WPF中的柱形圖的建立與使用
阿新 • • 發佈:2019-01-26
最近,由於專案的需要,做了一個關於WPF中柱形統計圖的Demo,現在拿出來跟大家分享一下。
關於這個Demo,我想先說一點體外話。由於WPF中關於WPF的柱形圖第三方控制元件非常的匱乏,所以為了尋找到一個合適的控制元件,也是花了我很大的力氣。不過,怎麼說功夫不負有心人,終於讓我這幾天的努力沒有白費。
我使用的是一個Silverlight的一個柱形圖外掛,就是visifire。關於這個外掛我也是第一次用,所以理解不是很深刻,貼出我的解決方案,僅供大家參考。
因為我使用的是通過純C# 程式碼的方式來建立一個柱形圖,所以在XAML中基本上沒有寫程式碼,只有一個用來存放柱形圖的框架,具體程式碼如下:
在上面的程式碼中最重要的就是:<span style="font-size:24px;"><Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window1" Height="600" Width="600"> <Grid x:Name="LayoutRoot" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Height="550"> <Grid x:Name="ChartGrid" Margin="5,2,0,63" /> <Grid Margin="5,493,3,0"> <Grid.ColumnDefinitions> <ColumnDefinition Width="250" /> <ColumnDefinition Width="250" /> </Grid.ColumnDefinitions> <Button x:Name="UpdateButton" Content="Start Update" Grid.Column="0" Width="150" Height="30" Click="UpdateButton_Click" Margin="0,10,0,0" /> <Button x:Name="UpdateStopButton" Content="Stop Update" Grid.Column="1" Width="150" Height="30" Click="UpdateStopButton_Click" Margin="0,10,0,0" /> </Grid> </Grid> </Window></span>
<span style="font-size:24px;"><span style="white-space:pre"> </span><Grid x:Name="ChartGrid" Margin="5,2,0,63" /></span>接下來就是在C#程式碼中的一系列的建立命令,通過這個命令就可以實現柱形圖的動態更新:
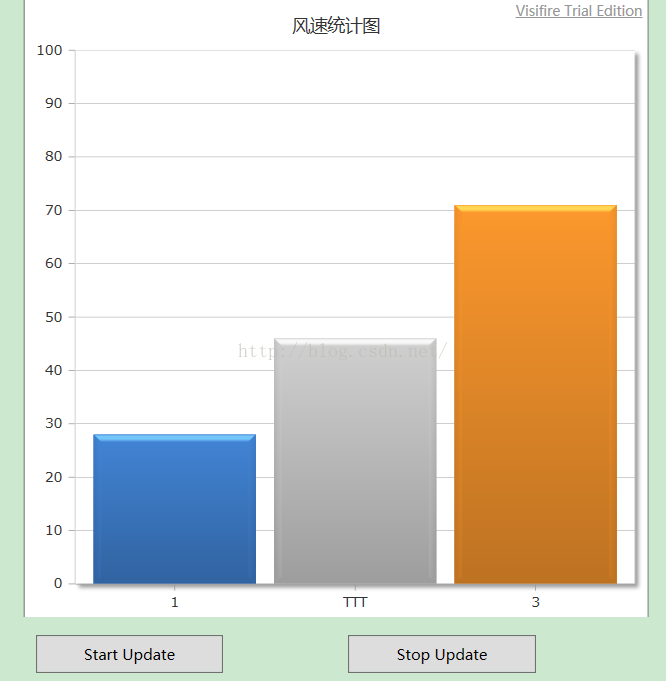
至此,整個建立過程就完成了,實際的顯示效果如下:<span style="font-size:24px;">public MainWindow() { InitializeComponent(); CreateChart(); } public void CreateChart() { //建立一個圖表程序 chart = new Chart(); //設定圖表的長和高 chart.Width = 500; chart.Height = 500; //建立一個Title Title title = new Title(); //賦值 title.Text = "風速統計圖"; chart.Titles.Add(title); //建立一個數據佇列的物件 DataSeries ds = new DataSeries(); //指示圖表的樣式為列狀的 ds.RenderAs = RenderAs.Column; //建立資料點 DataPoint dp ; //有幾個柱形資料就建立幾個 for (int i = 0; i <3; i++) { dp = new DataPoint(); ds.DataPoints.Add(dp); } //新增資料序列到資料集合 chart.Series.Add(ds); chart.Series[0].DataPoints[1].AxisXLabel = "TTT"; //改變柱形圖的X軸上的名稱 // chart.Series[0].DataPoints[1] chart.Series[0].DataPoints[1].Color = new SolidColorBrush(Colors.LightGray);//改變柱形圖的顏色 //委託到一個timer時間總 chart.Loaded += new RoutedEventHandler(chart_Loaded); ChartGrid.Children.Add(chart); } public void chart_Loaded(object sender, RoutedEventArgs e) { timer.Tick += new EventHandler(timer_Tick); timer.Interval = new TimeSpan(0, 0, 0, 0, 1000);//天、時、分、秒 } void timer_Tick(object sender, EventArgs e) { for (Int32 i = 0; i < 3; i++) { DataTable dt = new DataTable(); dt.Columns.Add("name", typeof(string)); dt.Columns.Add("age", typeof(double)); dt.Rows.Add("lcy", rand.Next(0, 100)); dt.Rows.Add("nq", rand.Next(0, 100)); dt.Rows.Add("xl", rand.Next(0, 100)); double d = Convert.ToDouble(dt.Rows[0][1]); string m = dt.Rows[0][0].ToString(); chart.Series[0].DataPoints[0].YValue = Convert.ToDouble(dt.Rows[0][1]); chart.Series[0].DataPoints[1].YValue = Convert.ToDouble(dt.Rows[1][1]); chart.Series[0].DataPoints[2].YValue = Convert.ToDouble(dt.Rows[2][1]); } //throw new NotImplementedException(); } private void UpdateButton_Click(object sender, RoutedEventArgs e) { timer.Start(); } private void UpdateStopButton_Click(object sender, RoutedEventArgs e) { } Chart chart ; Random rand = new Random(DateTime.Now.Millisecond); System.Windows.Threading.DispatcherTimer timer = new System.Windows.Threading.DispatcherTimer(); //建立一個時間物件程序 }</span>
總結:雖然整個過程做完了感覺沒有什麼特別難的地方,但是對於像我這樣的新手來說,確實有點費勁了。所以在此總結一下,方便自己以及那些和自己一樣的同胞們能夠快速解決問題。
另外,就是自己現在仍然有許多困惑。這個Demo做出來的效果還不是特別的滿意,但是在網上尋找了很久,也沒有一個更加絢麗,更加美觀的一個可以動態更新資料的柱形圖。如果有哪位前輩有這方面的免費資源,還望不吝賜教。