(3)PHP 學習筆記進階篇 from imooc
可以使用下面程式碼實現:
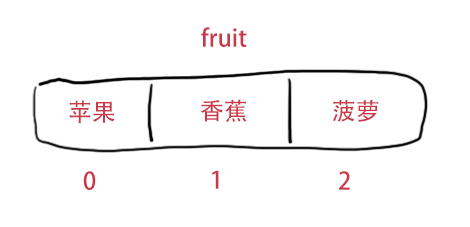
$fruit = array("蘋果","香蕉","菠蘿"); 注意陣列的鍵是從0開始的。可以使用print_r($fruit);語句輸出陣列鍵及對應的值。
- <?php
- //建立一個索引陣列,索引陣列的鍵是“0”,值是“蘋果”
- $fruit = array("蘋果","香蕉","菠蘿");
- print_r($fruit);
- ?>
Array
(
[0] => 蘋果
[1] => 香蕉
[2] => 菠蘿
)
1.3 索引陣列賦值
索引陣列賦值有三種方式:
第一種:用陣列變數的名字後面跟一箇中括號的方式賦值,當然,索引陣列中,中括號內的鍵一定是整數。比如,$arr[0]='蘋果';
第二種:用array()建立一個空陣列,使用=>符號來分隔鍵和值,左側表示鍵,右側表示值。當然,索引陣列中,鍵一定是整數。比如
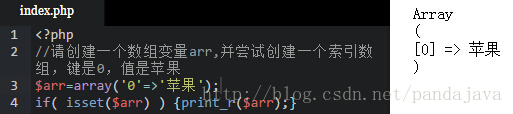
array('0'=>'蘋果');
第三種:用array()建立一個空陣列,直接在數組裡用英文的單引號'或者英文的雙引號"賦值,陣列會預設建立從0開始的整數的鍵。
如array('蘋果');這個陣列相當於array('0'=>'蘋果');
isset — 檢測變數是否設定 print_r — 列印關於變數的易於理解的資訊
1.4訪問索引陣列內容
有的時候我們需要把陣列中的內容也就是值取出來該怎麼辦呢?用陣列變數的名字後跟的中括號中的鍵,來訪問陣列中的值。例如:
$fruit = array('蘋果','香蕉');
$fruit0 = $fruit['0'];
print_r($fruit0);//結果為蘋果
上面程式碼的作用:先把一個數組$fruit第一個值取出來然後賦給一個變數$fruit0,最後輸出變數值。
1.5 for迴圈訪問索引數組裡的值
for迴圈可以將數組裡的所有值都訪問到,下面我們展示下,用for迴圈訪問索引數組裡的值。例如:
$fruit=array('蘋果','香蕉','菠蘿');
for($i=0; $i<3; $i++){
echo '<br>陣列第'.$i.'值是:'.$fruit[$i]; //僅輸出值
}1.6foreach迴圈訪問索引數組裡的值
foreach迴圈可以將數組裡的所有值都訪問到,下面我們展示下,用foreach迴圈訪問索引數組裡的值。例如:
$fruit=array('蘋果','香蕉','菠蘿');
foreach($fruit as $k=>$v){
echo '<br>第'.$k.'值是:'.$v; //同時輸出鍵值
}
1.7關聯陣列初始化
回顧下前面介紹的內容,PHP有兩種陣列:索引陣列、關聯陣列。索引和關聯兩個詞都是針對陣列的鍵而言的。
先介紹下,關聯陣列是指陣列的鍵是字串的陣列。
可以使用下面程式碼實現:
$fruit = array(
'apple'=>"蘋果",
'banana'=>"香蕉",
'pineapple'=>"菠蘿"
);
可以使用print_r($fruit);語句輸出陣列鍵及對應的值。

1.8關聯陣列賦值
關聯陣列賦值有兩種方式:
第一種:用陣列變數的名字後面跟一箇中括號的方式賦值,當然,關聯陣列中,中括號內的鍵一定是字串。比如,$arr['apple']='蘋果';
第二種:用array()建立一個空陣列,使用=>符號來分隔鍵和值,左側表示鍵,右側表示值。當然,關聯陣列中,鍵一定是字串。比如
array('apple'=>'蘋果');
1.9訪問關聯陣列內容
用陣列變數的名字後跟中括號+鍵的方式來訪問陣列中的值,鍵使用單引號或者雙引號括起來。 比如:
$fruit = array('apple'=>"蘋果",'banana'=>"香蕉",'pineapple'=>"菠蘿");
$fruit0 = <strong>$fruit['banana']</strong>;
print_r(<span style="line-height: 1.6em;">$fruit0</span><span style="line-height: 1.6em;">);</span>
上面程式碼的作用:先把一個數組$fruit中鍵為banana字串的值取出來然後賦給一個另一個變數$fruit0,最後輸出變數值。
1.10 foreach迴圈訪問關聯數組裡的值
foreach迴圈可以將數組裡的所有值都訪問到,下面我們展示下,用foreach迴圈訪問關聯數組裡的值。 例如:
$fruit=<span style="color: rgb(94, 94, 94); font-family: monospace; font-size: 14px; line-height: 30px;">array('apple'=>"蘋果",'banana'=>"香蕉",'pineapple'=>"菠蘿");</span>
foreach($fruit as $k=>$v){
echo '<br>水果的英文鍵名:'.$k.',對應的值是:'.$v;
}
2.1自定義函式
PHP內建了超過1000個函數,因此函式使得PHP成為一門非常強大的語言。大多數時候我們使用系統的內建函式就可以滿足需求,但是自定義函式通過將一組程式碼封裝起來,使程式碼進行復用,程式結構與邏輯更加清晰。
PHP函式的定義方式:
1.使用關鍵字“function”開始
2.函式名可以是字母或下劃線開頭:function
name()
3.在大括號中編寫函式體:
function name() {
echo 'Eric';
}
通過上面的步驟,我們就定義了一個簡單的函式,當我們需要的時候,就可以在程式碼中呼叫這個函式,呼叫方法為函式名+引數,例如:name();
- <?php
- function say()
- {
- echo'hello world';
- }
- say();<span style="font-family: Arial, Helvetica, sans-serif;">//在這裡呼叫函式</span>
PHP的函式可以沒有引數,也可以有若干個引數,多個引數稱之為引數列表,採用逗號進行分割,引數類似於一個變數,呼叫時用來傳遞資料到函式體中。通過傳遞引數可以使函式實現對引數的運算,得到我們想要的結果。
引數的變數名可以自由指定,但最好能夠表達相關的意思,常用的設定引數的方法為:
- <?php
- function sum($a, $b) {
- echo$a + $b;
- }
- sum(1, 2);<span style="font-family: Arial, Helvetica, sans-serif;">//在這裡呼叫函式計算1+2的值</span>
使用return關鍵字可以使函式返回值,可以返回包括陣列和物件的任意型別,如果省略了 return,則預設返回值為 NULL。
function add($a) {
return $a+1;
}
$b = add(1)
返回語句會立即中止函式的執行,並且將控制權交回呼叫該函式的程式碼行,因此下面函式的返回值跟上面的函式是一樣的。
function add($a) {
return $a+1; //已經return掉了
$a = 10; //執行不到!!!
return $a+20; //執行不到!!!
}
$b = add(1);
函式不能返回多個值,但可以通過返回一個數組來得到類似的效果。list ($one, $two, $three) = numbers(); (!!??)
function numbers() {
return array(1, 2, 3);
}
list ($one, $two, $three) = numbers();
2.4 可變函式 (指的是通過變數的值來呼叫函式)
所謂可變函式,即通過變數的值來呼叫函式,因為變數的值是可變的,所以可以通過改變一個變數的值來實現呼叫不同的函式。經常會用在回撥函式、函式列表,或者根據動態引數來呼叫不同的函式。可變函式的呼叫方法為變數名加括號。
function name() {
echo 'jobs';
}
$func = 'name';
$func(); //呼叫可變函式 效果等同於name();
可變函式也可以用在物件的方法呼叫上。
class book {
function getName() {
return 'bookname';
}
}<span style="white-space: pre;"> </span>
$func = 'getName';
$book = new book();
$book->$func(); //呼叫book類的例項物件的getName()方法
2.5內建函式
內建函式指的是PHP預設支援的函式,PHP內建了很多標準的常用的處理函式,包括字串處理、陣列函式、檔案處理、session與cookie處理等。
我們先拿字串處理函式來舉例,通過內建函式str_replace可以實現字串的替換。下面的例子將“jobs”替換成“steven jobs”:
$str = 'i am jobs.';
$str = str_replace('jobs', 'steven jobs', $str);
echo $str; //結果為“i am steven jobs”
另外一些函式是通過其他擴充套件來支援的,比如mysql資料庫處理函式,GD影象處理函式,郵件處理函式等,PHP預設載入了一些常用的擴充套件庫,我們可以安裝或者載入其他擴充套件庫來增加PHP的處理函式。 後面的章節我們會介紹更多其他的內建函式及用法。
2.6 判斷函式是否存在
當我們建立了自定義函式,並且瞭解了可變函式的用法,為了確保程式呼叫的函式是存在的,經常會先使用function_exists判斷一下函式是否存在。
同樣的method_exists可以用來檢測類的方法是否存在。
function func() { }
if (function_exists('func')){ //使用前檢查function是否存在
echo 'exists';
}
類是否定義可以使用class_exists。
class MyClass{}// 使用前檢查類是否存在
if (class_exists('MyClass')) { //使用前檢查類是否存在
$myclass = new MyClass();
}
PHP中有很多這類的檢查方法,例如檔案是否存在file_exists等。
$filename = 'test.txt';
if (!file_exists($filename)) {//使用前檢查檔案是否存在
echo $filename . ' not exists.';
}類與面向物件 (java php 面向物件程式設計 )(object oriented OO) (一切皆為物件)
3.1 什麼是物件
3.2 物件的基本組成
3.3 物件的特點
3.4 類和物件
類是面向物件程式設計的基本概念,通俗的理解類就是對現實中某一個種類的東西的抽象, 比如汽車可以抽象為一個類,汽車擁有名字、輪胎、速度、重量等屬性,可以有換擋、前進、後退等操作方法。通常定義一個汽車類的方法為:
<span style="font-size: 12px;">class Car {
$name = '汽車'; //屬性 即成員變數
function getName() { //方法
return $this->name;
}
<span style="line-height: 1.6em;">}</span></span>
類是一類東西的結構描述,而物件則是一類東西的一個具體例項,例如汽車這個名詞可以理解為汽車的總類,但這輛汽車則是一個具體的汽車物件。
物件通過new關鍵字進行例項化:
<span style="font-size: 12px;">$car = new Car(); echo $car->getName(); // 通過 -> 方法呼叫</span>
類與物件看起來比較相似,但實際上有本質的區別,類是抽象的概念,物件是具體的例項。類可以使程式具有可重用性。
- <?php
- //定義一個類
- class Car {
- var$name = '汽車';
- function getName() {
- echo'xxxxx <br/>';
-
return$this
相關推薦
(3)PHP 學習筆記進階篇 from imooc
可以使用下面程式碼實現: $fruit = array("蘋果","香蕉","菠蘿"); 注意陣列的鍵是從0開始的。可以使用print_r($fruit);語句輸出陣列鍵及對應的值。 <?php //建立一個索引陣列,索引陣列的鍵是“0”,值是“蘋果” $
Vue學習筆記進階篇——多元素及多組件過渡
之前 bsp lan ssa 當前 好的 can cancel 簽名 本文為轉載,原文:Vue學習筆記進階篇——多元素及多組件過渡 多元素的過渡 對於原生標簽可以使用 v-if/v-else.但是有一點需要註意: 當有相同標簽名的元素切換時,需要通過 key 特性設置唯一
Vue學習筆記進階篇——Render函數
resp targe 無效 數據 iso 簡潔 如果 som cimage 本文為轉載,原文:Vue學習筆記進階篇——Render函數 基礎 Vue 推薦在絕大多數情況下使用 template 來創建你的 HTML。然而在一些場景中,你真的需要 JavaScript 的完全
Vue學習筆記進階篇——過渡狀態
節點 val start 學習筆記 update 設置 hub reat res 本文為轉載,原文:Vue學習筆記進階篇——過渡狀態Vue 的過渡系統提供了非常多簡單的方法設置進入、離開和列表的動效。那麽對於數據元素本身的動效呢,比如: 數字和運算 顏色的顯示 SVG 節
Vue學習筆記進階篇——列表過渡及其他
absolut compute top sla 做的 有一個 .cn -s cas 本文為轉載,原文:Vue學習筆記進階篇——列表過渡及其他本文將介紹Vue中的列表過渡,動態過渡, 以及可復用過渡是實現。 列表過渡 目前為止,關於過渡我們已經講到: 單個節點 同一時間渲染
Vue學習筆記進階篇——vue-resource安裝及使用
簡介 vue-resource是Vue.js的一款外掛,它可以通過XMLHttpRequest或JSONP發起請求並處理響應。也就是說,$.ajax能做的事情,vue-resource外掛一樣也能做到,而且vue-resource的API更為簡潔。 本文是基於之前的文章(Vue學習筆記進
Vue學習筆記進階篇——vue-router安裝及使用
介紹 vue-router是Vue.js官方的路由外掛,它和vue.js是深度整合的,適合用於構建單頁面應用。vue的單頁面應用是基於路由和元件的,路由用於設定訪問路徑,並將路徑和元件對映起來。傳統的頁面應用,是用一些超連結來實現頁面切換和跳轉的。在vue-ro
【php學習筆記】ticks篇
water parse htm 發現 clas strong 使用 而且 break 1. 什麽是ticks 我們來看一下手冊上面對ticks的解釋: A tick is an event that occurs for every N low-leve
NodeJS學習筆記 進階 (8)express+session實現簡易身份認證(ok)
fin dir 認證 ole opts ats ssi oda 添加 章節概覽 morgan是express默認的日誌中間件,也可以脫離express,作為node.js的日誌組件單獨使用。本文由淺入深,內容主要包括: morgan使用入門例子 如何將日誌保存到本地文件
NodeJS學習筆記 進階 (11)Nodejs 進階:調試日誌打印:debug模塊
-c clas a* deb urn uid 0.11 log 打印 前言 在node程序開發中時,經常需要打印調試日誌。用的比較多的是debug模塊,比如express框架中就用到了。下文簡單舉幾個例子進行說明。文中相關代碼示例,可在這裏找到。 備註:node在0.11
Android學習筆記進階15之Shader渲染
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
【PCA 9685學習筆記進階版】——16路PWM舵機驅動板+ Arduino
/*************************************************** 這是16通道PWM和伺服驅動器的一個例子,驅動16個伺服電機 ***************************************
Redis學習筆記-進階
Redis持久化方案redis有rdb和aof兩種持久化方案 1)rdb方式 當符合一定條件時會自動將記憶體中的所有資料執行快照操作並存儲到硬碟上預設儲存在redis根目錄的dump.rdb檔案中,檔名在配置檔案中可修改檔案儲存方式是覆蓋,在進行快照的過程中不會修改RDB檔案,只有快照結束後才會將舊的檔案替
後端小白的VUE入門筆記, 進階篇
使用 vue-cli( 腳手架) 搭建專案 基於vue-cli 建立一個模板專案 通過 npm root -g 可以檢視vue全域性安裝目錄,進而知道自己有沒有安裝vue-cli 如果沒有安裝的話,使用如下命令全域性安裝 cnpm install -g vue-cli 建立一個基於webpack的新專案,
React學習筆記之react進階篇(1)
ava 不能 success 字符 style 使用 -s 布爾 一次 1.組件的state(狀態) 1.選擇合適的state state所代表的一個組件UI呈現的完整狀態集又可以分成兩類數據:用作渲染組件時使用到的數據的來源以及用作組件UI展現形式的判斷依據。 示
React學習筆記之react進階篇(2)
-s state ops category strong tro 服務 ive 周期 2.組件與服務器通信 組件的生命周期分為三個階段:掛載階段->更新階段->卸載階段,本文主要集中講述掛載和更新階段組件如何和服務器進行通信。 1.組件掛載階段通信
php程式設計師的學習路線,以及進階篇
# PHP interview best practices in China 如果你現在處於以下幾種狀態,本資料非常適合你: * 準備換工作,不知道從哪開始準備 * 技術遇到瓶頸,不知道該學什麼 * 準備學 PHP,但不知道領域有多深 ## 基礎篇 * 瞭解大部分陣列處理函式 * 字串處
php進階篇--3.會話控制(session與cookie)
一、cookie簡介 Cookie是儲存在客戶端瀏覽器中的資料,我們通過Cookie來跟蹤與儲存使用者資料。一般情況下,Cookie通過HTTP headers從服務端返回到客戶端。多數web程式都支援Cookie的操作,因為Cookie是存在於HTTP的標頭
Python爬蟲(入門+進階)學習筆記 3-1 爬蟲工程師進階(七):HTTP請求分析
Chrome瀏覽器相對於其他的瀏覽器而言,DevTools(開發者工具)非常強大。這節課將為大家介紹怎麼利用Chrome瀏覽器的開發者工具進行HTTP請求分析Chrome瀏覽器講解Chrome 開發者工具是一套內置於Google Chrome中的Web開發和除錯工具,可用來對
人臉識別學習筆記二:進階篇
##### 一、人臉檢測實戰 ###### 1.使用OpenCV進行人臉檢測 [OpenCV進行人臉檢測](https://www.jiqizhixin.com/articles/2019-05-30-3)使用的是名為 Viola-Jones 的目標檢測框架的演算法。 第一步:下載OpenCV庫 ``