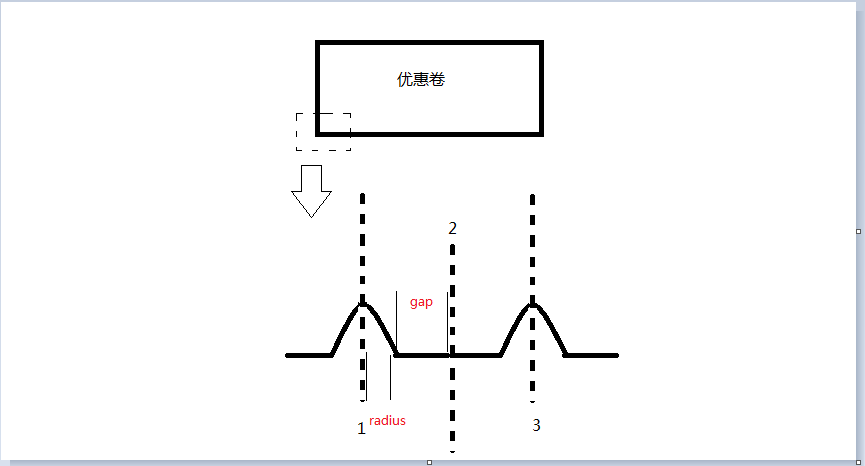
原理分析
View繼承LinearLayout,在View的上下邊緣畫出白色的圓形即可,這裡只要計算出圓的個數和圓的迴圈規律即可,下面請看分析
我們取卡片的前2個凹凸來看,將其分為四部分,並且兩部分為迴圈可得到另兩部分,其中我們只要計算出圓的半徑位置,我們就可以重複的畫出第二個圓,因為gap和radius是已知的,並且你可以發現虛線部分為1、2、3,其中圓心的位置就在1、3中,也就是(2i-1)之中,同時圓的個數我們可以用總寬度/(2倍的radius+2倍的gap)即可。
實現步驟
1、初始化變數,並繪製出邊緣線上的圓
public class MyCardView extends LinearLayout { //圓的半徑 private int radius = 8; //圓之間的間距 private int gap = 8; private Paint mPaint; public MyCardView(Context context) { super(context); init(); } public MyCardView(Context context, AttributeSet attrs) { super(context, attrs); init(); } public MyCardView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(); } private void init() { mPaint = new Paint(); mPaint.setColor(Color.WHITE); mPaint.setStyle(Paint.Style.FILL); mPaint.setDither(true); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); //圓的個數 int roundNum = getWidth() / (radius * 2 + gap * 2); for (int i = 1; i <= roundNum; i++) { canvas.drawCircle((gap + radius) * (2 * i - 1), 0, radius, mPaint); canvas.drawCircle((gap + radius) * (2 * i - 1), getHeight(), radius, mPaint); } } }
2、佈局中使用
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff" android:orientation="vertical" android:padding="16dp"> <com.handsome.app2.View.Custom.MyCardView android:layout_width="match_parent" android:layout_height="120dp" android:background="#5ED6FF" android:orientation="horizontal" android:padding="20dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:text="¥2.3" android:textColor="#ffffff" android:textSize="30dp" /> <View android:layout_width="1dp" android:layout_height="match_parent" android:layout_marginLeft="16dp" android:layout_marginRight="16dp" android:background="#888888" /> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_vertical" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="分享紅包" android:textColor="#90000000" android:textSize="16dp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="2dp" android:text="· 滿18元可用" android:textColor="#80000000" android:textSize="12dp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="2dp" android:text="· 限尾號3235手機號可用" android:textColor="#80000000" android:textSize="12dp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="2dp" android:text="· 2016-08-29 - 2016-08-31" android:textColor="#80000000" android:textSize="12dp" /> </LinearLayout> </com.handsome.app2.View.Custom.MyCardView> </LinearLayout>
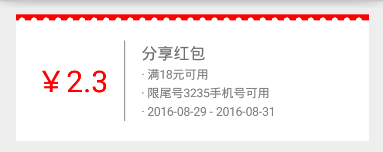
效果展示
原理分析
效果其實是個合成佈局,紅色為我們的自定義的部分,而下面白色內容部分為LinearLayout
實現步驟
1、初始化變數,並繪製出邊緣線上的圓
2、佈局中使用public class MyMoneyView extends LinearLayout { private int radius = 6; private int gap = 6; private Paint mPaint; public MyMoneyView(Context context) { super(context); init(); } public MyMoneyView(Context context, AttributeSet attrs) { super(context, attrs); init(); } public MyMoneyView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(); } private void init() { mPaint = new Paint(); mPaint.setColor(Color.WHITE); mPaint.setStyle(Paint.Style.FILL); mPaint.setDither(true); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); for (int i = 1; i <= getWidth() / (radius * 2 + gap * 2); i++) { canvas.drawCircle((gap + radius) * (2 * i - 1), radius*2, radius, mPaint); } } }
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp">
<com.handsome.app2.View.Custom.MyMoneyView
android:layout_width="match_parent"
android:layout_height="6dp"
android:background="#ff0000" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="120dp"
android:background="#ffffff"
android:orientation="horizontal"
android:padding="20dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="¥2.3"
android:textColor="#ff0000"
android:textSize="30dp" />
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:background="#888888" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="分享紅包"
android:textColor="#90000000"
android:textSize="16dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:text="· 滿18元可用"
android:textColor="#80000000"
android:textSize="12dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:text="· 限尾號3235手機號可用"
android:textColor="#80000000"
android:textSize="12dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:text="· 2016-08-29 - 2016-08-31"
android:textColor="#80000000"
android:textSize="12dp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>