Bootstrap-fileinput上傳外掛的使用詳解
由於公司專案的需求,需要實現動植物名錄的新增,包括姓名等資訊和圖片等,需要使用bootstrap-fileinput的上傳外掛,在提交新增介面表單資料的同時上傳一張或者多張圖片,並將上傳的圖片儲存到本地磁碟中(本文是f:盤的目錄下),在在實現的時候,不適用bootstrap-fileinput上傳外掛本身的上傳按鈕(因為本身的按鈕只能上傳圖片),需要點選提交,將表單的其他資訊和圖片一起提交到後臺。
實現思路:原來我的思路是不使用外掛的上傳按鈕,而自己通過js將外掛裡面的多檔案與表單一起提交,但是到後臺只能獲取到最後一個檔案,我不是檔案陣列。我查了很多辦法好像都沒辦法,後來改變思路:還是自己用js觸發提交表單,只是先將表單其他資料傳到後臺儲存返回資料庫id,然後通過
一、先來說說bootstrap-fileinput .js
這是一個增強的 HTML5 檔案輸入控制元件,是一個 Bootstrap 3.x 的擴充套件,實現檔案上傳預覽,多檔案上傳等功能。
一般情況下,我們需要引入下面兩個檔案,外掛才能正常使用:
bootstrap-fileinput/css/fileinput.min.css
bootstrap-fileinput/js/fileinput.min.js
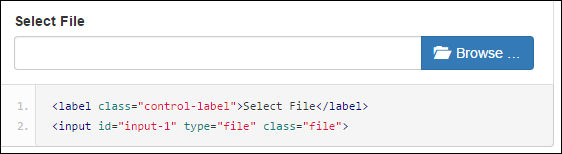
簡單的介面效果如下所示,和眾多上傳檔案控制元件一樣,可以接受各種型別的檔案。當然,我們也可以指定具體接受的檔案型別等功能。
簡單的介面效果如下所示,和眾多上傳檔案控制元件一樣,可以接受各種型別的檔案。當然,我們也可以指定具體接受的檔案型別等功能。

如果需要考慮中文化,那麼還需要引入檔案:
bootstrap-fileinput/js/fileinput_locale_zh.js
這樣基於MVC的Bundles集合,我們把它們所需要的檔案加入到集合裡面即可。
//新增對bootstrap-fileinput控制元件的支援css_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/css/fileinput.min.css"); js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput.min.js");js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput_locale_zh.js");
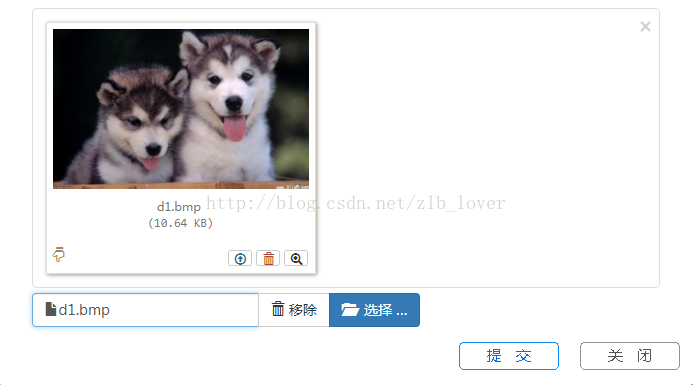
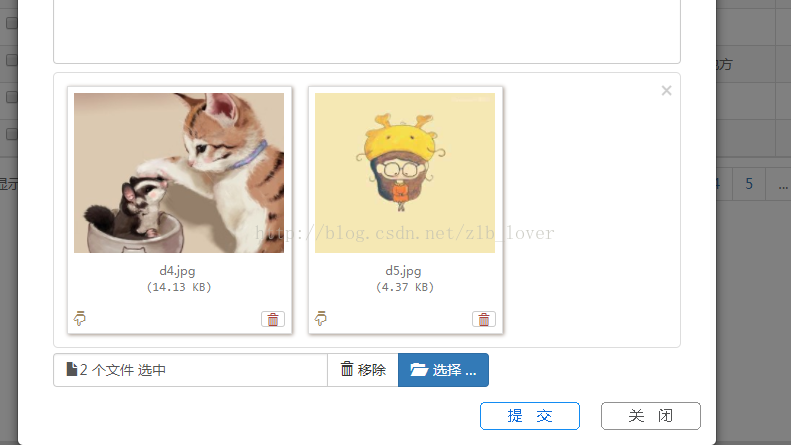
bootstrap-fileinput的各個js下載地址:http://download.csdn.net/detail/zlb_lover/9917925本專案實現的效果如下:

實現的程式碼如下1、jsp中 新增上傳的input 框。
<input id="fish_file" name="fish_file" type="file" multiple class="file" data-show-upload="false" data-show-caption="true">2 js,中,(本專案主要涉及兩個js,分別是animal.js 和upload.js)
在animal.js中主要實現開啟上傳的模態框,
關鍵方法如下:程式碼中註釋為紅色部分,較為關鍵,具體作用看註釋。
$("#btn_insect_add").click(function () { $(".insect").val("") //根據類名移除上一次增昆蟲名錄時的填寫的所有的內容。 /** * 以下程式碼是為了移除 bootstrap fileinput上傳外掛 上一次選擇的檔案,當再次開啟時,清空上次選擇的檔案, * 實現的思路是:每次開啟模態框時先清楚div中的input 檔案上傳框,然後再在相應的div中動態新增,檔案上傳框,並呼叫初始化的方法。 * *// $("#div_insect_file").empty(); var element='<input id="insect_file" name="insect_file" type="file" multiple class="file insect" data-show-upload="false" data-show-caption="true">'; $("#div_insect_file").append(element); insectFileInput("insect_file","/SongshanManagement/animalcontent/addinsectPicture.html"); openModal("insectAddDetail"); });
2、upload的js中,實現的實路是,先點選提交,通過ajax提交表單的資訊,在提交成功的success響應方法中,觸發圖片上傳的方法。
在bootstrap-fileinput的使用時,首先要初始化,方法如下:
$(function () { fishFileInput("fish_file","/SongshanManagement/animalcontent/addfishPicture.html");
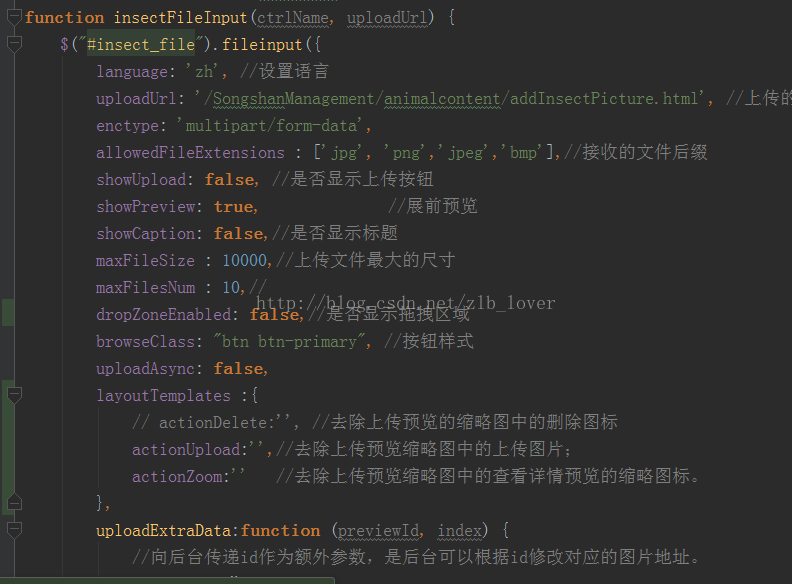
}//初始化魚類名錄資訊上傳的fileinput控制元件 function fishFileInput(ctrlName, uploadUrl) { $("#fish_file").fileinput({ language: 'zh', //設定語言 uploadUrl: '/SongshanManagement/animalcontent/addFishPicture.html', //上傳的地址 enctype: 'multipart/form-data', allowedFileExtensions : ['jpg', 'png','bmp','jpeg'],//接收的檔案字尾 showUpload: false, //是否顯示上傳按鈕 showPreview: true, //展前預覽 showCaption: false,//是否顯示標題 maxFileSize : 10000,//上傳檔案最大的尺寸 maxFilesNum : 10,// dropZoneEnabled: false,//是否顯示拖拽區域 browseClass: "btn btn-primary", //按鈕樣式 uploadAsync: false, layoutTemplates :{ // actionDelete:'', //去除上傳預覽的縮圖中的刪除圖示 actionUpload:'',//去除上傳預覽縮圖中的上傳圖片; actionZoom:'' //去除上傳預覽縮圖中的檢視詳情預覽的縮圖標。 }, uploadExtraData:function (previewId, index) { //向後臺傳遞id作為額外引數,是後臺可以根據id修改對應的圖片地址。 var obj = {}; obj.id = fishId; return obj; } }).on("filebatchuploadsuccess", function(event, data) { if(data.response){ closeModal('fishAddDetail') 關閉模態框。$("#bootstraptable_fishcontent").bootstrapTable("refresh"); } }).on('fileerror', function(event, data, msg) { //一個檔案上傳失敗 console.log('檔案上傳失敗!'+msg); }); }
3.提交按鈕的點選事件。
//新增魚類名錄模態框的提交按鈕點選事件。 $("#btn_add_fish").click(function () { var picturename="";//獲取上傳的檔案的字尾名,如果不是jpg,或者png的話不出發上傳,彈出提示,表單裡面的其他內容也不上傳。 picturename=$("#fish_file").val().substring($("#fish_file").val().indexOf('.'),$("#fish_file").val().length).toUpperCase(); /*當上傳的檔案的格式是.png .jpg .PNG .JPG時 先將表單內的除圖片以外的東西提交到後天,然後在觸發外掛,將圖片上傳,儲存。 */ if (picturename ==".JPG" || picturename ==".PNG" || picturename =="" || picturename==".BMP"|| picturename==".JPEG") { $.ajax({ type: 'post', url: '/SongshanManagement/animalcontent/addfishcontent.html', data: $("#form_addfishContent").serialize(), success: function (data) { fishId = data; //不上傳圖片時,不觸發bootstrap 上傳外掛的初始化方法。僅將表單裡面的(除圖片以外的)內容提交, if ($("#fish_file").val() != "") { $('#fish_file').fileinput('upload'); //觸發外掛開始上傳。 } else { closeModal('fishAddDetail'); $("#bootstraptable_fishcontent").bootstrapTable("refresh"); } } }); }else { alert("只能上傳.jpg,.png,.PNG,.JPG,bmp,jpeg格式的圖片"); return false; } });
後臺方法。如下。
/** * * 先上傳魚類表單裡面的內容 ,然後在上傳圖片,根據儲存的主鍵的id,修改對應的pictureurl; * @param fishContent * @return * @throws Exception */ @RequestMapping(value="/addfishcontent.html") @ResponseBody public int addFishContent(FishContent fishContent) throws Exception { int a=this.animalContentImp.addFishContent(fishContent); return a; } /** * 在上一步,新增完魚類名錄的其他資訊後(上次新增植物名錄,沒有填寫對應圖片的pictureurl)上傳完圖片後,根據id修改剛才新增的名錄的pictureurl * @param id * @param request * @param fish_file * @return */ @RequestMapping(value="/addFishPicture.html", method=RequestMethod.POST) @ResponseBody public String addFishPic(int id, MultipartHttpServletRequest request, @RequestParam MultipartFile[] fish_file){ try{ if(fish_file!=null&& fish_file.length>0){ //組合image名稱,“#隔開” String pictureurl =""; //用來接收拼接各個圖片的名字,並儲存到資料庫。 for(int i=0;i<fish_file.length;i++){ if(!fish_file[i].isEmpty()){ pictureurl=pictureurl+UploadFileUtils.uploadImage(request,fish_file[i]); } } //上傳成功 if(pictureurl!=null&&pictureurl.length()>0){ System.out.println("上傳成功!"+pictureurl); // this.animalContentImp.updateFishPicture(id,pictureurl); }else { System.out.println("上傳失敗!"); } } } catch (Exception e) { e.printStackTrace(); } return "0"; }
//儲存上傳的檔案的UploadFileUtils工具類如下:
public class UploadFileUtils { /** * 將上傳的圖片儲存到本地f盤的工具類。 * 原名稱 * @param request 請求 * @param file 檔案 * @param * @return 完整檔案路徑 */ public static String uploadImage(MultipartHttpServletRequest request, MultipartFile file) { String rootUrl="F"+"://"+"plantpictureurl/";//根目錄, //上傳 try { String[] typeImg={"png","jpg"}; if(file!=null){ String origName=file.getOriginalFilename();// 檔案原名稱 System.out.println("上傳的檔案原名稱:"+origName); //存放圖片檔案的路徑 String fileSrc=""; try{ File uploadedFile = new File(rootUrl+"//"+origName); System.out.println("upload==="+rootUrl); OutputStream os = new FileOutputStream(uploadedFile); InputStream is =file.getInputStream(); byte buf[] = new byte[1024];//可以修改 1024 以提高讀取速度 int length = 0; while( (length = is.read(buf)) > 0 ){ os.write(buf, 0, length); } //關閉流 os.flush(); is.close(); os.close(); fileSrc=origName+"#"; System.out.println("儲存成功!路徑:"+rootUrl+"/"+origName); }catch(Exception e){ e.printStackTrace(); } return fileSrc; } return null; }catch (Exception e) { e.printStackTrace(); return null; } } }
上傳的一些細節:例如去除預覽縮圖上面的三個圖片
實現程式碼。
相關推薦
扒一扒使用boostrap-fileinput上傳外掛遇到的坑,Bootstrap-fileinput上傳外掛的使用詳解
轉自 https://blog.csdn.net/zlb_lover/article/details/76548772 由於公司專案的需求,需要實現動植物名錄的新增,包括姓名等資訊和圖片等,需要使用bootstrap-fileinput的上傳外掛,在提交新增介面
Bootstrap-fileinput上傳外掛的使用詳解
由於公司專案的需求,需要實現動植物名錄的新增,包括姓名等資訊和圖片等,需要使用bootstrap-fileinput的上傳外掛,在提交新增介面表單資料的同時上傳一張或者多張圖片,並將上傳的圖片儲存到本地磁碟中(本文是f:盤的目錄下),在在實現的時候,不適用bootstrap-
扒一扒使用boostrap-fileinput上傳外掛遇到的坑,Bootstrap-fileinput上傳外掛的使用詳解,
由於公司專案的需求,需要實現動植物名錄的新增,包括姓名等資訊和圖片等,需要使用bootstrap-fileinput的上傳外掛,在提交新增介面表單資料的同時上傳一張或者多張圖片,並將上傳的圖片儲存到本地磁碟中(本文是f:盤的目錄下),在在實現的時候,不適用bootstrap-
Plupload上傳外掛詳解,多例項上傳
我們來看一個比較全的 Plupload Demo <!DOCTYPE html> <html> <head> <meta charset="U
支援多檔案上傳,預覽,拖拽的基於bootstrap的上傳外掛fileinput
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <link href="path/to/css/fileinput.min.css" me
php 應用 bootstrap-fileinput 上傳檔案 外掛 操作的方法
//先載入外掛所需要的 js 、css 檔案 <link href="css/fileinput.css" rel="stylesheet" type="text/css" /&g
支援多檔案上傳,預覽,拖拽,基於bootstrap的上傳外掛fileinput的ajax非同步上傳
首先需要匯入一些js和css檔案 <link href="__PUBLIC__/CSS/bootstrap.css" rel="stylesheet"> <link type="text/css" rel="stylesheet" href="__
bootstrap-fileinput上傳檔案的外掛使用總結----編輯已成功上傳過的圖片
這裡所講述的是:編輯已成功上傳過的圖片 參考:Initial Preview Data http://plugins.krajee.com/file-preview-management-demo下面標記紅色的部<!-- PREVIEW DATA --><!-- PREVIEW DATA
php文件上傳原理詳解(含源碼)
輸入數據 最大值 cut 產生 har 默認值 接受 上傳文件 tle 1、文件上傳原理 將客戶端的文件上傳到服務器,再將服務器的臨時文件上傳到指定目錄 2、客戶端配置 提交表單 表單的發送方式為post 添加enctype="multipart/form-data"
FastDFS的配置、部署與API使用解讀(8)FastDFS多種檔案上傳介面詳解
《Poechant的FastDFS的配置、部署與API使用教程》 FastDFS的配置、部署與API使用解讀——(1)入門使用教程 FastDFS的配置、部署與API使用解讀——(2)Java API:根據InputStream、檔名、檔案長度上傳檔案 FastDFS的配置、部署與API
bootstrap-fileinput上傳完檔案後再開啟上傳檔案介面顯示取消按鈕
Bootstrap File Input是一款基於bootstrap框架的html5上傳檔案外掛,具體展示效果如下: 使用時常見配置如下: $(".multipleFileUpload").fileinput({ &n
使用AJAX實現檔案拖拽上傳功能詳解
概述 對於微雲、百度雲等網盤提供的檔案儲存服務而言,檔案上傳是一個重要功能。檔案上傳的方式主要有兩種:二進位制資料上傳、表單上傳。本文會詳細解析表單上傳的協議規範,前端上傳檔案的兩種方式:對話方塊選擇方式、拖拽選擇方式,服務端接收上傳的檔案以及檔案上傳
圖片上傳方案詳解
以往用到圖片上傳功能都是直接使用現成的外掛,今天把其中用到的知識點整理一下。 知識點字典 input 標籤之 file 型別 FileReader 物件:讀取檔案 FileReader.readAsDataURL():將讀取的檔案轉換為 base64 編碼的字串 FormData 物件
bootstrap fileinput上傳圖片前端介面例項
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <li
基於Metronic的Bootstrap開發框架經驗總結(5)--Bootstrap檔案上傳外掛File Input的使用
Bootstrap檔案上傳外掛File Input是一個不錯的檔案上傳控制元件,但是搜尋使用到的案例不多,使用的時候,也是一步一個腳印一樣摸著石頭過河,這個控制元件在介面呈現上,叫我之前使用過的Uploadify 好看一些,功能也強大些,本文主要基於我自己的框架程式碼案例,介紹其中檔案上傳外掛File Inp
java web應用上傳圖片詳解
本文涉及如下技術: 前端:extJS 後端:struts2, tomcat等 前端實現 前端用的是ExtJS框架,實現了一個簡單的圖片上傳功能。由於我本身對前端技術也不是很熟悉,這部分只是班門弄斧隨便講下。 基本思路是這樣的: 點選 “上
springmvc帶檔案上傳的form表單提交,用 jquery的ajaxfileupload或使用dropzone上傳圖文詳解
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@ page session="false"%> <%@page pageEncoding="utf-8" contentType="text/ht
微信小程式上傳檔案詳解
做微信小程式難免會遇到上傳檔案的問題。今天就給大家說一個簡單的上傳檔案的例子吧 wxml程式碼 <button bindtap="upload">上傳檔案</button> js程式碼 Page({ data:{
Bootstrap 檔案上傳外掛Filestyle的用法
本文轉自:http://markusslima.github.io/bootstrap-filestyle/ Get Bootstrap Filestyle Browser Support Suport IE 8+ Description The B
SpringBoot實現檔案上傳功能詳解
[toc] # 利用SpirngBoot實現檔案上傳功能 ## 零、本篇要點 - 介紹SpringBoot對檔案上傳的自動配置。 - 介紹MultipartFile介面。 - 介紹SpringBoot+Thymeleaf檔案上傳demo的整合。 - 介紹對檔案型別,檔名長度等判斷方法。 ## 一、Sp