WebUploader 上傳圖片並提交表單(一)
WebUploader 是由百度開發的一個上傳檔案的框架,簡單上傳檔案可以檢視官網的兩個demo。
由於自己需要上傳使用者資訊,和使用者照片,直接使用官網的demo,只能得到圖片,於是花了一下午時間研究了一下WebUploader。
首先簡單說明一下WebUploader如何傳遞檔案給後臺
// 例項化
uploader = WebUploader.create({
pick: {
id: '#filePicker-2',
label: '點選選擇圖片'
},
formData: {
uid: 123 如上所示,圖片上傳是通過server 的url。
formData 內的資訊可以通過報文資訊發現也一起傳給了伺服器。
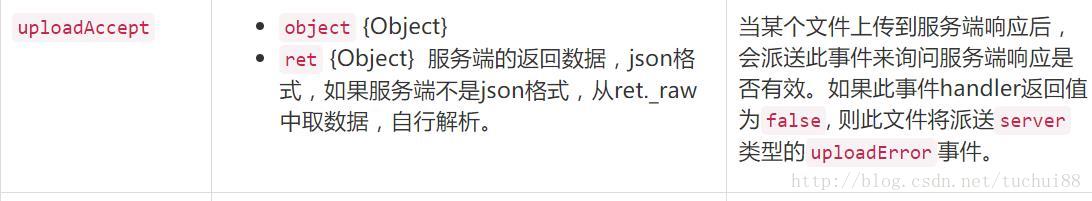
對於如何返回伺服器的響應,通過檢視官方文件,我們可以找到如下函式,其中ret就是伺服器的響應資訊。
這裡介紹兩種上傳圖片及表單資訊的方法
第一種方式
通過以上我們就能夠自然而然的知道如何上傳圖片以及表單資訊。
我們可以通過設定FormData內的值,來實現圖片和資訊一起傳入伺服器中。
這裡需要注意一點,formdata內的值不能在WebUploader例項化式賦值,因為在此時賦值時,表單資訊為空,所以得到的值一直為空
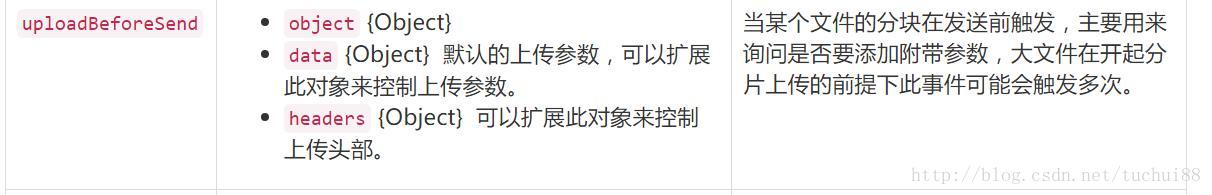
具體方式如下,首先在WebUploader例項化時申明變數,然後通過使用uploadBeforeSend函式,具體資訊如下
其中data引數就是我們要的。我們通過對data.xxxx賦值來向伺服器傳參。
以下是部分程式碼:
1 首先在Wepuploader 初始化是設定傳參變數
// 例項化
uploader = WebUploader.create({
pick: {
id: '#filePicker-2',
label: '點選選擇圖片'
},
formData: {
//設定傳入伺服器的引數變數
//注意不要在此賦值
uid: 123,
user:0
},
dnd: '#dndArea',
paste: '#uploader',
swf: '<%=ctxPath%>/lib/webuploader/0.1.5/Uploader.swf',
chunked: false,
chunkSize: 512 * 512,
server: '<%=ctxPath%>/Coach/updateImg.do',
// 禁掉全域性的拖拽功能。這樣不會出現圖片拖進頁面的時候,把圖片開啟。
disableGlobalDnd: true,
fileNumLimit: 300,
fileSizeLimit: 200 * 1024 * 1024, // 200 M
fileSingleSizeL * 1024 * 1024 // 50 M
});
我在formData中設定了兩個變數 uid=123和 user=0.
${“username”}.val() 是獲得表單username的值
使用uploadBeforSend函式為變數賦值
uploader.on( ‘uploadBeforeSend’, function( object, data,header ) {
// 修改data可以控制傳送哪些攜帶資料。
data.user = $("#username").val();
}

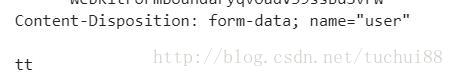
檢視報文資訊
我們可以看到在報文資訊中 user值為tt,至此我們就成功的把表單資訊和圖片傳給伺服器
3 將圖片及資訊傳給後臺,這裡我是用springmvc
@RequestMapping(“/updateImg.do”)
public @ResponseBody AjaxResult uploadImg(HttpServletRequest req,HttpServletResponse resp) {
System.out.println(req.getParameter("user"));
MultipartHttpServletRequest mul=(MultipartHttpServletRequest)req;
Map<String,MultipartFile> files=mul.getFileMap();
String fileName;
File targetFile;
String targetFileName=null;
String uploadUrl=req.getSession().getServletContext().getRealPath("/")+"upload";
File dir=new File(uploadUrl);
System.out.println(dir);
if(!dir.exists()) {
dir.mkdirs();
}
for(MultipartFile file:files.values()) {
fileName=file.getOriginalFilename();
targetFile=new File(uploadUrl+"/"+fileName);
targetFileName=uploadUrl+"\\"+fileName;
if(!targetFile.exists()) {
try {
targetFile.createNewFile();
file.transferTo(targetFile);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
System.out.println("上傳成功");
AjaxResult ajax;
if(targetFileName !=null) {
ajax=new AjaxResult("1", targetFileName);
}else {
ajax=new AjaxResult("0","檔案不存在");
}
return ajax;
}
如上我們通過req.getparameter(“user”)方式來獲得跟隨圖片一起傳入的引數,這裡我使用json作為返回引數,是為第二種方式做準備,大家可以把函式變成void
- 如 @RequestMapping(“/updateImg.do” )
public void update(HttpRequest req,HttpResponse resp)