Web前端 | 登錄檔單驗證
阿新 • • 發佈:2019-01-22
註冊格式要求:
頁面中所有項均為必填項
登入賬號:只能是數字或字母且以字母開頭
密碼:大於8位且需要有字母和數字之外的字元
姓名:格式為2-4個漢字
出生年月日:格式為yyyy-mm-dd 【eg:1998-02-17】
郵編:正確的6位數字郵編
E-mail:基本格式
Html程式程式碼如下(頁面程式,封裝在index.html中):
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>使用者註冊頁面</title> <link rel="stylesheet" type="text/css" href="css.css"/> </head> <body> <h1 align="center"><strong>使用者註冊</strong></h1> <h3 align="center"><em><a href="001.html"><font face="楷體">·格式要求(註冊前必讀)</font></a></em></h3> <div class="ym"> <form action="" method="post"> <table> <tr> <td>登入賬號</td> <td><input name="Name" type="text" placeholder="請輸入您的登入賬號"></td> </tr> <tr> <td>密碼</td> <td><input name="pw" type="password" placeholder="請輸入您的密碼"></td> </tr> <tr> <td>確認密碼</td> <td><input name="pw1" type="password" placeholder="請再次輸入您的密碼"></td> </tr> <tr> <td>姓名</td> <td><input name="name" type="text" placeholder="請輸入您的姓名"></td> </tr> <tr> <td>身份證號碼</td> <td><input name="identy" type="text" placeholder="請輸入您的身份證號碼"></td> </tr> <tr> <td>出生年月日</td> <td><input name="birth" type="text" placeholder="請輸入您的出生年月"></td> </tr> <tr> <td>住址</td> <td><input name="adress" type="text" placeholder="請輸入您的住址"></td> </tr> <tr> <td>郵編</td> <td><input name="ecode" type="text" placeholder="請輸入您的郵政編碼"></td> </tr> <tr> <td>E-mail</td> <td><input name="email" type="text" placeholder="請輸入您的email"></td> </tr> <tr> <td><input type="submit" value="提交" onclick="return last()" ></td> <td><input type="reset" value="重置"> <input type="button" value="關閉" onmousemove="window.close()"/ ></td> </tr> </table> </form> </div> <script type="text/javascript" src="js.js" charset="UTF-8"></script> </body> </html>
Html程式碼檔案如下(跳轉頁面程式碼):
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>使用者註冊格式要求</title> </head> <body> <h1 align="center">註冊格式要求</h1> <p align="center"><font color=#CD5C5C size="6" face="楷體"><strong>頁面中所有項均為必填項,請勿漏填</strong></font></p> <p align="center"><font color=#CD5C5C> 登入賬號:</font>只能是數字或字母且以字母開頭</p> <p align="center"><font color=#CD5C5C>密碼:</font>大於8位且需要有字母和數字之外的字元</p> <p align="center"><font color=#CD5C5C>姓名:</font>格式為2-4個漢字</p> <p align="center"><font color=#CD5C5C>出生年月日:</font>格式為yyyy-mm-dd 【eg:1998-02-17】</p> <p align="center"><font color=#CD5C5C>郵編:</font>正確的6位數字郵編</p> <p align="center"><font color=#CD5C5C>E-mail:</font>基本格式</p> </body> </html>
Css程式碼檔案如下(封裝在css.css檔案中):
body{ background:url(img/time.jpg) center center; width: 100%; height: 100%; background-size: cover; } h1{ align-content: center; text-shadow: 0 8px 5px rgba(0,0,8,.3); color: indianred; font-size: 48px; } .ym{ width: 310px; border:px solid write; padding: auto; margin: auto }
Javascript程式碼檔案如下(實現表單驗證的功能程式,封裝在js.js檔案中):
function print99(x){
while(x.length>0 && x.charAt(0)==' ')
x = x.substring(1,x.length);
while(x.length>0&&x.charAt(x.length-1)==' ')
x = x.substring(0,x.length-1);
return x;
}
function isNull(elem,message){
var va=print99(elem.value);
if(va==""){
alert(message);
elem.focus();
return false;
}
return true;
}
function checkName(){
var first=document.forms[0].Name.value.charAt(0);
var exp=/^[a-zA-Z0-9]+$/;
if(isNull(document.forms[0].Name,"賬號不能為空,請輸入賬號!")){
if(first>='a'&&first<='z'||first>='A'&&first<='Z'){
}
else{
alert("登入賬號要求以字母開頭,請您重新輸入!");
document.forms[0].Name.focus();
return false;
}
if(!exp.test(document.forms[0].Name.value)){
alert("賬號必須是字母或數字!");
document.forms[0].Name.focus();
return false;
}
return true;
}else
{
return false;
}
}
function checkpw(){
var exp=/^[A-Za-z0-9]+$/;
if(isNull(document.forms[0].pw,"密碼不能為空,請輸入密碼!")){
if(document.forms[0].pw.value.length<=8){
alert("密碼必須大於8位!");
document.forms[0].pw.focus();
return false;
}
else{
if(exp.test(document.forms[0].pw.value)){
alert("密碼需要包含其他字元!");
document.forms[0].pw.focus();
return false;
}
}
}
else{
return false;
}
if(document.forms[0].pw.value!=document.forms[0].pw1.value){
alert("兩次密碼輸入不同!");
document.forms[0].pw.focus();
return false;
}
return true;
}
function checkname(){
var exp =/^[\u4e00-\u9fa5]{2,4}$/i;
if(isNull(document.forms[0].name,"姓名不能為空,請輸入姓名")){
if (!exp.test(document.forms[0].name.value)) {
alert("請輸入正確格式的姓名!");
document.forms[0].name.focus();
return false;
}
return true;
}
else{
return false;
}
}
function checkIdenty(){
var bir=document.forms[0].birth.value;
var ide=document.forms[0].identy.value;
var biride=ide.substring(6,10)+"-"+ide.substring(10,12)+"-"+ide.substring(12,14);
if(isNull(document.forms[0].identy,"身份證號碼不能為空,請輸入")){
if(ide.length!=18){
alert("請輸入正確格式的身份證號碼(18位)");
document.forms[0].identy.focus();
return false;
}else
{
if(bir!=biride){
alert("您的身份證資訊與生日不符合,請重新輸入!");
document.forms[0].identy.focus();
return false;
}
}
return true;
}
else{
return false;
}
}
function checkecode(){
var exp=/^[0-9]+$/;
if(isNull(document.forms[0].ecode,"郵編不能為空,請輸入")){
if(document.forms[0].ecode.value.length!=6){
alert("請輸入正確格式的郵政編碼(6位)");
document.forms[0].ecode.focus();
return false;
}else{
if(!exp.test(document.forms[0].ecode.value)){
alert("郵編為數字");
document.forms[0].ecode.focus();
return false;
}
}
return true;
}
else{
return false;
}
}
function checkEmail(){
var exp=/^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$/;
if(isNull(document.forms[0].email,"Email不能為空,請輸入")){
if(!exp.test(document.forms[0].email.value)){
alert("Email格式錯誤!");
document.forms[0].email.focus();
return false;
}
return true;
}
else{
return false;
}
}
function last(){
if(checkName()&&checkpw()&&checkname()&&checkIdenty()&&checkecode()&&checkEmail()){
document.forms[0].submit();
return true;
}
return false;
}通過以上四個檔案即可實現一個簡單的登錄檔單驗證的功能(本程式中的time.jpg檔案在《Web前段程式設計基礎——編寫簡易計算器》博文 中的time.jpg相同,在此不再上傳。)
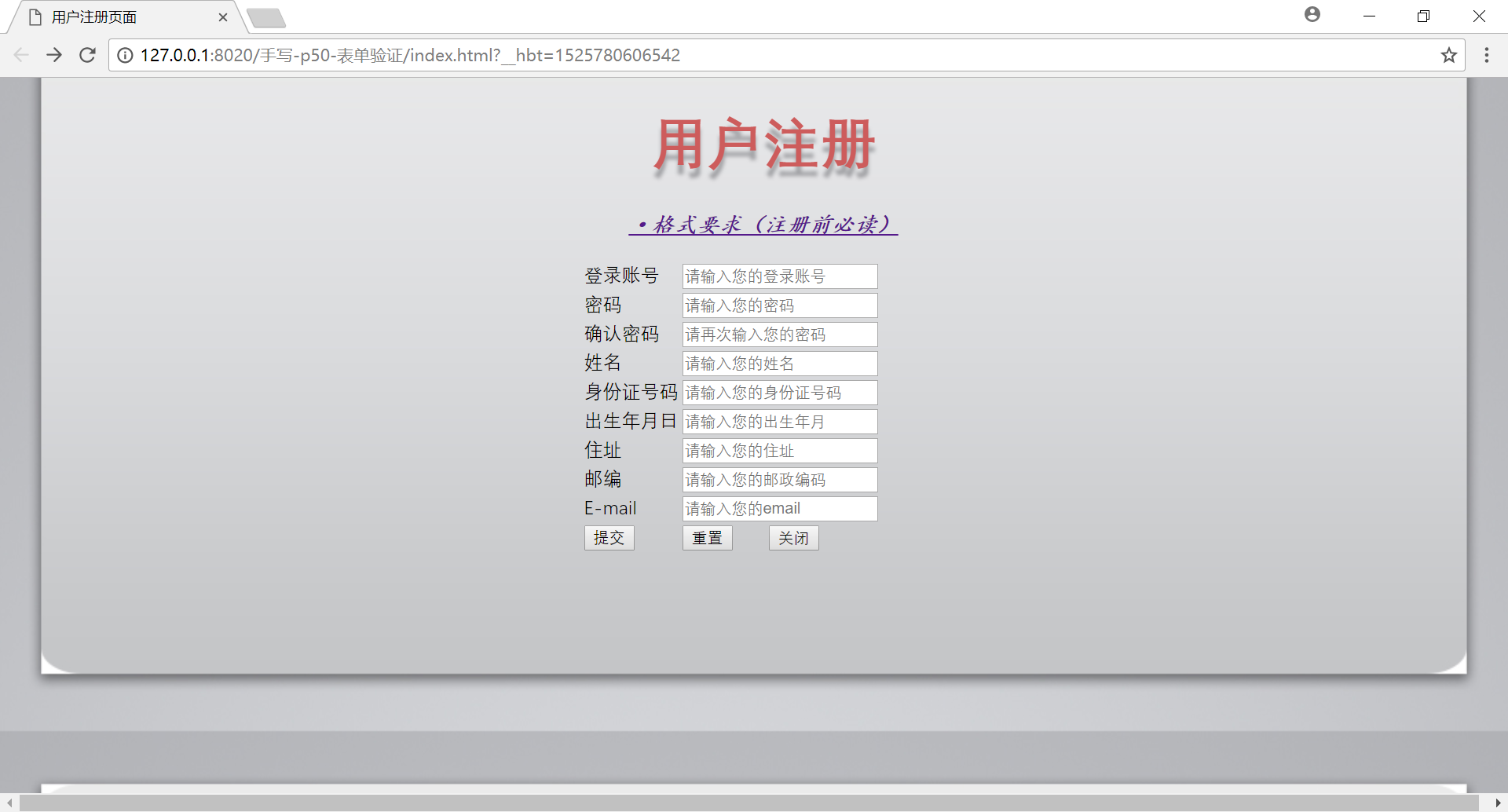
執行頁面如下,並可實現驗證功能: