PYQT5水平佈局後垂直方向控制元件間距的調整方法
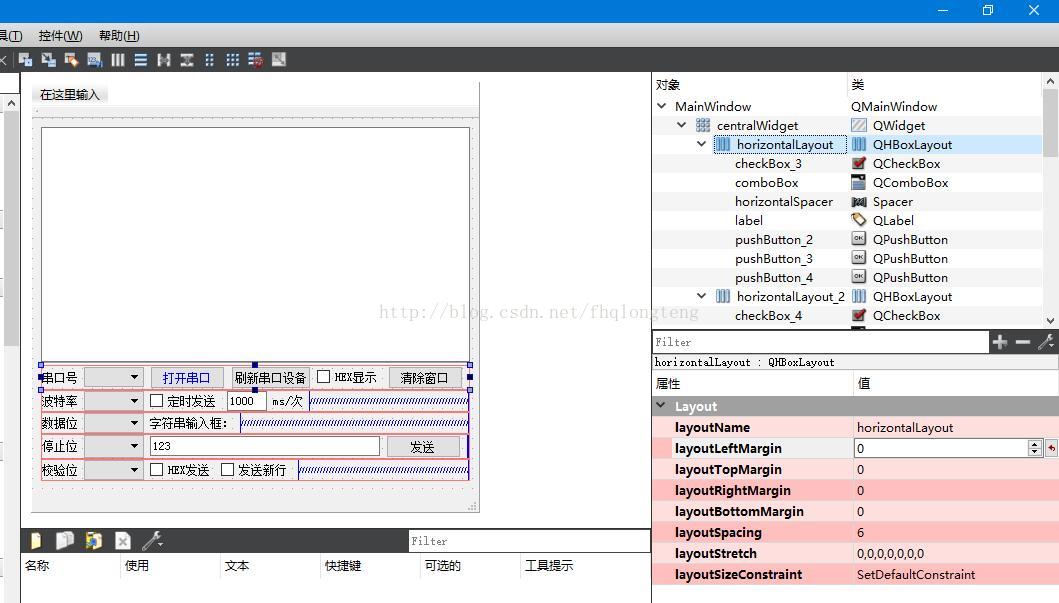
最近在做QT做介面設計,軟體使用的是QTCreator4.2.1,pyqt5.8.1,使用水平佈局做好介面後,在軟體中也調整好了控制元件的間隔,達到了想要設計的效果,如下圖。
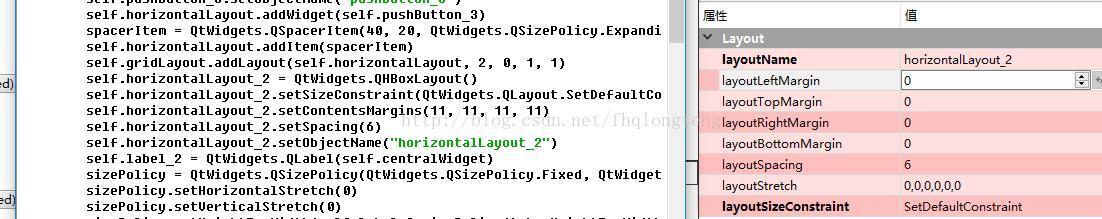
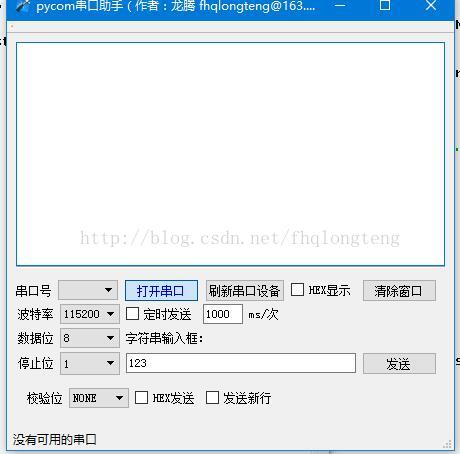
使用pyqt生成mainwindow.py檔案後,執行出來發現控制元件之間的垂直間隔還是很大,十分的難看。最後通過上網查看了好多文章才沒有找到真正的答題,最後通過檢視mainwindow.py的程式碼發現。
#QTcreator中設定MARGINS為0,但是生成的MARGINS成不為0,需要手動修改一下才行
self.horizontalLayout_2.setContentsMargins(11, 11, 11, 11)
程式碼中裝置水平佈局的左,上,右,下的空白地值還是11,在QTcreator中已經設定為0,原因出在這裡。手動修改一下每個水平佈局的setContentsMargins值為0就可以了。如下圖是修改了串列埠號,波特率,資料位,停止位,這四行的水平佈局的setContentsMargins值,最後一行校驗位水平佈局是沒有做修改前的效果,垂直方向間隔很大。
相關推薦
PYQT5水平佈局後垂直方向控制元件間距的調整方法
最近在做QT做介面設計,軟體使用的是QTCreator4.2.1,pyqt5.8.1,使用水平佈局做好介面後,在軟體中也調整好了控制元件的間隔,達到了想要設計的效果,如下圖。 使用pyqt生成mainwindow.py檔案後,執行出來發現控
Android 軟鍵盤彈出時把佈局頂上去,控制元件亂套解決方法
解決辦法:方法一:在你的activity中的oncreate中setContentView之前寫上這個程式碼getWindow().setSoftInputMode(WindowManager.Lay
Android仿百度,高德地圖位置交換控制元件,水平or垂直交換控制元件位置
開始看到這個需求,準備使用檢視動畫 TranslateAnimation 來實現。但是把因為檢視動畫只是移動了檢視,控制元件的位置沒有改變,導致只能執行一次交換的動作,不能交換回來。逐放棄改用屬性動畫來實現。直接交換兩個控制元件的位置,交換後在將原來控制元件的值賦予交換後
使用AutoLayout佈局適配時,如何提前獲得AutoLayout完成適配後的子控制元件的真實frame
當我們使用AutoLayout做適配時,可能會有這樣的需求,就是在想在適配完成前就取得子控制元件的真實frame,來做一些操作。比如我們想把一個正方形的UIImageView剪成一個圓形,這時候就需要這麼做 self.imageView.layer.cornerRadius
Android自定義View的三種方式:繼承佈局,繼承原生控制元件,繼承View
自定義View非常的常用,也是Android開發的一項基本技能,自定義View有三種方式:繼承佈局,繼承原生控制元件,繼承View。一、繼承佈局先看效果圖:程式碼實現:1.在layout資料夾中建立佈局title_view.xml,這一步根據自己需要寫,本例中的佈局如下:佈
【PyQt5-Qt Designer】工具箱(QToolBox)控制元件的使用
工具箱(QToolBox)+toolButton+tabWidget 總體介紹 QToolBox類提供了一列選項卡的小部件(選項卡內含專案)。 工具箱是一個小部件,它將選項卡一個一個的顯示,當前專案顯示在當前選項卡下方。每個選項卡在選項卡列中都有一個索引位置。一個選項卡的專案是一個QWi
c++編寫ocx控制元件,新增方法後,在c#中看不到該方法
前兩天遇到個問題,公司之前做的ocx控制元件需要新增新的介面,於是我就在類資源中右鍵->新增方法;增加了新的方法;但是編譯完成後,c#的工程呼叫時總是看不到新新增的方法,於是試了很多方法 1. 檢查新新增的方法與之前的老方法具體有沒有差別,檢查是不是新增錯了 2. 清理工程,然後rebui
android studio引入一個自定義的佈局,自定義控制元件,避免每一個活動中都編寫一樣佈局程式碼的問題
本次演示的是標題欄上建立按鈕,即 引入自定義佈局和自定義控制元件的應用十分的廣泛,它的形成的效果很多的應用程式都有,我們可以自定義標題欄,因為普通的標題欄就是一行文字,但是,我們可以發現,很多手機軟體的標題欄上都有返回,或者 進入的按鈕,尤其是全面屏的手機。而且它還能解
Android 常用佈局及基本UI控制元件
一、Android學習API指南:【瞭解】 1. 應用的組成部分 App Components 1.1. 應用的基本原理 App Fundamentals 1.2.&n
設定TextBlock預設樣式後,其他控制元件的Text相關屬性設定失效問題
原文: 設定TextBlock預設樣式後,其他控制元件的Text相關屬性設定失效問題 問題: 定義了預設TextBlock樣式後,再次自定義下拉框 or 其他控制元件 ,當內部含有TextBlock時,設定控制元件的字型相關樣式無效,系統始終使用TextBlock設定預設樣式 解決方案:
Android 佈局中如何使控制元件居中
1. LinearLayouta). android:layout_gravity="center_horizontal"表示該佈局在父佈局裡水平居中,此時其父佈局必須擁有android:orientation="vertical"屬性;b). android:layout_gravity="center_v
Android 動態佈局 動態生成 銷燬控制元件 改變控制元件的位置等
一種基於Android的動態佈局和管理的實現方法 技術領域 本實用新型涉及到一種在嵌入式平臺上動態生成、銷燬控制元件及動態改變位置的方法,尤其涉及Android平臺的通過自定義的XML或INI配置檔案動態佈局方法。 背景技術 為了更好地管理Android應用的使用者介面裡面
Android自定義控制元件佈局重新整理自定義控制元件回到初始位置問題的解決
在闡述我所遇到的問題之前,先通過檢視Android原始碼發現這樣幾個程式碼樣例: 1. grep extends\ ViewGroup.MarginLayoutParams ./core/java/android/widget/ -rn ./core/java/andr
android RecyclerView介面卡實現多佈局item+item內部控制元件點選事件
@先看看效果是不是自己想要的吧@使用步驟:第一步:新增RecyclerView介面卡依賴 compile 'com.android.support:recyclerview-v7:27.1.1'第二步:佈局檔案裡使用RecyclerView第三步:建立兩個item子佈局
com4j 呼叫控制元件後,解決無法釋放控制元件資源的方法
com4j的使用方法參見 http://blog.csdn.net/nieou/article/details/9952031 這裡討論下com4j釋放控制元件資源的問題。 com4j在Com4jObject介面中提供了一個dispose方法,用於釋放控制元件資源。但是實際
陰影效果 ShadowLayout 佈局實現(讓控制元件實現立體效果)
效果 第二張和第三張圖是加入了陰影效果的,是不是覺得立體感很強,感覺圖片是浮在螢幕上。這個效果也可以用Google 提供擴充套件包下的CardView控制元件來實現,而這篇文章是帶大家自己來實現這樣一個效果。 原理 我們仔細觀察上圖,可以發現,有帶
使用GridLayout佈局時小心子控制元件的layout_width埋坑,導致寬度溢位且設定無效
像設定頁面、新增編輯頁面,是比較適合用GridLayout和TableLayout佈局。今天用GridLayout時,怎麼都調整不了子控制元件的寬度。找了半天,原來是子控制元件的layout_width屬性設定導致。將屬性值由match_parent改成wrap_conten
[ PyQt入門教程 ] PyQt5中資料表格控制元件QTableWidget使用方法
如果你想讓你開發的PyQt5工具展示的資料顯得整齊、美觀、好看,顯得符合你的氣質,可以考慮使用QTableWidget控制元件。之前一直使用的是textBrowser文字框控制元件,資料展示還是不太美觀。其中QTableWidget是PyQt5程式中常用的顯示資料表格的控制元件,顯示的基本效果如下
【Flutter 1-16】Flutter手把手教程UI佈局和Widget——容器控制元件Container
作者 | 弗拉德 來源 | 弗拉德(公眾號:fulade_me) ### Container 我們先來看一下Container初始化的引數: ``` dart Container({ Key key, // 位置 居左、居右、居中 this.alignment, //
自定義控制元件中draw()方法基線的計算
Canvas.drawText(String text, float x, float y,Paint paint)方法 第一個引數 text 是需要繪製的文字 第二個引數 x 是文字開始的位置 第三個引數 y 是基線的位置 第四個引數 paint 傳畫筆 其中第三個引數基線的位置計算方