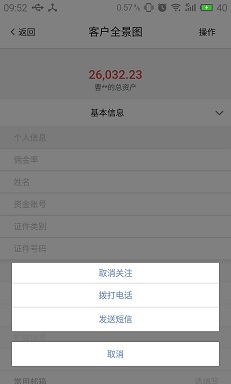
自定義全屏popupWindow,自下往上出現,從上往下消失。
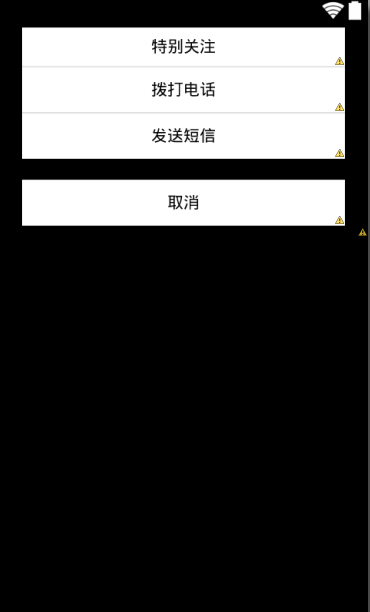
如圖,點選操作,出現
操作按鈕的點選事件:
setRightButtonOnClickListener(0, 0, new View.OnClickListener() {
@Override
public void onClick(View v) {
backgroundAlpha(0.5f);
showPopwindow();
}
}); 改變螢幕透明度的方法:
public void backgroundAlpha(float bgAlpha)
{
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.alpha = bgAlpha; //0.0-1.0
getWindow().setAttributes(lp);
}自定義的popupWindow:
@SuppressLint("InflateParams")
protected void showPopwindow() {
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT 注意一點,popupWindow消失,螢幕透明度要恢復。其中自定義popupWindow,只需要載入自己想要的佈局檔案,以及動畫效果就可以了。
自定義的佈局檔案:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/popWindow"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="182dp"
android:layout_gravity="bottom"
android:layout_marginBottom="20dp" >
<TextView
android:id="@+id/four"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginBottom="10dp"
android:layout_alignParentBottom="true"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="@drawable/login_edit"
android:gravity="center"
android:text="取消"
android:textColor="@color/font_black"
/>
<TextView
android:id="@+id/third"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_above="@+id/four"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="18dp"
android:background="@drawable/login_edit"
android:gravity="center"
android:text="傳送簡訊"
android:textColor="@color/font_black"
/>
<TextView
android:id="@+id/second"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_above="@+id/third"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="@drawable/login_edit"
android:gravity="center"
android:text="撥打電話"
android:textColor="@color/font_black"
/>
<TextView
android:id="@+id/first"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_above="@+id/second"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="@drawable/login_edit"
android:gravity="center"
android:text="特別關注"
android:textColor="@color/font_black"
/>
</RelativeLayout>
</LinearLayout>之後就是簡單的消失及出現的動畫:寫在values–>styles.xml中,
<style name="caozuo_popuwindow">
<item name="android:windowEnterAnimation">@anim/zlpopshow_anim</item>
<item name="android:windowExitAnimation">@anim/zlpophidden_anim</item>
</style>之後就是簡單的anim動畫,

隱藏的:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="200"
android:fromYDelta="100%p"
android:toYDelta="0" />
<alpha
android:duration="500"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
</set>顯現的:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="200"
android:fromYDelta="100%p"
android:toYDelta="0" />
<alpha
android:duration="500"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
</set>
可加我Q598787663,一起探討進步,部落格也會常更新,大家及時關注。
相關推薦
自定義全屏popupWindow,自下往上出現,從上往下消失。
如圖,點選操作,出現,效果是螢幕先變暗,然後底部從先往上彈出,點選螢幕其他地方,popupWindow消失,螢幕恢復原樣。好,直接看程式碼,以前專案中做過的,沒有拆分出來,新手第一次,見諒! 操作按鈕的點選事件: setRightButtonOnClic
x5webview 自定義全屏界面
addview 界面 rem lan webview ext getx span ima 集成X5WEBVIEW可以選擇全屏模式為標準全屏還是x5全屏,而不設置默認為false。 首先看看標準全屏的基本設置, if (webView.getX5WebViewExte
微信小程式自定義全屏遮罩
效果如下: 1、wxml <view class='' bindtap='showMask'>顯示遮罩</view> <view class="mask" hidden="{{flag}}"> <view class="maskConten
自定義全屏dialog
有些時候需要彈出不同的dialog,這裡使用到了一種全屏的dialog,效果圖如下:(呵呵,可以下載我們的app哦) 具體程式碼: java呼叫程式碼: QuestionDialog1 mAraltDialog = new QuestionDialog1(Settin
vue.2.0-自定義全局組件
new turn welcome 文件夾 微軟 ont return con def App.vue <template> <div id="app"> <h3>welcome vue-loading</h3>
vue自定義全局組件並通過全局方法 Vue.use() 使用該組件
install ren 自己 com 檢測 目錄 ldr children sta 簡介 Vue.use( plugin ):安裝 Vue.js 插件。如果插件是一個對象,必須提供 install 方法。如果插件是一個函數,它會被作為 install 方法。install
vue-自定義全局插件
log sdn target In art net tps tails message 1、新建文件夾,文件目錄如下 2、提示組件messageBox主體與一般組件一樣 3、重點 4、在main.js引入 參考:https://blog.csdn.net/tan
laravel 5 自定義全局函數,怎麽弄呢?
bsp psr-4 log ide r.js 增加 function apps fun 在app/Helpers/(目錄可以自己隨便來) 下新建一個文件 functions.php 在functions.php 中加入這個方法 然後在 bootstrap/autoload
自定義小程式popupwindow彈出框
在上方彈出 wxml <view class="zan-dialog {{ showDialog ? 'zan-dialog--show' : '' }}"> <view class="zan-dialog__mask" bindtap=
Bootstrap CSS 背景圖 自適應全屏顯示
效果圖: { background: url("../img/5.jpg") ; background-position: center 0; background-repeat: no-repeat;
Android程式設計實現WebView自適應全屏方法小結
本文例項講述了Android程式設計實現WebView自適應全屏的方法。分享給大家供大家參考,具體如下: 第一種: settings.setUseWideViewPort(true); settings.setLoadWithOverviewMode(t
vue pc端element-ui的走馬燈carousel實現自適應全屏banner
前提摘要:使用vue很方便做一些效果,目前開源的元件特別的多pc端使用輪播圖的話element-ui的carousel是一個不錯的選擇,當然也可以選擇swiper元件。問題:我發現carousel元件容器的高度是固定寫死的,就算是我把image圖片的寬度設定100%,它會隨著
用element-ui的走馬燈carousel輕鬆實現自適應全屏banner圖 解決el-carousel預設高度300問題 元件程式碼
用element-ui的走馬燈carousel輕鬆實現自適應全屏banner圖 解決el-carousel預設高度300問題 元件程式碼 <template> <el-carousel :interval="2000" i
bootstrap 自適應全屏輪播可支援左右滑動
// 本文所使用的 Bootstrap 版本為 v3.0.3 因為最近開發的專案涉及到移動裝置上的 HTML5 開發,其中需要實現輪播效果。 然後最快捷的方式,你知道的(Bootstrap),然後原生的 Bootstrap 的 carousel.js 外掛並
自定義dialog實現PopupWindow的效果
自定義dialog加上動畫效果,可以實現自定義的佈局從上面彈出或者從下往上彈出,自定義自己的dialog繼承於dialog,在自定義的dialog上面用自己的佈局(根據需要的效果自定義佈局就行),然後給要點選的按鈕設定點選事件,點選事件裡面寫回調方法,在需要的地方直接實現該
Android實現自定義鎖屏控制
當在Android手機上需要實現自定義的鎖屏, 往往在進入自定義的鎖屏介面介面之前需要先解開螢幕鎖, 以順利的進入自定義鎖屏介面 ,並能方便使用者即時的做其他操作,下面用程式碼來實現這一功能: 1、點亮螢幕與解系統鎖 //light the screen Pow
Linux下新增自定義指令碼到開機自啟動的方法
chkconfig --add auto_coreseek.sh 完事。 然後研究下這都是些毛意思。 chkconfig有幾個等級: 0:表示關機 1:表示單使用者模式 2:表示無網路連結多使用者命令列模式 3:表示有網路連結多使用者命令列模式 4:表示不可用情況 5:表示帶圖形介面的多使用者模式 6
[Android]自定義鎖屏並遮蔽按鍵
[Android]自定義鎖屏介面 @Author GQ 2016年10月23日 最新專案有一個需要鎖屏顯示的需求,類似qq鎖屏彈框訊息,於是上網搜尋相關資源,最後總結了一下下面兩種方式.
自定義Toast,從頂部掉下,然後再彈一下
先把自定義類贈上,如果您覺得有用,請贊! import java.util.Timer; import java.util.TimerTask; import com.example.viewpageindicator.R; import android.
IE瀏覽器觸屏開發:自動全屏+開機自啟
IE瀏覽器自動全屏 右鍵IE圖示→屬性,在“目標”後面新增“ -k”引數(有空格,見下圖),確定即可。該模式稱為Kiosk Mode,預設會載入IE首頁,沒有位址列沒有工具欄,廣泛用於各類服務大廳的觸屏電腦。 IE瀏覽器開機自啟 win+R,輸入“sh