vue2.0 之條件渲染
阿新 • • 發佈:2017-06-26
toggle ges rtb -o part ima methods true port
條件渲染v-if、v-show
<template>
<div>
<a v-if="isPartA">partA</a>
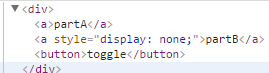
<a v-show="!isPartA">partB</a>
<button v-on:click="toggle">toggle</button>
</div>
</template>
<script>
export default {
data () {
return {
isPartA: true
}
},
methods: {
toggle () {
this.isPartA = !this.isPartA
}
}
}
</script>
<style>
html {
height: 100%;
}
</style>
點擊按鈕前


點擊按鈕後


v-if和v-show區別:
- v-if刪除
- v-show用css控制
v-if、v-else
<template>
<div>
<a v-if="isPartA">partA</a>
<a v-else>no data</a>
<button v-on:click="toggle">toggle</button>
</div>
</template>
<script>
export default {
data () {
return {
isPartA: true
}
},
methods: {
toggle () {
this.isPartA = !this.isPartA
}
}
}
</script>
<style>
html {
height: 100%;
}
</style>
點擊按鈕前


點擊按鈕後


vue2.0 之條件渲染
