Android 背景透明度設定總結
阿新 • • 發佈:2019-01-24
一、寫在前面的
在需求上遇到背景設定透明度還是比較常見的,設定透明度有幾種方式,但是不同的場景應用下,不同的方式可能會出現一些問題。針對開發過程中的需求做以下總結。
二、先看效果圖
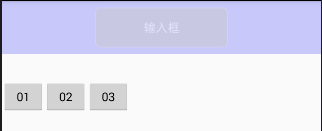
圖1、
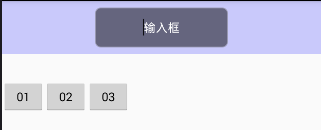
圖3、
介紹:圖1、藍色頭部和輸入框背景初始狀態
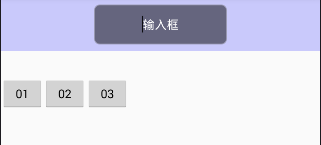
圖2、點選按鈕01,輸入框的透明度不起作用,和title的透明度一樣
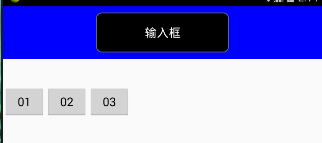
圖3、點選按鈕02,背景透明度設定正常,但是可能會對全域性的背景有影響
圖4、點選按鈕03,背景透明度設定正常,具體原因程式碼註釋有提到
三、再加上程式碼
按鈕點選
public void button01(View view){ // search透明度不起作用 title.setAlpha(0.2f); search.setAlpha(0.8f); } public void button02(View view){ // 在佈局中多個控制元件同時使用一個資源的時候,這些控制元件會共用一個狀態 // 如果你改變了一個控制元件的狀態,其他的控制元件都會接收到相同的通知 title.getBackground().setAlpha(51); search.getBackground().setAlpha(153); } public void button03(View view){ // 使用mutate()方法使該控制元件狀態不定,這樣不定狀態的控制元件就不會共享自己的狀態了 title.getBackground().mutate().setAlpha(51); search.getBackground().mutate().setAlpha(153); }
佈局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:id="@+id/ll_title" android:layout_width="match_parent" android:layout_height="80dp" android:gravity="center" android:background="#0000ff" android:orientation="horizontal"> <EditText android:id="@+id/et_search" android:layout_width="200dp" android:layout_height="60dp" android:gravity="center" android:hint="輸入框" android:textColorHint="#ffffff" android:background="@drawable/search_title_bg"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="40dp" android:orientation="horizontal"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="01" android:onClick="button01"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="02" android:onClick="button02"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="03" android:onClick="button03"/> </LinearLayout> </LinearLayout>
輸入框背景 search_title_bg
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#000000"/> <corners android:radius="8dp"/> <stroke android:width="1dp" android:color="#666666"/> </shape>
四、寫在後面的
背景透明度設定比較常見,mutate()方法,可以解決背景透明狀態設定異常的現象。這裡只記載需求開發中遇到的問題,可能還有其他方式,歡迎分享!!