Android毛玻璃效果實現
阿新 • • 發佈:2019-01-22
原由
UI妹子那個IOS的手機,說要我做這個效果,一乍看,以為是設定透明度,做出來說需要的是毛玻璃效果,百度才知道。。。
資料
自從iOS系統引入了Blur效果,也就是所謂的毛玻璃、模糊化效果,磨砂效果,各大系統就開始競相模仿
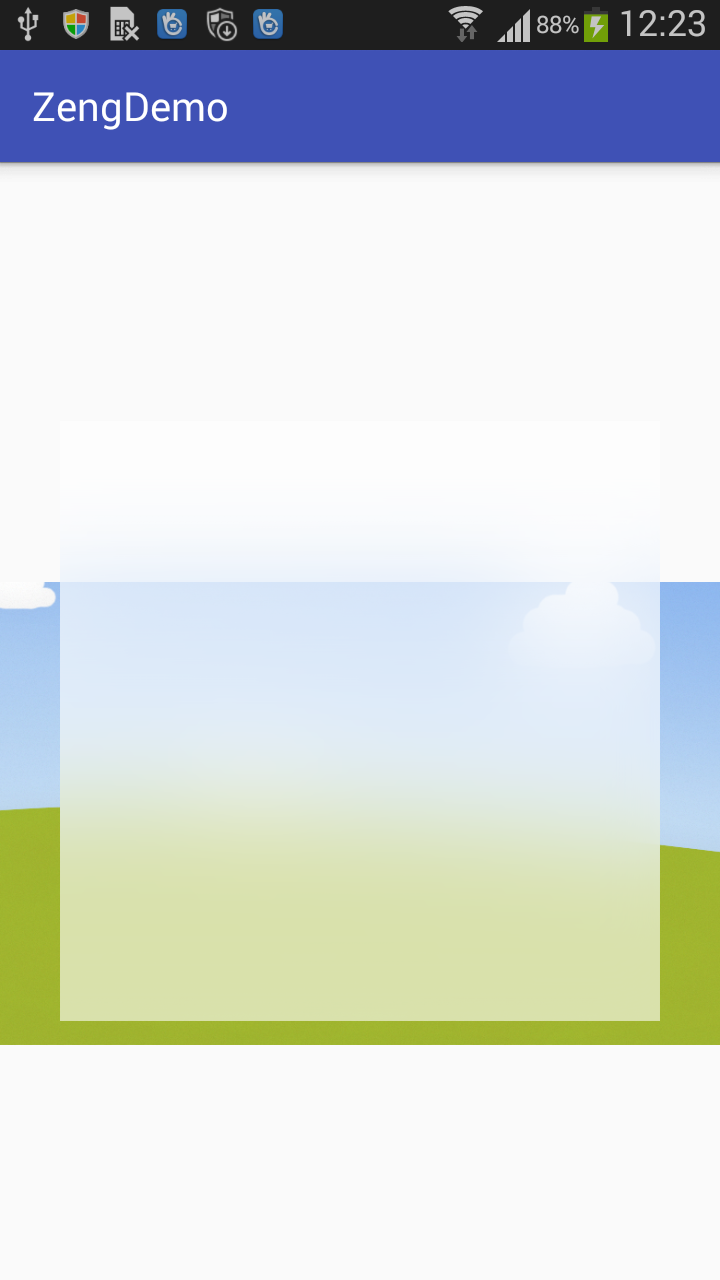
效果如圖

效果我們知道了,如何在Android中實現呢,說白了就是對圖片進行模糊化處理,這個對於我來說有點複雜,參閱:Android高階模糊技術
第三方–500px-android-blur
1.導gradle
Define via Gradle:
repositories {
maven { url 'https://github.com/500px/500px-android-blur/raw/master/releases/' 在我的專案中gradle報錯了(我的AS使用的)

網上說是由於資源重複了,我的解決是修改了 minSdkVersion 和targetSdkVersion版本
專案中的
minSdkVersion 14
targetSdkVersion 21
改成如下的就解決了
minSdkVersion 15
targetSdkVersion 23
2.使用
xml:
<?xml version="1.0" encoding="utf-8"?> activity
public class MaoActivity extends AppCompatActivity {
BlurringView blurringView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_mao);
initView();
}
private void initView() {
View view = findViewById(R.id.layout);
//BlurringView控制元件
blurringView = (BlurringView) findViewById(R.id.blurring_view);
//需要模糊的view
blurringView.setBlurredView(view);
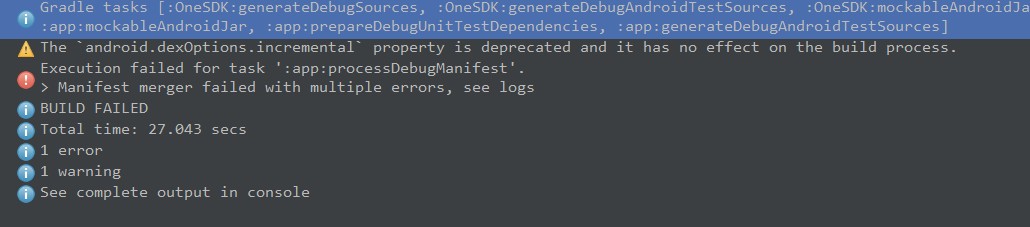
}到這個地方執行有報錯,錯誤如下:
android.view.InflateException: Binary XML file line #39: Error inflating class com.fivehundredpx.android.blur.BlurringView
Caused by: android.view.InflateException: Binary XML file line #39: Error inflating class com.fivehundredpx.android.blur.BlurringView
Caused by: java.lang.reflect.InvocationTargetException
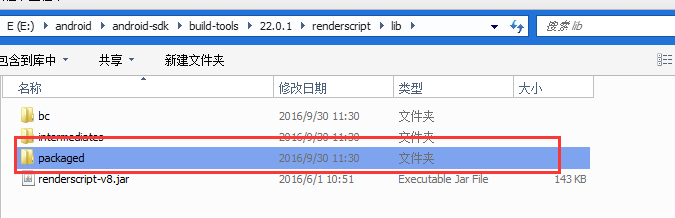
Caused by: java.lang.NoClassDefFoundError: android.support.v8.renderscript.RenderScript連續引起的看最後,用到了android.support.v8.renderscript.RenderScript沒有匯入這個包

這裡用23一下的(不包括23),不然又會報錯,23在包里加了東西(可能資源衝突了)
執行繼續報錯和上面類似,但最後一句不同
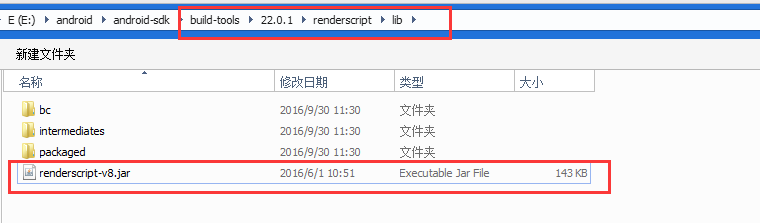
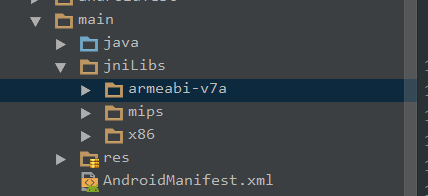
Caused by: android.support.v8.renderscript.RSRuntimeException: Error loading RS jni library: java.lang.UnsatisfiedLinkError: unknown failure這是由於沒有so檔案,jar包的地方有so檔案


到這裡就成功了
效果圖:
後話
效果出來也不是特別明顯,可能是引數設定的原因。而且最後專案中也沒有使用,UI妹子說不好看。。。。。。