iOS中使用AutoLayout動態調整Cell高度
之前做的不同高度的cell都是利用程式碼在HeightForRowAtIndexPath方法中計算cell高度來實現的,突然想用AL來實現一下動態Cell高度設定,先看看成果動圖:
下面提供主要思路程式碼,類似資料填充的就不提了。
建立自定義Cell類ALTableViewCell並選擇使用xib
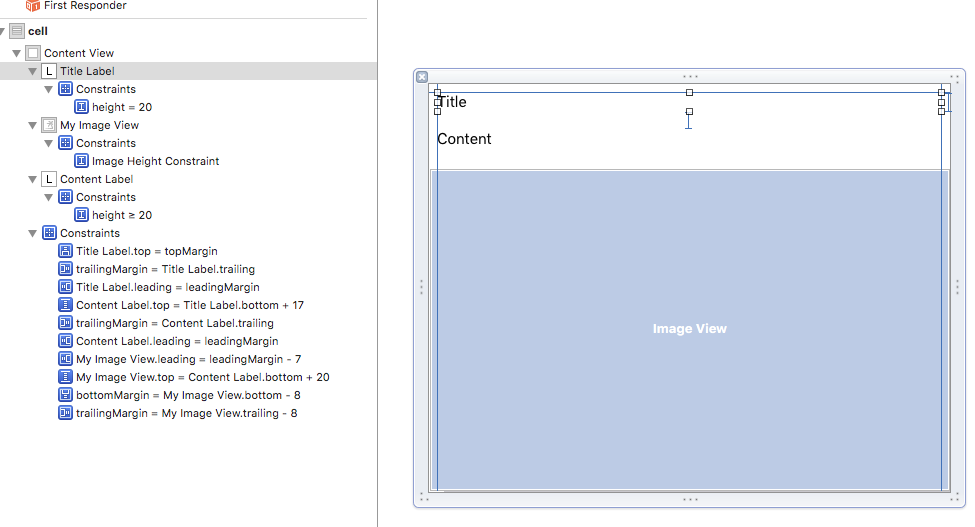
之後建立約束
倆個Label都設定到leading/margin/topMargin為固定值,由於下面的content label 可能為多行文字,還要設定numberOfLine為0,並設定其高度約束為大於等於20,上面的titleLabel高度固定為20.
圖片約束:首先要設定到周圍距離為0的約束,並且圖片的ContentMode一定要是Aspect Fit,這樣圖片才會以正確比例顯示。
但這裡有個問題, 最後圖片的寬度一定就等於了螢幕(cell)的寬度,但高度卻沒有固定,所以cell的高度也是未知,直接導致了圖片的位置,cell高度達不到要求,大家可以試試看看會有什麼效果。
所以,這裡我直接添加了一個圖片高度約束,並outlet到cell中
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *imageHeightConstraint;下面重寫cell類中的setModel來實現傳遞model來更改UI的效果,並根據圖片的高度來動態調整圖片約束的高度,getImageRatio方法是為了獲得獲得了圖片的寬高比:
- (void)setModel:(AKBModel *)model{
_model = model;
self.titleLabel.text = model.title;
self.contentLabel.text = model.content;
CGFloat width = [UIScreen mainScreen].bounds.size.width;
self.myImageView.image = [UIImage imageNamed:model.imageName];
self.imageHeightConstraint 到這裡,自定義cell類裡的內容就完成了,剩下的就回到控制器類繼續設定:
先註冊cell,告知重複利用的xib
[self.tableView registerNib:[UINib nibWithNibName:@"ALTableViewCell" bundle:nil] forCellReuseIdentifier:cellID];HeightForRowAtIndexPath這裡不用管了,但有個estimatedHeightForRowAtIndexPath方法必須設定返回值,這個方法是返回一個估計的Cell高度,為了不復雜化,這裡直接用了一個估計值200
self.tableView.estimatedRowHeight = 200;剩下的-就沒了,直接執行就會發現cell高度等於文字+圖片高度,比用純程式碼真是省了不少計算功夫,但實際測試,涉及到一堆約束影響,效率的確不如使用程式碼高。