webpack2-webpack.config.js配置
寫在前面:
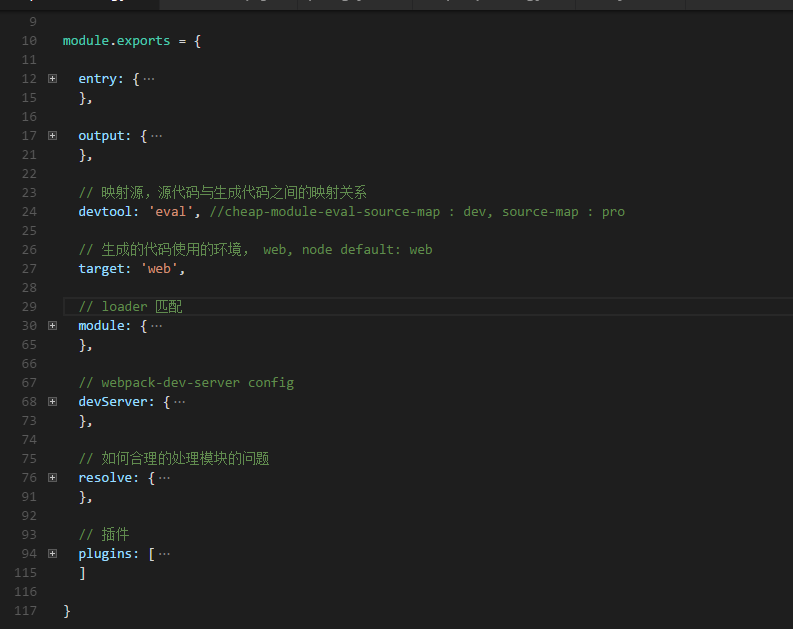
貼一個webpack.ocnfig.js 的配置屬性表


一、程式碼分割:
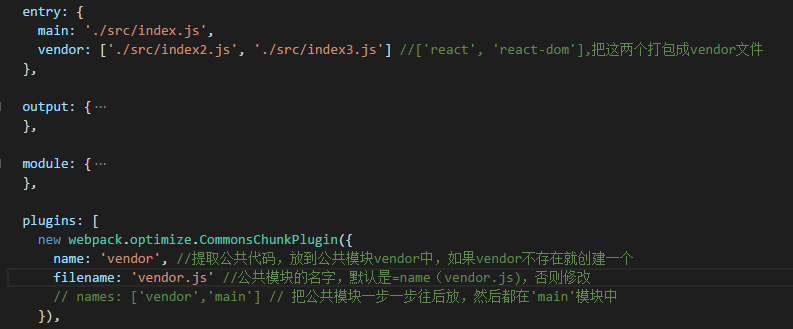
1.外掛 CommonsChunkPlugin :提取vendor的外掛,過濾每一個入口檔案,提取公共的模組,放到一個vendor.js檔案中

2.css程式碼分割
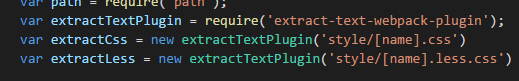
2.1引入外掛(同時可以配置)

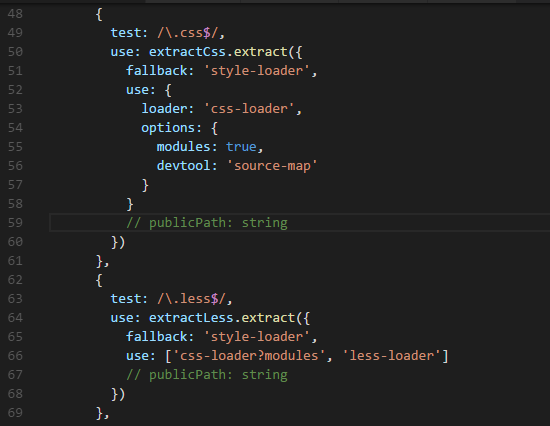
2.2 配置loader

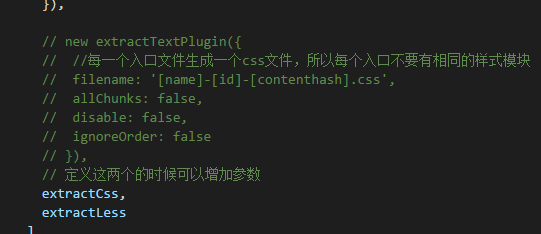
2.3 plugin中加入

2.4 若使用extractCss,extractLess兩個則會出現verdon.css(公共css樣式)
3.使用 import() :使用jsonp技術載入
3.1 npm install -save-dev babel-plugin-syntax-dynamic-import 現在是必須的,import()加入規範後就不是了
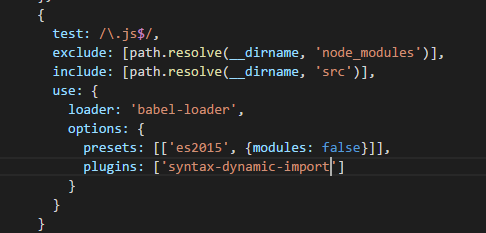
3.2 配置babel-loader

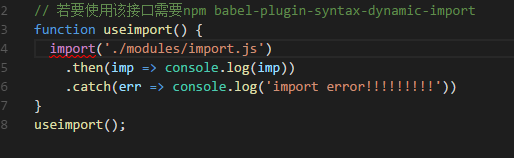
3.3 使用方法:好處,因為是promise,所以可以操作載入失敗的情況

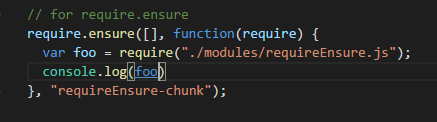
4.使用require.ensure:使用jsonp技術載入
好處:可以為非同步模組定義[name](requireEnsure-chunk)

二、生產與開發需要不同的webpack.config.js
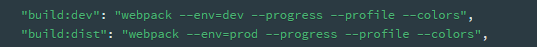
1.package中配置不同的script command

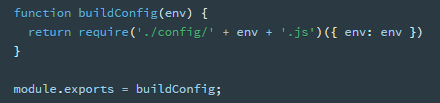
2.webpack.config.js也是一個js模組,可以使用不同個引數配置,然後在npm 中加入引數值


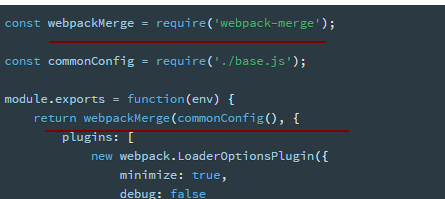
3. webpack-merge外掛

三、快取
1.hash & chunkhash
hash:每一次編譯就會發生變化
chunkhash:檔案內容變化,就會發生變化(webpack中,如果js檔案引入了css檔案,那麼他們就是一個整體,某一個變都會導致chunkhash變化)
建議:不要在開發中使用[chunkhash],因為這將增加編譯時間。單獨的開發和生產配置,並使用[name] .js用於開發,[name]。[chunkhash] .js用於生產。
extract-text-webpack-plugin: 為打包出來的樣式檔案提供 contenthash,只要樣式檔案內容不變,就不會變化,
webpack-md5-hash: 替代chunkhash, 因為若只要樣式變化,js沒變,chunkhash也會變化,這個令chunkansh,不會因為樣式檔案的變化而變化。
四、webpack-dev-server
可以webpack.config.js中配置,常用屬性: compress,port,host, hot, inline
一個坑,下面的 hot 屬性官網解析為是否啟動熱更新,然而並沒有什麼卵用,開啟瀏覽器會說 HMR不可用, 需要在cmd中使用 --hot才行, $ webpack-dev-server --hot
devServer: { // --告訴伺服器從哪裡提供內容。這隻有在您想要提供靜態檔案時才需要。例如圖片?? contentBase: path.join(__dirname, 'dist'), // contentBase: false, // --告訴伺服器觀看由devServer.contentBase選項提供的檔案。檔案更改將觸發整個頁面重新載入。 watchContentBase: true, // --隨所有內容啟用gzip壓縮 compress: true, port: 9997, host: '0.0.0.0', // --這個是使用熱更新的標誌,然後並不提供熱更新功能,需要引入hotModule // hot:true, 不加入HotModuleReplacementPlugin,因為API無法訪問您的webpack配置 // --hot新增它。 (因為CLI可以訪問您的webpack配置) hot: true, // --在構建失敗的情況下,啟用熱模組替換(請參閱devServer.hot)而不重新整理頁面作為回退。 hotOnly: true, // --devtool控制檯顯示資訊 clientLogLevel: 'none', //none, info, (warning,error 一直有) // --延遲編譯,對於非同步模組,只有在請求時才會編譯,在生產中不需要 lazy: true, filename: "bundle.js", // --為所有請求新增請求頭 headers: { "X-Custom-Foo": "bar" }, // --使用HTML5 History API時,系統可能會放送index.html網頁來取代404迴應 historyApiFallback: true, // historyApiFallback: { // rewrites: [ // { from: /^\/$/, to: '/views/landing.html' }, // { from: /^\/subpage/, to: '/views/subpage.html' }, // { from: /./, to: '/views/404.html' } // ] // } https: true, //使用https協議 // --在開發伺服器的兩種不同模式之間切換(--inline, --iframe)。預設情況下,將使用內聯模式啟用應用程式。這意味著一個指令碼將插入到您的包中以處理實時重新載入,並且構建訊息將顯示在瀏覽器控制檯中。 inline: true, // --隱藏webpack打包是的資訊 noInfo: true, // --使用代理,需要 http-proxy-middleware 代理包,連線後臺介面的時候使用 proxy: { "/api": "http://localhost:3000" // "/api": { // target: "http://localhost:3000", // pathRewrite: {"^/api" : ""}, // secure: false // } }, public: "myapp.test:80", // --也是靜態檔案的目錄, 相當於 output.publicPath publicPath: "/assets/", // --啟用安靜功能後,除了初始啟動資訊之外的任何內容都將寫入控制檯。這也意味著來自webpack的錯誤或警告不可見。 quiet: true }
