超級簡單的UGUI血條製作技巧
阿新 • • 發佈:2019-01-02
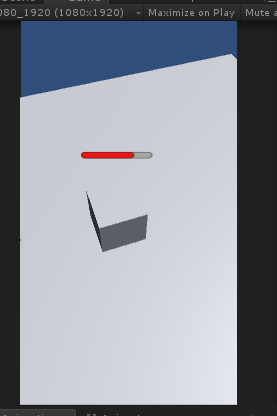
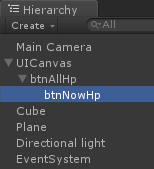
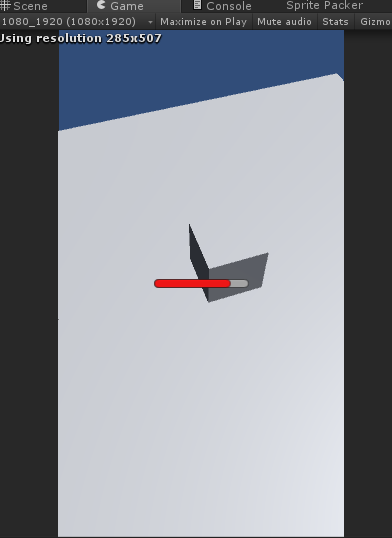
1.新建一個Plane 放置一個Cube
2.新增2個 Button 模擬血條
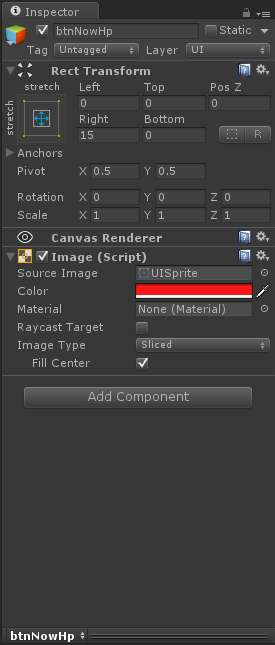
2.1 刪除2個Button中沒用的元件,比如Button(script)元件,實際上只用Image元件來顯示血量就可以
2.2 將兩個的位置關係變為父子,外側就叫”btnAllHp”作為背景血條,內部的Button叫”btnNowHp”作為實際血量


2.3將兩個Button調整到合適的寬度和顏色
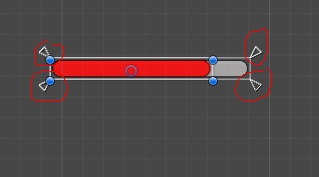
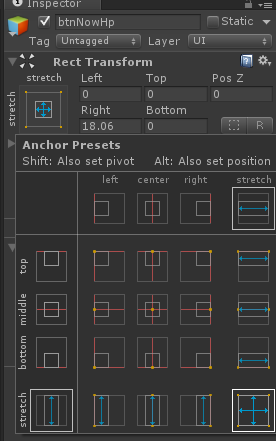
2.4重要!重要!重要!!! 這個時候要設定 錨點已達到縮放自適應和血量減少時的計算問題…
2.4.1將外側父級Button的4個錨點手動設定為和自身一樣大小,自己注意看錨點位置,這樣縮放是會自適應的
2.4.2將內側的Button的錨點設定為Anchor Presets列表中的最右下角就可以,這樣也是會相對父級自適應,而且這個時候改變下這個Button按鈕的Right屬性看看……如果這一步不做的話,更改Right值的時候是會將兩側對稱增減的,不便於程式碼時控制button長度顯示

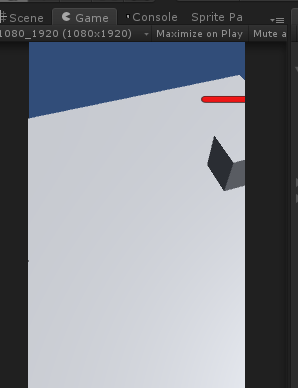
試試縮放螢幕~


3.以上都做完了,隨便新建一個指令碼吧,三行程式碼就結束~
using UnityEngine;
using System.Collections;
public class ControlObjetcMove : MonoBehaviour {
public RectTransform rectBloodPos; 4.將指令碼掛在Cube上,並把外側Button拖放到指令碼中的rectBloodPos變數吧,完成了~
稍微做一下註解:
Camera.main.WorldToScreenPoint,這裡一定要弄清楚是哪個攝像機,這裡比較簡單就是Camera.main,攝像機多的時候自己注意下吧
(vec2.x-Screen.width/2+0, vec2.y-Screen.height/2+60),由於錨點的設定,導致所有的計算都是相對螢幕中心計算的,但是WorldToScreenPoint得到的座標是基於螢幕左下角為源點的,所以減去螢幕長寬的一半,最後的+0 和 +60 分別表示X方向和Y方向上的偏移量,故意寫出,大家自己注意設定吧…