淺談測量javascript指令碼程式執行消耗的時間
阿新 • • 發佈:2019-01-22
隨著WEB應用越來越重要,JavaScript的執行效能也日益受到重視,WEB開發人員知道一些效能測試機器是必須的。接下來就簡單介紹一下兩種方法:
- 方法一:
console.time方法是開始計算時間,console.timeEnd是停止計時,輸出指令碼執行的時間,程式碼如下
// 啟動計時器
console.time('testTime');//testTime為計時器的名稱
// (寫一些測試用程式碼)
for(i=0;i<1000;i++){
console.log("bobo"+i);
}
// 停止計時,輸出時間
console.timeEnd('testTime' 輸出結果如下圖:
這兩個方法中都可以傳人一個引數,作為計時器的名稱,它的作用是在程式碼並行執行時分清楚各個計時器。對console.timeEnd的呼叫會立即輸出執行總共消耗的時間,單位是毫秒。
- 方法二:
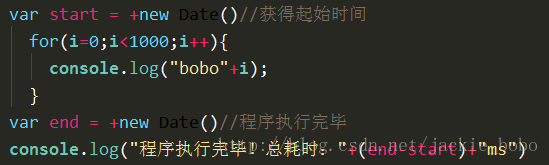
由於,js指令碼是自上而下執行解析的,所以可以通過+new Date()或new
Date().getTime()來計算中間程式碼的執行時間,還是上程式碼來的直接:
程式碼執行結果如下圖:
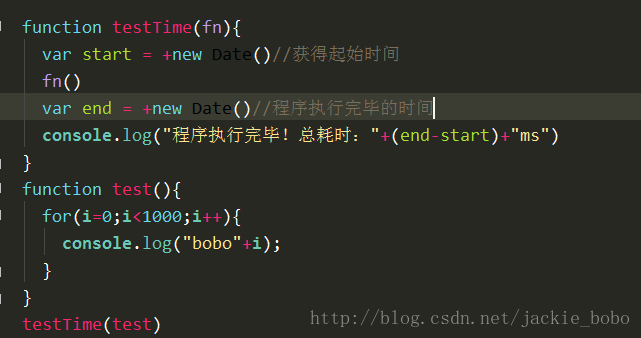
或直接將其封裝為函式如下:
執行結果為同上
測試JavaScript效能的方法有很多,但console.time/timeEnd兩個方法是最基本、最直接的技巧。