CSS3理解position屬性
一般情況下,頁面是由頁面流構成的。頁面元素在頁面流中的位置是由該元素在HTML文件中的位置決定的。塊級元素從上向下排列(每個塊級元素單獨成行),而內聯元素將從左向右排列,元素在頁面中的位置隨著外層容器的改變而改變。
在CSS中,提供了三種定位機制:普通流、定位(position)、浮動(float)。
position屬性 :可以將元素從頁面流中偏移或分離出來,然後設定其具體位置,從而實現更精確的定位。
position屬性值:static | relative | absolute | fixed 。
position定位方式
1、position:static,正常流(預設值),元素在頁面流中正常出現,並作為頁面流的一部分,不能通過z-index進行層次分級。
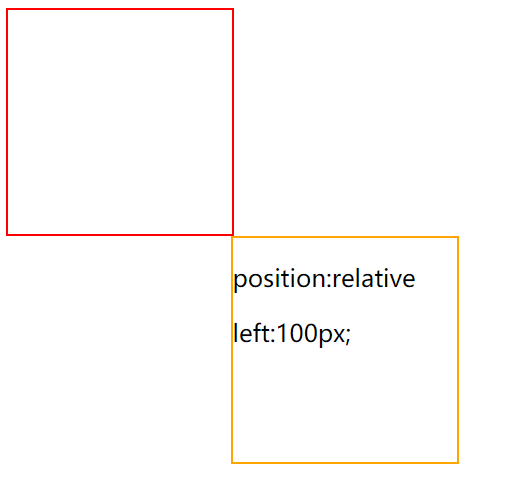
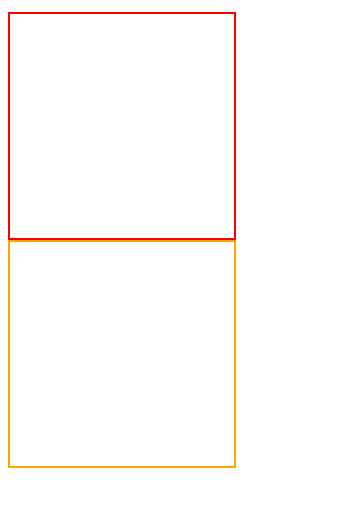
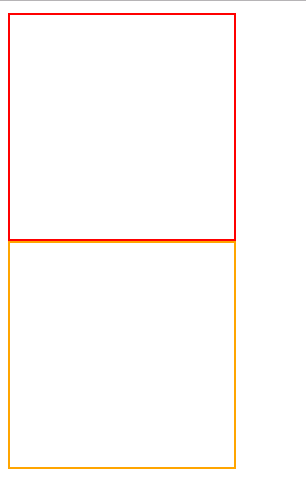
2、position:relative ,相對定位,不脫離文件流,參考自身靜態位置通過 top,bottom,left,right 定位,並且可以通過z-index進行層次分級。 示例:

對底部方塊設定position:relative後,效果如下
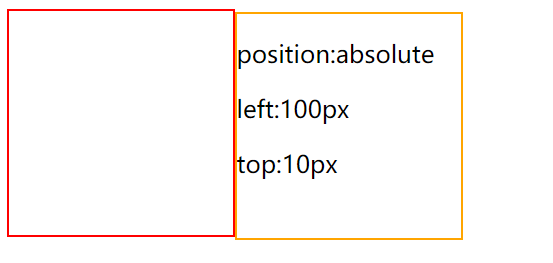
3、position:absolute ,絕對定位,脫離文件流的佈局,遺留下來的空間由後面的元素填充。通過 top,bottom,left,right 定位,定位的起始位置為最近的父元素(postion不為static),否則為Body座標原點,可以通過z-index進行層次分級。在拖拽頁面滾動條時,該元素隨其一起滾動。 示例

對底部方塊設定position:absolute

4、position:fixed ,固定定位,脫離文件流,相對於瀏覽器視窗進行定位,在拖拽頁面滾動條時,該元素不會隨其一起滾動,可以通過z-index進行層次分級。
脫離文件流導致的問題
我們知道如果使用position:absolute和position:fixed都會導致元素脫離文件流,由此就會產生相應的問題:子元素脫離文件流,父元素無法被撐開。
解決方案:1、在js中設定父元素高度等於子元素的高度。2、給父元素強行設定高度(對於寬度導致的類似問題就強行設定寬度)。
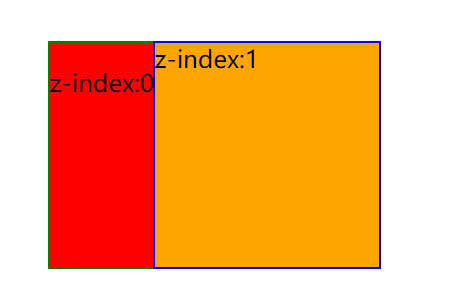
z-index:設定元素之間的疊放順序,只能在position屬性值為relative或absolute或fixed的元素上有效。
基本原理:z-index的值可以控制定位元素在垂直於顯示螢幕方向(z軸)上的堆疊順序,值大的元素髮生重疊時會在值小的元素上面。示例,z-index=1會重疊在z-index=0的元素之上: