Vue2+VueRouter2+Webpack+Axios 構建專案3再把內容頁面渲染出來
編寫 src/utils/index.js 檔案
直接給程式碼如下:
export default {
goodTime (str) {
let now = new Date().getTime()
let oldTime = new Date(str).getTime()
let difference = now - oldTime
let result = ''
let minute = 1000 * 60
let hour = minute * 60
let day = hour * 24
let month = day * 30
let - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
好,程式碼噁心了點,我拿我以前寫的程式碼改的,沒有深入優化,大家就隨便看看,大概就是這麼個東西。
寫好程式碼之後,我們儲存檔案。但是此時,我們還不能使用我們的這個方法函式。我們必須在 main.js 中將我們的方法函式給繫結上。如下程式碼:
// 引用工具檔案
import utils from './utils/index.js'
// 將工具方法繫結到全域性
Vue.prototype.$utils = utils- 1
- 2
- 3
- 4
還記得我們先前是如何將我們的介面請求函式給繫結上的嗎?這裡其實是採用了同樣的方法。如果不記得了,可以點選連結過去看看。
好了,這樣,我們寫的這個函式,就可以隨便被我們呼叫了。我們再來修改一下我們上面的 index.vue 中的程式碼,將 time 調整為:
<time v-text="$utils.goodTime(i.create_at)"></time>- 1
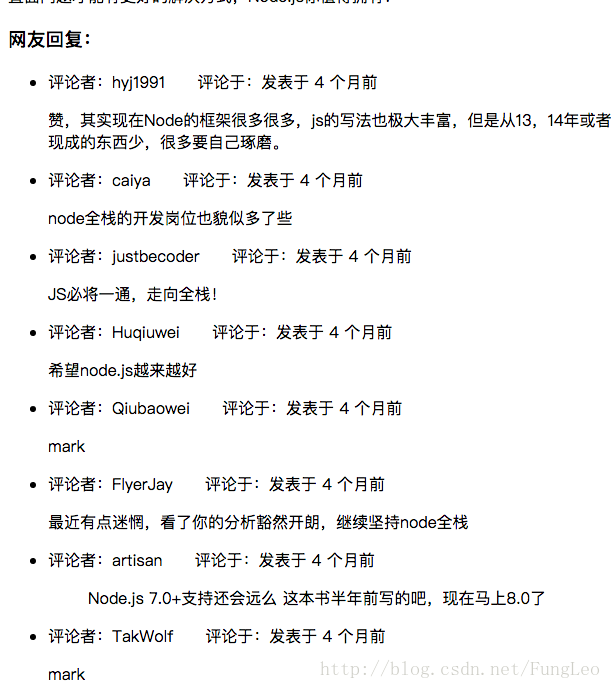
然後,我們再來看一下實際的效果:
編寫內容頁面
照舊,先看東西,再說話:
<template>
<div>
<myHeader></myHeader>
<h2 v-text="dat.title"></h2>
<p>作者:{{dat.author.loginname}} 發表於:{{$utils.goodTime(dat.create_at)}}</p>
<hr>
<article v-html="dat.content"></article>
<h3>網友回覆:</h3>
<ul>
<li v-for="i in dat.replies">
<p>評論者:{{i.author.loginname}} 評論於:{{$utils.goodTime(i.create_at)}}</p>
<article v-html="i.content"></article>
</li>
</ul>
<myFooter></myFooter>
</div>
</template>
<script>
import myHeader from '../components/header.vue'
import myFooter from '../components/footer.vue'
export default {
components: { myHeader, myFooter },
data () {
return {
id: this.$route.params.id,
dat: {}
}
},
created () {
this.getData()
},
methods: {
getData () {
this.$api.get('topic/' + this.id, null, r => {
this.dat = r.data
})
}
}
}
</script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
好,我們這邊把程式碼寫進 src/page/content.vue 檔案。然後儲存,我在我們先前的列表頁面隨便點開一篇文章,然後我們看下結果:
好,按照我們的需求已經渲染出來了。
重複一下,樣式,我就不管了,自己去寫。
說明一下里面的重點
template 部分
其他的內容,我們在列表頁面已經見過了。這裡第一次出現 <article v-html="dat.content"></article> 這個東西。
同樣是渲染內容, v-html 和 v-text 有什麼區別呢?其實區別非常簡單,v-text 會把所有的內容當成字串給直接輸出出來。而 v-html 會把字串給轉換為 html 標記語言給渲染出來。這部門更多內容,請參考:https://cn.vuejs.org/v2/api/#v-html
注意了! 我們在列表中,我們使用的是 Header 注意的元件命名方式,為什麼我這邊用了 myHeader 注意的元件命名方式呢?
其實,我想說明的是,我們不要使用 html 本身就支援的標籤名稱來自定義我們的元件,這容易導致混亂,最好,是像內容頁裡面這樣,使用自定義的標籤名。
好吧,我承認,就是我先前寫忘掉了,不要鄙視我~~但我感覺這裡強調一下也好,省得你以後也忘記了。
script 部分
程式碼基本上是一致的,重點是 id: this.$route.params.id, 這一句。
我們是這麼配置的:
export default new Router({
routes: [
{
path: '/',
component: Index
}, {
path: '/content/:id',
component: Content
}
]
})- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
重點:path: '/content/:id', 中,我們使用了 :id 這個東西。這是動態路由匹配。參考文件: 《動態路由匹配》
我們需要從我們的 url 中,來獲取我們的 id 然後根據這個 id 來進行資料的查詢。
好,想起來了。那麼我們已經在 url 包含了這個 id 了。
http://localhost:8080/#/content/58eee565a92d341e48cfe7fc- 1
如上:58eee565a92d341e48cfe7fc 這個就是 ID ,奇怪是奇怪了點,但確實就是 id。
我們如何取出來呢?
不用想很多複雜的事情,vuerouter 早就給我們準備瞭解決方法了。
我們可以在專案中列印如下程式碼:
console.log(this.$route)- 1
擦,部落格寫到這裡
cnodejs.org網站掛了。。。那就暫時不放我的列印結果圖了,大家可以看下官方文件 路由資訊物件的屬性
回頭,你也可以自己列印了看下,有助於你自己分析理解問題。
好了,除了上面的問題,我們再看下我們的介面資料呼叫,程式碼如下:
this.$api.get('topic/' + this.id, null, r => {
this.dat = r.data
})- 1
- 2
- 3
等於沒什麼要說的,就是把資料拿過來了而已,需要注意的是,我們的請求的介面地址是根據 id 進行變化的。所以,我這邊採用了字串拼接的方法,'topic/' + this.id 來得到我們真正想要請求的介面資料。
相關推薦
Vue2+VueRouter2+Webpack+Axios 構建專案3再把內容頁面渲染出來
編寫 src/utils/index.js 檔案直接給程式碼如下:export default { goodTime (str) { let now = new Date().getTime() let oldTime = new Date(str).ge
Vue2+VueRouter2+Webpack+Axios 構建專案實戰2017重製版(七)初識 vue 檔案
Vue2+VueRouter2+Webpack+Axios 構建專案實戰2017重製版(七)初識 *.vue 檔案前情回顧在上一篇文章《Vue2+VueRouter2+Webpack+Axios 構建專案實戰2017重製版(六)將介面用 webpack 代理到本地》中
Vue2+VueRouter2+Webpack+Axios 構建專案實戰2017重製版(四)調整 App vue 和 r
Vue2+VueRouter2+Webpack+Axios 構建專案實戰2017重製版(四)調整 App.vue 和 router 路由前情回顧如果你按照我的結構框架去調整了之後,那麼,現在你的專案應該是出錯,並且跑不起來了。所以,我們需要進行一些調整,讓專案重新跑起
Vue2+VueRouter2+Webpack+Axios 構建專案實戰2017重製版(七)初識 *.vue 檔案
前情回顧 以下為我寫的博文: 在上一篇文章《Vue2+VueRouter2+Webpack+Axios 構建專案實戰2017重製版(六)將介面用 webpack 代理到本地》中,我們順利的將介面代理到了本地。需要說明的是, cnodejs.org 的這套介面是沒有跨域問題
Vue2+VueRouter2+Webpack+Axios構建專案實戰2017重製版(一)基礎知識概述
vue 是什麼,以及我們為什麼選擇 vue 在我們公司的實際拓展中,由於選擇框架時,angular 正在新舊交替,江山未穩,因此我們當時嘗試在兩個專案中引用不同的技術路線 react 和 vue 。 實踐證明,這兩個都是非常優秀的框架。但是同時也證明,在前端初學者的面前,vue 的學習成本明顯比 re
Vue2+VueRouter2+Webpack+Axios 構建專案實戰2017重製版(八)渲染一個列表出來
前情回顧 好,這章開始,真的得寫點東西了。 製作 header.vue 和 footer.vue 元件檔案。 不是本篇文章的重點,但是還是有比較講一下。在第三篇博文中,我們規劃了我們的專案檔案結構,當時保留了一個 components 的空資料夾。這裡,就是準備放
Vue2+VueRouter2+Webpack+Axios 構建專案實戰2017重製版(一)基礎知識概述
前言 2016年,我寫了一系列的 VUE 入門教程,當時寫這一系列博文的時候,我也只是一個菜鳥,甚至在寫的過程中關閉了程式碼審查,否則通不過校驗。 本來寫這一系列的博文只是為了給自己看的,但沒想到的是,這系列博文的點選量超過了2萬以上,搜尋引擎的排名也是非常理想,這讓
vue2+vueRouter2+webpack+jsonp(一)構建專案
說明:由於本人已經習慣了git的使用,所以本專案的所有命令都是在git中執行的,若大家有其他跑命令的方式也是可以採取的。 git的使用方法 1.安裝node 安裝好之後,我們在終端輸入以下兩個命令 nod
Vue2+VueRouter2+webpack 構建項目實戰(三):配置路由,運行頁面
margin not found sans product mage -a nod targe fig 制作.vue模板文件 通過前面的兩篇博文的學習,我們已經建立好了一個項目。問題是,我們還沒有開始制作頁面。下面,我們要來做頁面了。 我們還是利用 http://cno
Vue2+VueRouter2+webpack 構建項目實戰(五):配置子路由
dex log fault 地址 數據 from 插入 接口 content 前言 通過前面幾章的實戰,我們已經順利的構建項目,並且從API接口獲取到數據並且渲染出來了。制作更多的頁面,更復雜的應用,就是各位自己根據自己的項目去調整的事情了。 本章講一下如何配置子路由,
vue2+vueRouter2+webpack+jsonp(三)調整App.vue並配置路由
如果你按我上面的檔案目錄修改的話,此刻你的專案應該是跑不起來的,那我們來改點東西。 1.修改App.vue <template> <div id="app"> <router-view></router-view>
vue入門教程+實戰+Vue2+VueRouter2+webpack
vue入門之路篇系列教程: vue最簡單的入門教程+實戰+Vue2+VueRouter2+webpack(一) vue最簡單的入門教程+實戰+Vue2+VueRouter2+webpack(二) vue最簡單的入門教程+實戰+Vue2+VueRouter2+webpac
vue2.0 + webpack+axios+elementUi+vue-router+vuex 搭建後臺管理系統環境部署(二)
前言 最近公司專案需要做一個小型的填報的錄入系統,根據業務的具體分析,採用了基於vue2.0 + webpack+axios+elementUi+vue-router+vuex全家桶的技術棧構建錄入系統,同時也作為學習vue全家桶技術棧的一個學習記錄。 專案初始化 第一
Webpack+Vue構建專案步驟
第一步:單純的搭建出來我們的專案,並且通過webpack打包一個bundle.js然後執行起來 步驟: 1、建立專案必要的檔案和資料夾(見截圖) 2、配置webpack.develop.config.js,指定入口,輸出檔案 3、在main.js中寫程式碼,A
vue成長之路+實戰+Vue2+VueRouter2+webpack(一)vue-router路由入門
前言 通過前面我寫的VUE入門部落格,相信已經大概瞭解VUE是何物,但是對於細節性的問題我們還是有些忽略,有很多網友希望我能繼續寫相關部落格,但是由於工作繁忙原因一直無空去寫,終於得空於是協知識歸來。 2017年一定是VUE火熱的一年,引得無數人飛蛾
第七週專案3 負數把正數趕出佇列
/* Copyright (c)2015,煙臺大學計算機與控制工程學院 All rights reserved. 檔名稱:第7周專案3 - 負數把正數趕出佇列.cpp 作 者:孫欽達 完成日期:2015年10
vue2.0+vue-router2.0+axios+webpack開發webapp專案(一)
前言:本人第一次將vue運用到實際專案中,將實際開發流程簡單描述下(第一次寫部落格,有問題希望及時提出,討厭噴子。) 一.安裝node環境 首先我們需要安裝node環境,這個想必不用多說,可以直接到中文官網http://nodejs.cn/下載安裝包。其
Spring原始碼構建專案,匯入eclipse後,缺失spring-cglib-repack-3.2.4.jar和spring-objenesis-repack-2.4.jar的解決辦法
Spring原始碼在匯入ide之後,發現有spring-cglib-repack-3.2.8.jar和spring-objenesis-repack-2.6.jar不存在,在spring-framework目錄下執行gradle objenesisRepackJar和gradle cglibRe
Vue2、webpack、express4新建vue專案
1.環境: Vue專案通常是由webpack工具來構建,而webpack命令的執行是依賴node.js的環境的,所以首先要安裝node.js。 2.新建專案: (1)通過應用生成器工具 express-generator 快速建立一個應用的骨架。 安裝express-
webpack從零開始構建專案之rem問題(三)
使用webpack解決px轉rem的自適應問題 現在的專案配置已經可以正常執行 接下來我們要考慮下一個問題,由於VUE主要適用於移動端,所以我們需要一個自適應方案 由於這是一個大眾需求的剛需方案,所以我們大可不必自己手動去寫JS程式碼,重複造輪子 那麼我