去除自定義alertdialog(dialog)黑邊
阿新 • • 發佈:2019-01-25
在主窗體中顯示自定義的dialog。方法一和方法二的共同程式碼:
private static AlertDialog mAlertDialog;
AlertDialog.Builder builder = new AlertDialog.Builder(new ContextThemeWrapper(context, R.style.theme_dialog));View dialogView = getView(context, R.layout.dialog_view);
方式一:
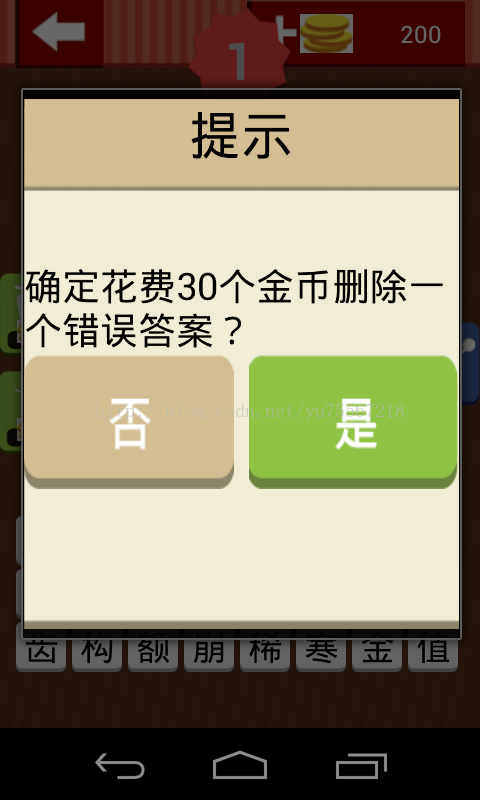
效果如下:builder.setView(dialogView); mAlertDialog = builder.create(); mAlertDialog.show();

可以看到上下有明顯的黑邊。
方式二:
mAlertDialog = builder.create();
mAlertDialog.setView(dialogView, 0, 0, 0, 0);
mAlertDialog.show();
通過設定
mAlertDialog.setView(dialogView, 0, 0, 0, 0);可以看到上下明顯的黑邊不在了,但是四周仍然有個黑框,依然影響整體美觀。
方式三:
通過樣式檔案把背景設定為透明:
java程式碼如下:
private static AlertDialog mAlertDialog;樣式檔案res/values/styles.xml程式碼如下://使用樣式檔案把背景設定為透明 AlertDialog.Builder builder = new AlertDialog.Builder( new ContextThemeWrapper(context, R.style.Theme_Transparent)); View dialogView = getView(context, R.layout.dialog_view); // 為dialog設定view builder.setView(dialogView); mAlertDialog = builder.create(); mAlertDialog.show();
效果如下:<?xml version="1.0" encoding="utf-8"?> <resources xmlns:android="http://schemas.android.com/apk/res/android"> <style name="Theme_Transparent" parent="@android:Theme.DeviceDefault.Light.Dialog"> <item name="android:windowIsTranslucent">true</item> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:windowContentOverlay">@null</item> <item name="android:windowNoTitle">true</item> </style> </resources>

方式四:
把彈出窗體由alertdialog改成dialog。
View dialogView = getView(context, R.layout.dialog_view);
Dialog mAlertDialog = new Dialog(context, R.style.theme_dialog);
mAlertDialog.setContentView(dialogView);mAlertDialog.show();
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="theme_dialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">false</item>
<item name="android:windowNoTitle">true</item>
<item name="android:background">@android:color/black</item>
<item name="android:windowBackground">@null</item>
<item name="android:backgroundDimEnabled">false</item>
</style>
</resources>
使用dialog解決了黑邊問題,但是dialog的佈局我們並不是很滿意,下一篇我將介紹設定自定義窗體的大小和位置。

