Bootstrap 之Table樣式
阿新 • • 發佈:2019-01-24
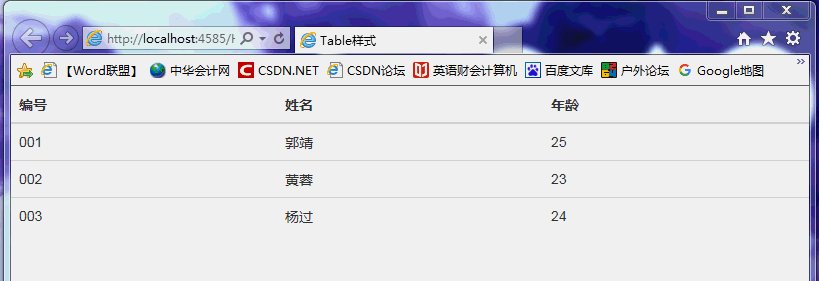
將<table>標籤新增class=‘table’ 類後的樣式
<html> <head> <meta name="viewport" content="width=device-width" /> <title>Table樣式</title> <link href="~/bootstrap/css/bootstrap.css" rel="stylesheet" /> <script src="~/bootStrapPager/js/jquery-1.11.1.min.js"></script> <script src="~/bootstrap/js/bootstrap.js"></script> </head> <body> <table class="table"> <thead> <tr><th>編號</th><th>姓名</th><th>年齡</th></tr> </thead> <tbody> <tr><td>001</td><td>郭靖</td><td>25</td></tr> <tr><td>002</td><td>黃蓉</td><td>23</td></tr> <tr><td>003</td><td>楊過</td><td>24</td></tr> </tbody> </table> </body> </html>
我們可以看到,Table是可以自由縮放的(不是響應式,應該是流媒體式)
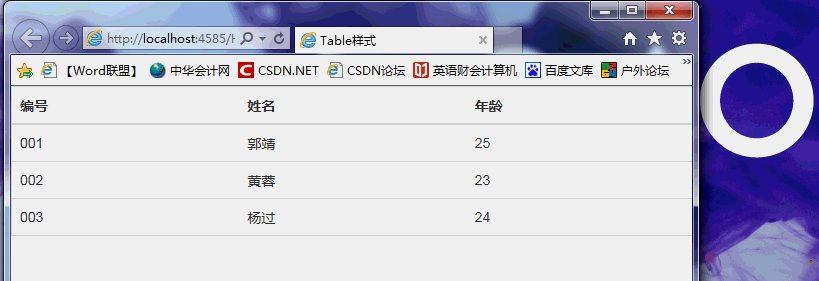
class='table table-striped' 條紋狀表格(隔行變色)
<body> <table class="table table-striped"> <thead> <tr><th>編號</th><th>姓名</th><th>年齡</th></tr> </thead> <tbody> <tr><td>001</td><td>郭靖</td><td>25</td></tr> <tr><td>002</td><td>黃蓉</td><td>23</td></tr> <tr><td>003</td><td>楊過</td><td>24</td></tr> </tbody> </table> </body>

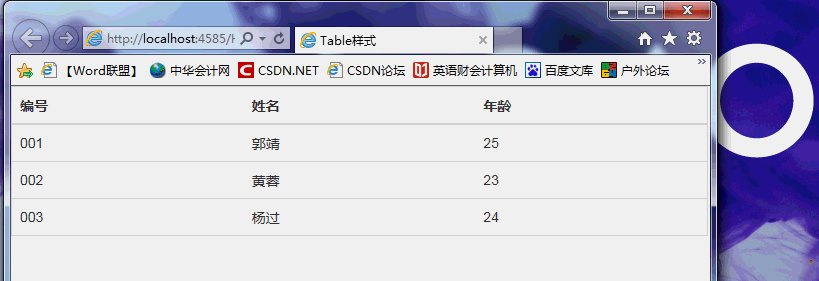
class="table table-bordered" 給表格新增邊框
<body> <table class="table table-bordered"> <thead> <tr><th>編號</th><th>姓名</th><th>年齡</th></tr> </thead> <tbody> <tr><td>001</td><td>郭靖</td><td>25</td></tr> <tr><td>002</td><td>黃蓉</td><td>23</td></tr> <tr><td>003</td><td>楊過</td><td>24</td></tr> </tbody> </table> </body>

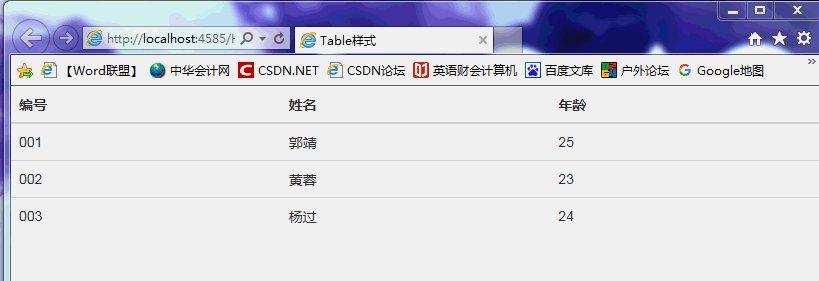
class="table table-hover" 滑鼠懸停變色
<body>
<table class="table table-hover">
<thead>
<tr><th>編號</th><th>姓名</th><th>年齡</th></tr>
</thead>
<tbody>
<tr><td>001</td><td>郭靖</td><td>25</td></tr>
<tr><td>002</td><td>黃蓉</td><td>23</td></tr>
<tr><td>003</td><td>楊過</td><td>24</td></tr>
</tbody>
</table>
</body>
class="sr-only" 隱藏某一行
<body>
<table class="table">
<thead>
<tr><th>編號</th><th>姓名</th><th>年齡</th></tr>
</thead>
<tbody id="abc">
<tr class="sr-only"><td>001</td><td>郭靖</td><td>25</td></tr>
<tr><td>002</td><td>黃蓉</td><td>23</td></tr>
<tr><td>003</td><td>楊過</td><td>24</td></tr>
</tbody>
</table>
</body>在第一行的tr上使用了sr-only樣式後,編號為001的那一行被隱藏了
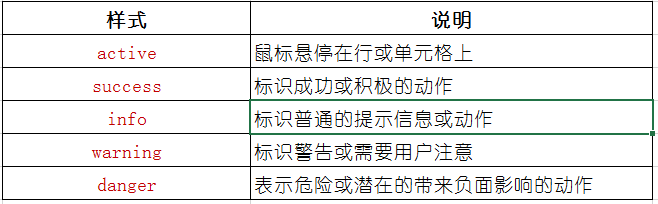
狀態類(主要做標記)
可以單獨設定每一行的背景樣式(總共有5中不同的樣式可以選擇)
<body>
<table class="table">
<thead>
<tr><th>編號</th><th>姓名</th><th>年齡</th></tr>
</thead>
<tbody>
<tr class="active"><td>001</td><td>郭靖</td><td>25</td></tr>
<tr class="success"><td>002</td><td>黃蓉</td><td>23</td></tr>
<tr class="info"><td>003</td><td>楊過</td><td>24</td></tr>
<tr class="warning"><td>004</td><td>黃老邪</td><td>54</td></tr>
<tr class="danger"><td>005</td><td>歐陽鋒</td><td>42</td></tr>
</tbody>
</table>
</body>
響應式表格
class="table-responsive 瀏覽器寬度小於768px時,表格出現邊框。(注意:這個樣式定義在表格的父元素上)
響應式表格就是當瀏覽器小於多少寬度或者高度的時候做出什麼動作,例如當瀏覽器的的寬度小於768px的時候表格出現邊框
<body class="table-responsive">
<table class="table ">
<thead>
<tr><th>編號</th><th>姓名</th><th>年齡</th></tr>
</thead>
<tbody id="abc">
<tr><td>001</td><td>郭靖</td><td>25</td></tr>
<tr><td>002</td><td>黃蓉</td><td>23</td></tr>
<tr><td>003</td><td>楊過</td><td>24</td></tr>
</tbody>
</table>
</body>