vue2.0 之列表渲染-v-for
阿新 • • 發佈:2017-06-25
col light 代碼 red mil img eight ges default
v-for 數組渲染
App.vue代碼
<template>
<div>
<ul>
<li v-for="item in list"> {{ item.name }} - {{ item.price }}</li>
</ul>
<ul>
<li v-for="item in list" v-text="item.name + ‘-‘ + item.price"></li>
</ul>
<ul>
<li v-for="(item, index) in list"> {{ index }} - {{ item.name }} - {{ item.price }}</li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
list: [
{
name: ‘apple 7S‘,
price: 6188
},
{
name: ‘huawei P10‘,
price: 4288
},
{
name: ‘mi6‘,
price: 2999
}
]
}
}
}
</script>
<style>
html {
height: 100%;
}
</style>
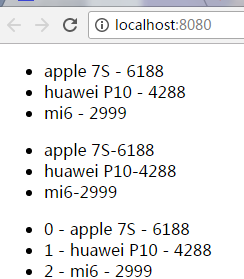
頁面效果

v-for 對象渲染
App.vue代碼
<template>
<div>
<ul>
<li v-for="value in objlist"> {{ value }}</li>
</ul>
<ul>
<li v-for="(key, value) in objlist"> {{ key + ‘:‘ + value }}</li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
objlist: {
name: ‘apple 7S‘,
price: 6188,
color: ‘red‘,
size: 6.0
}
}
}
}
</script>
<style>
html {
height: 100%;
}
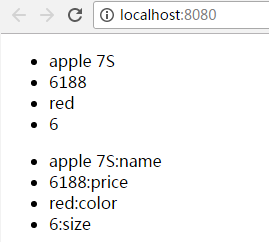
</style>頁面顯示

v-for 子組件渲染
創建./components/hello.vue文件
<template>
<div>
{{ hello }}
</div>
</template>
<script>
export default {
data () {
return {
hello: ‘i am component hello‘
}
}
}
</script>
<style scoped>/**/
h1 {
height: 100px;
}
</style>
App.vue代碼
<template>
<div>
<componenthello v-for="(key, value) in objlist"></componenthello>
</div>
</template>
<script>
import componenthello from ‘./components/hello‘
export default {
components: {
componenthello
},
data () {
return {
objlist: {
name: ‘apple 7S‘,
price: 6188,
color: ‘red‘,
size: 6.0
}
}
}
}
</script>
<style>
html {
height: 100%;
}
</style>
頁面顯示

vue2.0 之列表渲染-v-for
