Android5.0之NavigationView的使用
導航選單的製作方式多種多樣,網上也有各種炫酷效果的具體實現方式,那麼今天我主要是想來說說Google在Android5.0之後推出的NavigationView的具體使用方式。
NavigationView在很多App上都已經可以看到其效果圖,國內的比如知乎(側拉選單滑出來的那一部分屬於NavigationView),如下圖:
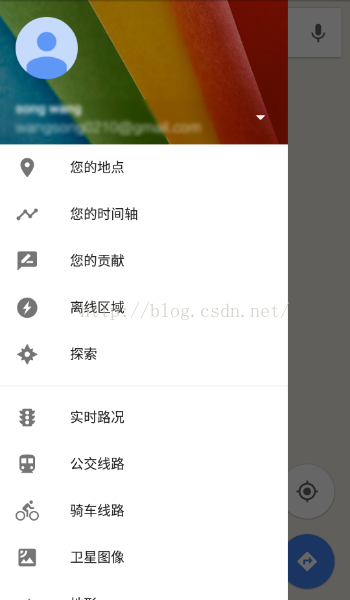
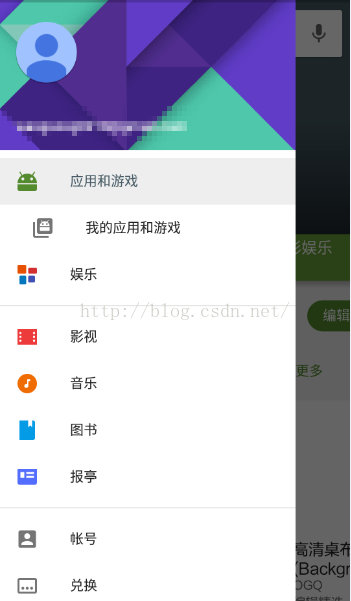
還有Google自己的那些app,也基本全都採用了NavigationView,如下圖,分別是Gmail、Google Map以及Google Play:
OK,看完了圖,接下來我們就來說說這個NavigationView吧。
1.NavigationView是什麼
long long ago,我們做抽屜選單的時候,左邊滑出來的那一部分的佈局都是由我們自己來定義的,自己寫的話,花點時間也能做出來好看的側拉選單,但總是要耗費時間,於是Google在5.0之後推出了NavitationView,就是我們左邊滑出來的那個選單。這個選單整體上分為兩部分,上面一部分叫做HeaderLayout,下面的那些點選項都是menu,這樣的效果如果我們要自己寫肯定也能寫出來,但是沒有必要,既然Google提供了這個控制元件,那我們就來看看這個控制元件要怎麼用吧。
2.NavigationView怎麼用
和普通的側拉選單製作方式一樣,首先所有的東西還是都放在一個DrawerLayout中(如果你對DrawerLayout的使用還不熟悉,請參考這篇文章使用DrawerLayout實現側拉選單),只不過這次我們把左邊滑出選單的佈局用一個NavigationView來代替,程式碼如下:
OK,下面我來分別解釋一下這裡邊幾個屬性的含義:<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="org.mobiletrain.drawerlayout.MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="主頁面"/> </LinearLayout> <android.support.design.widget.NavigationView android:id="@+id/navigation_view" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="left" android:fitsSystemWindows="true" app:headerLayout="@layout/header_layout" app:menu="@menu/main"></android.support.design.widget.NavigationView> </android.support.v4.widget.DrawerLayout>
1.android:layout_gravity="left"屬性表示該View是左邊的滑出選單,這個屬性的含義不用多說,這是DrawerLayout使用方式中的知識點。
2.app:headerLayout="@layout/header_layout"表示引用一個頭佈局檔案,這個頭就是我們在上面看到的那個背景圖片,包括背景圖片上面的顯示使用者名稱的控制元件等等。
3.app:menu="@menu/main"表示引用一個menu作為下面的點選項
OK,那我們再來看看頭佈局檔案:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="200dp" android:orientation="vertical"> <ImageView android:id="@+id/iv" android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop" android:src="@drawable/p1"/> </LinearLayout>
再來看看menu檔案:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/favorite"
android:icon="@mipmap/ic_launcher"
android:title="收藏"/>
<item
android:id="@+id/wallet"
android:icon="@mipmap/ic_launcher"
android:title="錢包"/>
<item
android:id="@+id/photo"
android:icon="@mipmap/ic_launcher"
android:title="相簿"/>
<item
android:id="@+id/file"
android:icon="@mipmap/ic_launcher"
android:title="檔案"/>
</menu>OK,執行來看看效果:
OK,已經顯示出來了,但是有一個問題,圖片都變為灰色了,怎麼破?有兩種方式:
1.在佈局檔案中新增app:itemIconTint="@color/blue"屬性,表示設定圖片的顏色全都為藍色,效果如下:
2.第一種解決方案會讓所有的圖片以一種顏色來顯示,如果我想讓圖片就是顯示他本身的顏色該怎麼辦呢?在Java程式碼中呼叫如下方法:
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_view);
navigationView.setItemIconTintList(null);顯示效果如下:
這下正常了。
還有下面兩個常用的API:
1.app:itemBackground="@color/colorAccent"設定每一個item的背景顏色
2.app:itemTextColor=""設定item的背景顏色
OK,如果我想在NavigationView的item之間新增上一條分隔線呢?很簡單,只需要在menu中將相應的item放到一個group中,並給該group取一個id即可,程式碼如下:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:id="@+id/g1">
<item
android:id="@+id/favorite"
android:icon="@mipmap/ic_launcher"
android:title="收藏"/>
<item
android:id="@+id/wallet"
android:icon="@mipmap/ic_launcher"
android:title="錢包"/>
</group>
<group android:id="@+id/g2">
<item
android:id="@+id/photo"
android:icon="@mipmap/ic_launcher"
android:title="相簿"/>
</group>
<item
android:id="@+id/file"
android:icon="@mipmap/ic_launcher"
android:title="檔案"/>
</menu>顯示效果如下:
OK,分割線新增成功了。
接下來我們來看看怎麼處理NavigationView中的事件監聽。
NavigationView中的事件處理主要是兩個方面,一個頭部的點選事件,還有一個是itemView的點選事件,下面我們分別來看看:
1.頭部點選事件
處理頭部點選事件,我們需要先獲得到頭部控制元件,在Java程式碼中我們可以通過下面的方式獲得頭部控制元件,
//獲取頭佈局檔案
View headerView = navigationView.getHeaderView(0);然後通過呼叫headerView中的findViewById方法來查詢到頭部的控制元件,設定點選事件即可。
2.item點選事件
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
//在這裡處理item的點選事件
return true;
}
});OK,基本NavigationView的使用就這些。有問題歡迎交流。
以上。