web流程圖JS外掛:dagre-d3
阿新 • • 發佈:2019-01-22
在Github上找到了一個開源專案:dagre-d3.
看名字就能猜到它是基於D3庫的,D3是一個專門用於前端圖形繪製的庫,dagre-d3就是實現自動佈局並且繪製流程圖的這麼一個東西:
Dagre is a JavaScript library that makes it easy to lay out directed graphs on the client-side. The dagre-d3 library acts a front-end to dagre, providing actual rendering using D3.
上一個簡單的Demo:
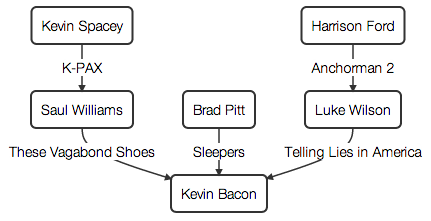
// Create a new directed graph var g = new dagreD3.Digraph(); // Add nodes to the graph. The first argument is the node id. The second is // metadata about the node. In this case we're going to add labels to each of // our nodes. g.addNode("kspacey", { label: "Kevin Spacey" }); g.addNode("swilliams", { label: "Saul Williams" }); g.addNode("bpitt", { label: "Brad Pitt" }); g.addNode("hford", { label: "Harrison Ford" }); g.addNode("lwilson", { label: "Luke Wilson" }); g.addNode("kbacon", { label: "Kevin Bacon" }); // Add edges to the graph. The first argument is the edge id. Here we use null // to indicate that an arbitrary edge id can be assigned automatically. The // second argument is the source of the edge. The third argument is the target // of the edge. The last argument is the edge metadata. g.addEdge(null, "kspacey", "swilliams", { label: "K-PAX" }); g.addEdge(null, "swilliams", "kbacon", { label: "These Vagabond Shoes" }); g.addEdge(null, "bpitt", "kbacon", { label: "Sleepers" }); g.addEdge(null, "hford", "lwilson", { label: "Anchorman 2" }); g.addEdge(null, "lwilson", "kbacon", { label: "Telling Lies in America" });
它渲染出來是這樣的:

這樣我們只要把資料處理成對應格式,就可以輕鬆的自動繪製會流程圖.比較給力的是它對資料的支援良好,有多個格式可以選擇,而且雖然介面不多,但是對於節點以及線條的操作都有,可以很輕鬆的改變節點以及線條的樣式,這個大家可以看官方的demo.
另外如果要附加互動事件,可以通過jquery實現,也很容易,我使用bootstrap的tooltip很輕鬆的就加上去了.感覺還是個很給力的庫,而且國內這方面資料感覺不多,分享給大家.
