使用SurfaceView實現動畫
阿新 • • 發佈:2019-01-24
與自定義view繪圖進行對比:
1.view繪圖沒有雙緩衝機制,而surfaceview有
2.view繪圖更新時,要全部更新整張圖片,而surfaceview可以更新部分割槽域
3.新執行緒無法直接更新view繪圖,需要handler配合。
魚兒遊動的動畫:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <com.example.liuyan.testbutfly.FishView android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
public class FishView extends SurfaceView implements SurfaceHolder.Callback{ private SurfaceHolder holder; private UpdateViewThread updatethread; private boolean hasSurface; private Bitmap back; private Bitmap[] fishs; private int fishIndex = 0;//繪製第幾張魚 //魚的初始位置 private float fishx = 778; private float fishy = 500; private float fishSpeed = 6; //魚的遊動速度 //魚的遊動角度 private int fishAngle = new Random().nextInt(60); Matrix matrix = new Matrix(); public FishView(Context context) { super(context); Log.i("mydate" , "開始"); //獲取surfaceview的surfaceholder,並將該類的例項作為其callback holder = getHolder(); holder.addCallback(this);//以自身作為callback,回撥方法 hasSurface = false; back = BitmapFactory.decodeResource(context.getResources() , R.drawable.fishbg);//背景 int[] id = new int[]{R.drawable.fish0 , R.drawable.fish1 , R.drawable.fish2 ,R.drawable.fish3 ,R.drawable.fish4 ,R.drawable.fish5 ,R.drawable.fish6 ,R.drawable.fish7 ,R.drawable.fish8, R.drawable.fish9}; fishs = new Bitmap[10]; //初始化 魚遊動的10張圖 for (int i = 0 ; i < 10 ; i++){ try { fishs[i] = BitmapFactory.decodeResource(context.getResources() , id[i]); } catch (Exception e){ e.printStackTrace(); } } Log.i("mydate" , "結束"); } public FishView(Context context, AttributeSet attrs) { super(context, attrs); Log.i("mydate" , "開始"); //獲取surfaceview的surfaceholder,並將該類的例項作為其callback holder = getHolder(); holder.addCallback(this);//以自身作為callback,回撥方法 hasSurface = false; back = BitmapFactory.decodeResource(context.getResources() , R.drawable.fishbg);//背景 int[] id = new int[]{R.drawable.fish0 , R.drawable.fish1 , R.drawable.fish2 ,R.drawable.fish3 ,R.drawable.fish4 ,R.drawable.fish5 ,R.drawable.fish6 ,R.drawable.fish7 ,R.drawable.fish8, R.drawable.fish9}; fishs = new Bitmap[10]; //初始化 魚遊動的10張圖 for (int i = 0 ; i < 10 ; i++){ try { // int fishId = (Integer) R.drawable.class.getField("fish" + i).get(null);//反射機制獲取圖片 // Log.i("mydate" , " "+ fishId); fishs[i] = BitmapFactory.decodeResource(context.getResources() , id[i]); } catch (Exception e){ e.printStackTrace(); } } Log.i("mydate" , "結束"); } public void resume(){ //建立和啟動 圖片更新執行緒 if (updatethread == null){ updatethread = new UpdateViewThread(); if (hasSurface == true){ updatethread.start(); } } } public void pause(){ //停止 影象更新執行緒 if (updatethread != null){ updatethread.requestExitAndWait(); updatethread = null; } } @Override public void surfaceCreated(SurfaceHolder holder) { //surfaceview被建立時回撥該方法 hasSurface = true; resume(); //開啟執行緒更新 } @Override public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {//surfaceview改變時回撥該方法 if (updatethread != null){ updatethread.onWindowResize(width , height); } } @Override public void surfaceDestroyed(SurfaceHolder holder) {//surfaceview銷燬時回撥該方法 hasSurface = false; pause(); //停止執行緒更新 } class UpdateViewThread extends Thread{ //定義影象是否更新完成的標誌 private boolean done; public UpdateViewThread() { super(); done = false; } @Override public void run() { SurfaceHolder surfaceholder = holder; //迴圈繪製,直到執行緒停止 while (!done){ Canvas canvas = surfaceholder.lockCanvas();//鎖定surfaceview,準備繪製 //繪製背景 canvas.drawBitmap(back , 0 , 0 , null); //魚游出螢幕外,重新初始化魚的位置 if (fishx < 0 ){ fishx = 778; fishy = 500; fishAngle = new Random().nextInt(60); } if (fishy < 0){ fishx = 778; fishy = 500; fishAngle = new Random().nextInt(60); } //用matrix控制魚的旋轉角度和位置 matrix.reset(); matrix.setRotate(fishAngle);//下面的位置計算看圖片的解釋如下: matrix.postTranslate(fishx -= fishSpeed * Math.cos(Math.toRadians(fishAngle)) , fishy -= fishSpeed * Math.sin(Math.toRadians(fishAngle))); canvas.drawBitmap(fishs[fishIndex++%fishs.length] , matrix , null); surfaceholder.unlockCanvasAndPost(canvas);//解鎖canvas,渲染繪製圖像 try { Thread.sleep(60); } catch (Exception e){ e.printStackTrace(); } } } public void requestExitAndWait() { //將繪製執行緒 標記為完成 ,併合併到主執行緒中 done = true; try { join(); } catch (Exception e){ e.printStackTrace(); } } public void onWindowResize(int width, int height) { //處理surfaceview的大小改變事件 } } }
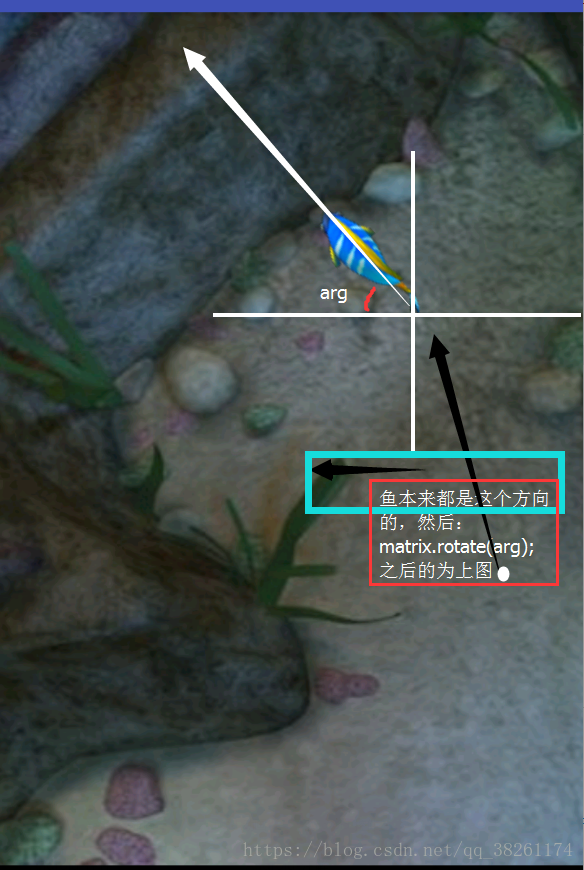
位置計算圖片解釋如下:
Math.toRadians(fishAngle)先理解這句程式碼的意思:將0-360的角度制角度轉化為pi弧度制角度
魚兒不停的遊動,座標改變其實就是:
當前的x座標 - 速度*cos角度 , 當前的y座標 - 速度*sin角度