第一個遊戲動作開發日誌——Unity2D的血條製作
1、顯示分為三成:背景框、血條、血條陰影程式碼放在血條和血條陰影上通過控制速度speed實現變化分層。
1、即改變血條的localscale.x 實現血條顯示的變化。
2、通過IEnumerator的協程實現動態的增減變化。
程式碼:
public class Blood : MonoBehaviour { public float speed = 5.0f; public float bloodnow; //輸入當前的血量 public float bloodbefore; public float bloodmax; void Start() { bloodbefore = bloodmax; } void Update() { if(bloodbefore != bloodnow) bloodbefore = bloodnow; StartCoroutine(Changeblood(bloodnow/bloodmax)); } IEnumerator Changeblood(float px) { float timeSum = 0.0f; //實現血條縮減 if (px < 0) px = 0; else if (px > 1) px = 1; if(this.transform.localScale.x >= px + 0.005 || this.transform.localScale.x <= px - 0.005) { yield return null; this.transform.localScale = Vector3.Lerp(transform.localScale, new Vector3(px, this.transform.localScale.y, this.transform.localScale.z), speed*Time.deltaTime/3f); } } }
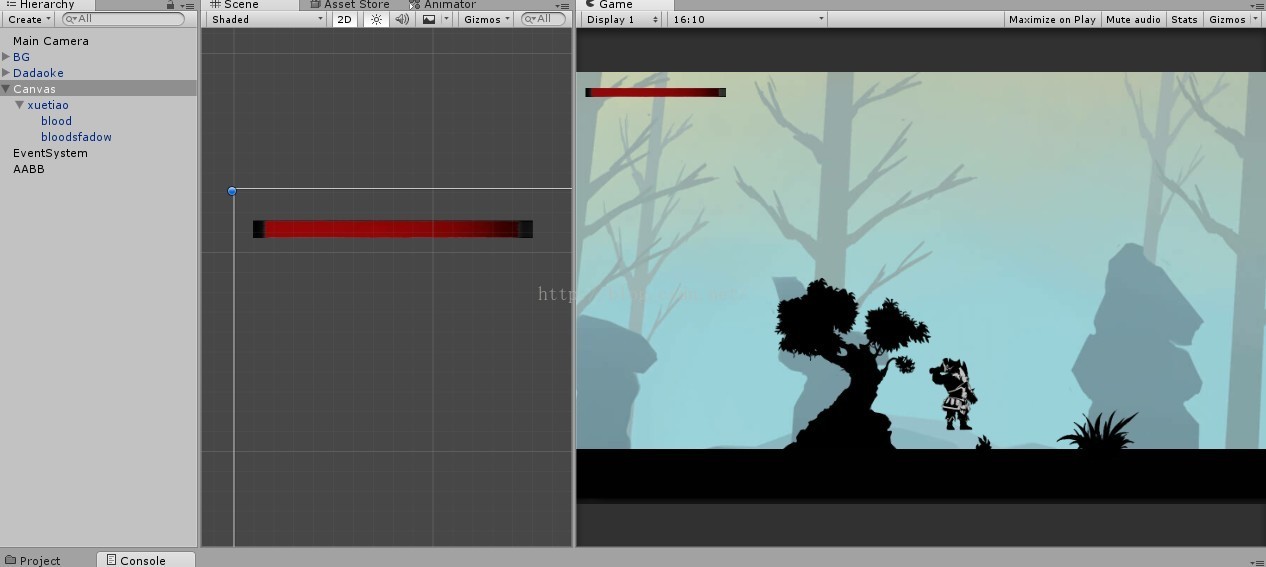
最終效果圖:

相關推薦
第一個遊戲動作開發日誌——Unity2D的血條製作
1、顯示分為三成:背景框、血條、血條陰影程式碼放在血條和血條陰影上通過控制速度speed實現變化分層。。 1、即改變血條的localscale.x 實現血條顯示的變化。 2、通過IEnumerator的協程實現動態的增減變化。 程式碼:public class Blo
課時2:用python設計第一個遊戲
mage ctr 輸入 png 下一條 hello ilove ons window 目錄: 一、第一個小遊戲 二、縮進 三、BIF 四、課時02課後習題及答案 ********************* 一、第一個小遊戲 *********************
學習筆記-小甲魚Python3學習第二講:用Python設計第一個遊戲
拼接 ilove lov love tab fish ins 小甲魚 cti 測試題: 什麽是BIF?built-in function,是python內置函數的意思,python內置了非常多的函數,方便程序員直接調用,快速編寫腳本程序 用課堂上小甲魚教的方法數一數
用Python設計第一個遊戲
初級猜數字:一次機會,若輸入的數字與心裡所想的數字一樣則,輸出恭喜,否則輸出猜錯啦 print('----------------我是機靈鬼------------------') temp = input("不妨猜一下我現在心裡想的是哪個數字:") guess = int(temp)
第002講:用Python設計第一個遊戲|學習記錄(小甲魚零基礎入門學習Python)
(標答出處: 魚C論壇) 《零基礎入門學習Python》 測試題: 什麼是BIF? BIF指的是bulit in function,指的是Python裡的內建函式。 用課堂上小甲魚教的方法數一數 Python3 提供了多少個 BIF? 輸入&g
002-用python設計第一個遊戲
第一個遊戲 示例1: #/usr/bin/env python3 # -*-coding:utf-8 -*- print("-----我是自戀狂-----") temp = input("請問骰子有幾個面:") guess = int(temp) if guess == 6: print("你猜對
小甲魚的《零基礎入門學習Python》[課後作業] 第002講:用Python設計第一個遊戲 | 課後測試題及答案
0. 什麼是BIF?BIF 就是 Built-in Functions,內建函式。為了方便程式設計師快速編寫指令碼程式(指令碼就是要程式設計速度快快快!!!),Python 提供了非常豐富的內建函式,我們只需要直接呼叫即可,例如 print() 的功能是“列印到螢幕”,inp
第二章 用Python設計第一個遊戲[DDT書本學習 小甲魚]
2.1 主線:變數-分支-迴圈-條件-函式【BIF內建函式】 等常規 文字遊戲 猜數字 程式碼 '''----第一個小遊戲---''' temp=input("猜猜我地心裡想的那一個數字?:") guess=int(temp) if guess==5: print("你是我肚子裡地小蛔蟲麼?") print(
入門學習-Python-小甲魚學習資料-Day002-用Python設計第一個遊戲
標題 用Python設計第一個遊戲 根據視訊自己練習 : 直接上原始碼了 print(’------------------我愛Python------------------’) tmp = input("test the input, you can input anythi
零基礎入門學習Python(2)--用Python設計第一個遊戲
前言 小甲魚的Python課程都是圍繞著一個個小遊戲,進行Python的講解,由易入難。 小遊戲流程圖 Created with Raphaël 2.1.2Startprint('------------------我愛魚C工作室-------------
02 講:用 Python 設計第一個遊戲
bsp 掌握 idl 附件 lse 分組 文章 循環語句 直接 主要是通過一個文字小遊戲,使得大家了解 Python 程序的基本格式以及相應程序的流程圖和關於內置函數的相關介紹。廢話不多說,入正題! 1. Python 程序的基本格式介紹(縮進是Python的靈魂)
我的第一個遊戲—SNAKE
自己做的貪吃蛇遊戲,Console視窗的,大家沒事的時候就玩玩吧~。 這段時間實在無聊 ,由於期末考的原因,ACM落一邊了,等暑期集訓再好好搞,呵呵。閒來無事,就想動手編個小遊戲自己樂著玩兒。早就想編個貪吃蛇,於是就動手了。開始的時候構架
python第一個遊戲
球拍接球,球拍可左右移動,球落地,遊戲over。 from Tkinter import * import random import time class Ball: def __init__(self,canvas,color):
unity3d,跟著大佬做自己的第一個遊戲(第一步,遊戲模型製作)
網址http://www.bilibili.com/video/av5814699/當然我不會全部按照他的來 首先下載了一個magicavoxel 某乎介紹https://zhuanlan.zhihu.com/p/23284349 然後捏了一個自己喜歡的人物=w=(記得方向
開始我的第一個遊戲引擎製作
從零開始的引擎開發。當然不會很高階。想要入門的同學可以看看。 首先平臺我選擇PC平臺。語言選用初中就瞎幾把亂學的c++。想做一個2d遊戲。網上找幾個庫就開始做了。之後當然,就碰到了瓶頸。所以為了不走彎
Unity入門:第一個遊戲
Unity官網提供了詳盡的文件和豐富的教學視訊,昨天跟著視訊做了一個簡單的3d遊戲“roll-a-ball”。遊戲涉及了許多Unity的基本知識,用來入門很不錯。 這篇博文並不講述整個遊戲的製作流程,如果您感興趣,可以訪問這裡,如果訪問遇到什麼困難,在B站有一摸一樣的視訊。
深度強化學習入門:用TensorFlow構建你的第一個遊戲AI
本文通過一種簡單的 Catch 遊戲介紹了深度強化學習的基本原理,並給出了完整的以 Keras 為前端的 TensorFlow 程式碼實現,是入門深度強化學習的不錯選擇。 去年,DeepMind 的 AlphaGo 以 4-1 的比分打敗了世界圍棋冠軍李世乭。超過 2 億的觀眾就這樣看著強化學習(r
利用Construct2製作第一個遊戲
C2作為一個開發2D遊戲的實驗工具,由於其不需要我們程式設計便可以做出成品的特性,它深受廣大計算機小白的喜愛。 下面,就讓本小白粗淺的介紹一下用Construct 2製作遊戲的入門步驟吧。 準備 首先,既然要用這個軟體,當然要先下載啦~雖然國外大多遊
人物血條製作
1.建立一個Canvas,Render Mode設定為World Space(遊戲裡面實際的大小) 2.canvas的大小改為一般的血條大小即可,放在人物的頭頂,canvas要拖放到角色的子層,在canvas裡面建立一個Image,大小和canvas一樣即可。。 3.Source Ima
超級簡單的UGUI血條製作技巧
1.新建一個Plane 放置一個Cube 2.新增2個 Button 模擬血條 2.1 刪除2個Button中沒用的元件,比如Button(script)元件,實際上只用Image元件來顯示血量就可以 2.2 將兩個的位置關

