ajax登錄案例

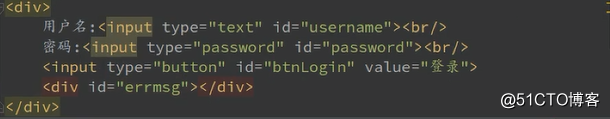
(2)渲染login_ajax.html文件

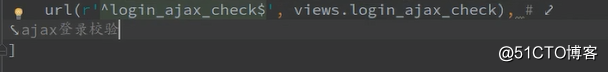
(3)渲染url
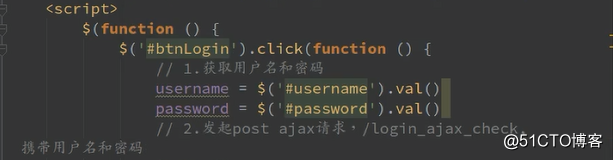
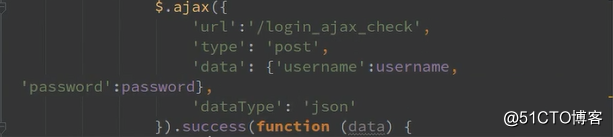
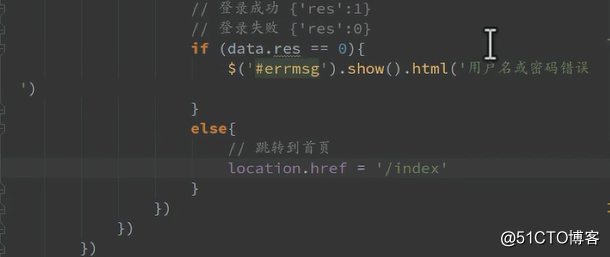
(4)ajax請求



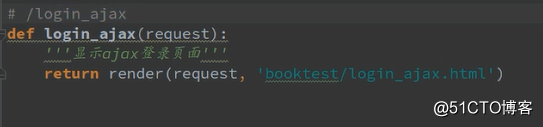
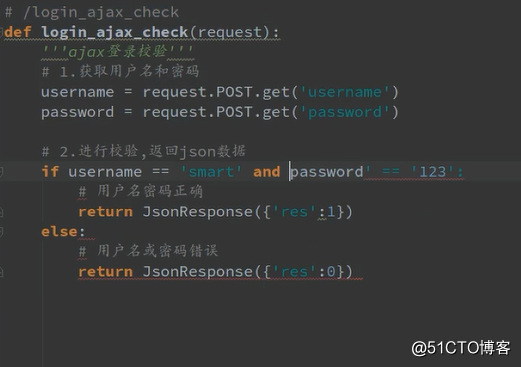
(5)ajax請求函數

(6)ajax請求函數的url

總結:
(1)首先分析出請求地址時需要攜帶的參數
(2)視圖函數處理完成之後,所返回的json的格式。JsonRepsone

ajax登錄案例
相關推薦
ajax登錄案例
png log type 技術分享 需要 f2c 處理 json tps (1)創建login_ajax.html文件 (2)渲染login_ajax.html文件 (3)渲染url (4)ajax請求 (5)ajax請求函數 (6)ajax請求函數的url 總結
web自動化10-selenium登錄案例
.com def chrom text end webdriver rdf element user #coding=utf-8 from selenium import webdriver from selenium.webdriver.common.action_cha
Selenium2+python自動化10-登錄案例
AS IT quit 首頁 函數 良好的 AR time 簡單 前言 前面幾篇都是講一些基礎的定位方法,沒具體的案例,小夥伴看起來比較枯燥,有不少小夥伴給小編提建議以後多出一些具體的案例。本篇就是拿部落論壇作為測試項目,寫一個簡單的登錄測試腳本。 在寫登錄腳本的時候
ajax 登錄
cati hold date sign -a oca validate authent sub = form_for @user, :url => login_validate_path(@user), :html => {:class => "form
登錄案例locustfile.py
odi wow pan sta 自己 headers erb dex tar # 保存為locustfile.py # coding=utf-8 from locust import HttpLocust, TaskSet, task ‘‘‘ 實現場景:先登錄(只登錄一次
安卓登錄案例
director output undle 指定 readline one fin color @override package com.lidaochen.phonecall; import android.content.Intent; import an
登錄(ajax提交數據和後臺校驗)
list gin status control png sta post ram else 1.前臺ajax數據提交 <form id="login_form" action="" method="POST"> <div class="login_f
登錄、註冊案例集合實現
登錄註冊登陸註冊案例分析: 我們現在寫代碼需要面向對象,我們必須先找到能完成某個功能的類,接著調用裏面的方法完成它 登陸註冊案例中的類: 用戶類 成員變量:用戶名,密碼 成員方法:登陸,註冊功能
集合應用案例:編寫程序實現學生信息管理系統的錄入登錄
else 系統 tput img efault () 創建 輸入輸出 public 本編文章主要介紹一個關於集合的應用案例:完成班級學員錄入功能 (沒有持久化操作,每次重啟錄入的信息都保存不了) 一、需求: 創建學生類:添加以下屬性以及相應的構造函數!使用集合保存學員信息!
再學ajax--第二天 | 基於php+mysql+ajax的表單註冊、登錄、註銷
常量 insert 寫在前面 break 證明 收獲 localhost 技能 tex 寫在前面 ajax學習到了第二天,這次是用第一天封裝的ajax函數,後端使用了php+mysql實現基本的註冊,登錄,註銷。 php是我前幾個月get到的技能,我已經學習到了
用PHP和Ajax進行前後臺數據交互——以用戶登錄為例
serial click ots 多網站 頁面 用戶註冊 index -s password 很多網站中都有用戶登錄系統,要完成用戶的註冊和登陸,就一定要用到前後臺的數據交互。在這裏以簡單的用戶註冊和登陸為例介紹一下前後臺交互的大致流程。 首先,我們來做一個簡單的登陸界
Session案例_登錄註銷
構造 網站 text tro ack 張無忌 port for 執行 index.jsp <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <!DOCTYPE HT
使用原生AJAX 發送異步請求實現 常用的用戶登錄效果
tor dia post request reat def cat inner -c HTML部分 <!doctype html> <html> <head> <meta charset="UTF-8"> &l
Ajax異步方式實現登錄與參數的校驗
hasclass prim ann idcard lock stc item code repl 登錄代碼 這個是使用Bootstrap3的組件功能實現的 <div class="login_con_R"> <
ajax簡單登錄說明
mage odin 使用 iter doctype for 新頁面 javax 不同的 ajax 簡單登錄說明: //依據id查找節點 function $(id){ return document.getElementById(id); } //依據id查找節
thinkphp3.2用戶登錄ajax提交驗證
field lds member php代碼 sta () result js代碼 mit html代碼 <if condition="!isset($_SESSION[‘account‘])"> <div class="load
使用Ajax無刷新頁面登錄
fun pwd tag rip window log req ajax load <script> window.onload = function () { var myname = document.getElemen
登錄(帶驗證碼圖片)小案例
this rgb equals param dex gre type size image 1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html&g
ajax請求session失效重定向到登錄頁面
ttr == als xmlhttp 操作 var ajax請求 direct 自定義 在ajax請求的頁面引入一個自定義的AjaxRedirect.js的文件 AjaxRedirect.js的代碼如下: $(function(){ $.ajaxSetup({
Servlet案例1:用戶登錄
per mon throws ack nec sorry enc rim his 數據庫準備: CREATE DATABASE web; USE web; CREATE TABLE users( id INT PRIMARY KEY AUTO_INCREMENT
