zTree學習小例子
專案結構
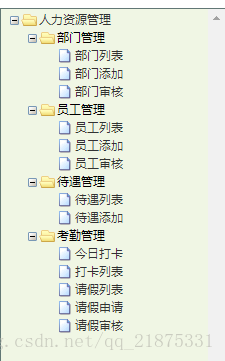
效果展示:
一、資料庫設計
CREATE TABLE `menu` (`id` INT(11) NOT NULL AUTO_INCREMENT,`pid` INT(11) DEFAULT NULL,`title` VARCHAR(50) NOT NULL,`url` VARCHAR(50) DEFAULT NULL,PRIMARY KEY (`id`)) ENGINE=INNODB AUTO_INCREMENT=19 DEFAULT CHARSET=utf8;向資料庫中新增資料
INSERTINTO`menu`(`id`,`pid`,`title`,`url`) VALUES(1,0,'人力資源管理'
,''),(2,1,'部門管理',''),(3,1,'員工管理',''),(4,1,'待遇管理',''),(5,1,'考勤管理',''),(6,2,'部門列表','deplist.jsp'),(7,2,'部門新增','depadd.jsp'),(8,2,'部門稽核','depcheck.jsp'),(9,3,'員工列表','emplist.jsp'),(10,3,'員工新增','empadd.jsp'),(11,3,'員工稽核','empcheck.jsp'),(12,4,'待遇列表','emplist.jsp'),(13,4,'待遇新增','empadd.jsp'),(14,5,'今日打卡','card.jsp'),(15,5,'打卡列表','cardlist.jsp'),(16,5,'請假列表','qjlist.jsp'),(17,5,'請假申請','qjadd.jsp'),(18,5,'請假稽核','qjcheck.jsp');dao層查詢設計
/** 查詢所有選單
*/
public List<Menu> getMenuAllList() {
String hql ="select * from menu order by id";
SQLQuery query = sessionFactory.getCurrentSession().createSQLQuery(hql).addEntity(Menu.class);
return query.list();
}
Controller層設計
@Controller
public class TreeController {
//定義jaskon物件(高效能的json處理)
private static final ObjectMapper MAPPER = new ObjectMapper();
@Autowired
private TreeService treeService;
@RequestMapping("/index")
public String index(){
return "tree";
}
/**
* 將後臺選單資料封裝成json格式
* @auto zhangyadong
* @date 2018年3月19日
* @return
*/
@RequestMapping(value = "/tree",produces = {"text/json;charset=UTF-8"})
@ResponseBody
public String tree(){
//查詢所有選單並且按照id進行排序
List<Menu> men = treeService.getMenuAllList();
String string = null;
try {
string = MAPPER.writeValueAsString(men);
} catch (JsonProcessingException e) {
e.printStackTrace();
}
return string;
}
/**
* 點選二級選單
* @auto zhangyadong
* @date 2018年3月19日
* @return
*/
@RequestMapping("/card")
public String card(){
return "card";
}
}
tree.jsp頁面設計
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="static/js/jquery-1.7.2.min.js" type="text/javascript"></script>
<!-- easyui -->
<link rel="stylesheet" href="static/easyui/jquery-easyui-1.3.3/themes/default/easyui.css" type="text/css" />
<link rel="stylesheet" href="static/easyui/jquery-easyui-1.3.3/themes/icon.css" type="text/css" />
<script type="text/javascript" src="static/easyui/jquery-easyui-1.3.3/jquery.easyui.min.js"></script>
<script type="text/javascript" src="static/easyui/jquery-easyui-1.3.3/locale/easyui-lang-zh_CN.js"></script>
<!-- zTree載入的引入 -->
<link rel="stylesheet" href="static/jquery-ztree/v3.5.17-beta.2/css/demo.css" type="text/css" />
<link rel="stylesheet" href="static/jquery-ztree/v3.5.17-beta.2/css/zTreeStyle/zTreeStyle.css" type="text/css" />
<script src="static/jquery-ztree/v3.5.17-beta.2/js/jquery.ztree.core-3.5.js"></script>
<script src="static/jquery-ztree/v3.5.17-beta.2/js/jquery.ztree.excheck-3.5.js"></script>
<script src="static/jquery-ztree/v3.5.17-beta.2/js/jquery.ztree.exedit-3.5.js"></script>
<title>樹形列表</title>
<style type="text/css">
body{
margin:0px;
padding:0px;
}
#content{
height:750px;
}
ul.ztree{
margin-top:0px;
height:750px;
}
</style>
<script type="text/javascript">
/**************************ztree************************************/
//設定ztree標題的顏色
function setFontCss(treeId, treeNode) {
//return treeNode.level == 1 ? {color : "red"} : {};
return treeNode.level == 1 ? {color : "black"} : {};
};
var setting = {
// check: {
// enable: true//啟動多選框記得匯入jquery.ztree.excheck-3.4.js
// },
data : {
simpleData : {
enable : true,//如果設定為 true,請務必設定 setting.data.simpleData 內的其他引數: idKey / pIdKey / rootPId,並且讓資料滿足父子關係。
idKey : "id",
pIdKey : "pid",
rootPId : 0
//定義根節點父id
},
key : {
name : "title",
url : ""//請求url
}
},
view : {
showLine : false,//顯示連線線
showIcon : true,//顯示節點圖片
//fontCss: {color:"red"}
fontCss : setFontCss
//節點顏色
},
async : { //ztree非同步請求資料
enable : true,
url : "tree",//請求Controller方法
autoparam : [ "id" ]
},
callback : {
beforeClick : zTreeBeforeClick,//樹節點的點選事件
onAsyncSuccess : zTreeOnAsyncSuccess
//數載入成功返回函式
}
};
//啟動樹節點
$(function($) {
//初始化樹
$.fn.zTree.init($("#treeDemo"), setting);
});
function zTreeOnAsyncSuccess() {
//alert('載入樹成功');
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
treeObj.expandAll(true);
}
function showPanel(stitle, urlpath) {
//alert(urlpath); 子節點請求路徑
if ($('#ttab').tabs('exists', stitle)) {//easyui函式,easyui特性
$('#ttab').tabs('select', stitle);
} else {
$('#ttab').tabs('add',{
title : stitle,
content : '<iframe src='+ urlpath+ ' scrolling=no frameborder=0 height=100% width=100% marginheight=0 marginwidth=0/>',
closable : true
});
}
}
//樹節點的點選事件
function zTreeBeforeClick(treeId, treeNode, clickFlag) {
if (treeNode.url !== '') {//不新建標籤頁面顯示,讓頁面顯示在中心區域,有url的點選後進行請求
showPanel(treeNode.title, treeNode.url);
}
return (treeNode.id !== 1);
};
/*******************************************************************/
</script>
</head>
<body>
<div id="head">
<h1 style="color:red;" text-align="center">標題</h1>
</div>
<div id="content">
<!-- 存放樹的容器 -->
<div class="left" style="width:226px;float:left;">
<ul id="treeDemo" class="ztree"></ul>
</div>
<div id="right" style="width:1357px;float:left;">
<!-- 標籤頁佈局 -->
<div id="ttab" class="easyui-tabs" style="width: 'fit'; height: 750px;"
class="zTreeDemoBackground right">
</div>
</div>
</div>
</body>
</html>
總結:zTree是一款非常方便樹形外掛,從後臺獲取包含子父類關係的字串,zTree可以自動的連線成樹。
相關推薦
zTree學習小例子
專案結構效果展示:一、資料庫設計CREATE TABLE `menu` (`id` INT(11) NOT NULL AUTO_INCREMENT,`pid` INT(11) DEFAULT NULL,`title` VARCHAR(50) NOT NULL,`url` VA
zTree使用小例子
通過json初始化樹的幾種方式 *這裡使用了easyui來進行頁面佈局,重點在於西邊的樹的初始化 <!DOCTYPE html> <html lang="en"> <head> <meta
ActiveMQ入門學習小例子
ActiveMQ ActiveMQ 是Apache出品,最流行的,能力強勁的開源訊息匯流排。ActiveMQ 是一個完 全支援JMS1.1和J2EE 1.4規範的 JMS Provider實現,儘管JMS規範出臺已經是很久的事情了,但是JMS在當今的J2EE應用中間仍然扮
《Python-第一個小程式》---購物車購物學習小例子
概要 按理說,我們入門的第一個小程式都應該是Hello World。因為比較簡單,我這也就不做過多的演示 了。 下面是我寫的一個小程式。主要用於練習Python的基本語法,以及入門。 主要實
M03 利用Accord 進行機器學習的第一個小例子
statistic decide blog cat studio mac eap strong cte 01 安裝 Visual studio 2017. 不具備安裝這個的話,也可安裝,Microsoft Visual Studio Express (or equiva
D-Bus學習(六) Method的收發小例子
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
D-Bus學習(五) Signal的收發小例子
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
強化學習 Sarsa-lambda演算法走迷宮小例子
Sarsa-lambda是Sarsa演算法的一種提速的方法。 如果說 Sarsa 和 Qlearning 都是每次獲取到 reward, 只更新獲取到 reward 的前一步. 那 Sarsa-lambda 就是更新獲取到 reward 的前 lambda 步. lambda 是在 [0,
強化學習Sarsa演算法走迷宮小例子
Sarsa演算法: Sarsa演算法與Q-learing演算法的不同之處是什麼? 一個簡單的解釋,引用莫凡大神的話: 他在當前 state 已經想好了 state 對應的 action, 而且想好了 下一個 st
強化學習 Qlearning小例子
開始入門強化學習,最先看了莫凡大佬的視訊,講解Q-learning演算法不得不說真的是通俗易懂。這裡是視訊地址:https://morvanzhou.github.io/tutorials/machine-learning/reinforcement-learning/2-1-general-r
Python web學習 spider小例子
import requests from pyquery import PyQuery as pq url='http://www.zhihu.com/explore' headers={ 'User-Agent': 'Mozilla/5.0 (Macintosh;
Retrofit2 學習總結 (二)Rxjava +Retrofit +java web伺服器簡單小例子
通過一段時間的學習,Rxjava Retrofit2終於算是入了門,學習的過程中寫了個簡單的小例子,像我這樣的人學習東西還是喜歡有一個正確的例子用來學習的。 本demo已經上傳到了gitHup: java伺服器 :https://github.com/tanglonghui/Retrofit
socket.io學習之旅----小例子
{ "name": "client", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test s
PyTorch學習:一個非常簡單的線性迴歸的小例子
import torch import numpy as np from torch.autograd import Variable import matplotlib.pyplot as plt torch.manual_seed(2018) # 讀入資料 x 和 y x
學習c++多型的幾個小例子
//reference: http://blog.csdn.net/hackbuteer1/article/details/7475622 #include<iostream> #include<string> #include <vect
從一個小例子看貝葉斯公式的應用(學習簡單、基礎、入門的例子)
從一個小例子看貝葉斯公式的應用 應用Bayesian公式考察如下的例項並回答問題。 張某為了解自己患上了X疾病的可能性,去醫院作常規血液檢查。其結果居然為陽性,他趕忙到網上查詢。根據網上的資料,血液檢查實驗是有誤差的,這種實驗有“1%的假陽性率和1%的
ROS學習筆記(五):使用 turtlesim的小例子
啟動turtlesim在三個不同的終端中,分別執行以下三個指令: $ roscore $ rosrun turtlesim turtlesim_node $ rosrun turtlesim turtle_teleop_key 分三個終端的目的是讓三個指令同時進行。如果一切正
paoding庖丁分詞使用小例子(學習筆記)
推薦使用為知筆記(Wiz),它是電腦、手機、平板都能用的雲筆記軟體,使用我的邀請註冊可獲VIP體驗:http://www.wiz.cn/i/02c6808b 做SRT遇到要分詞,以前做了一個分詞系統,但那個是老師提供的詞庫,真要自己來做分詞,沒詞庫怎麼行? 到處找詞庫,找
大資料學習35:一個scala 操控 HDFS 檔案目錄的小例子
一個scala 操控 HDFS 檔案目錄的小例子: 包含了對檔案路徑的檢視是否存在、刪除、建立、重新命名、移動。 僅作記錄。 工具類:HDFSUtil package Sparktest i
D-Bus學習(五):Signal的收發小例子
我們繼續學習D-Bus,參考http://dbus.freedesktop.org/doc/dbus/libdbus-tutorial.html ,從底層,即libdbus學習如何傳送signal,以及如何監聽signal。signal在D-Bus的Daemon中廣播,