小記:如何修改muse-ui中的預設樣式
阿新 • • 發佈:2019-01-26
muse-ui 2.0裡的樣式總體來說可以滿足大多數需求。我是第一次使用,一邊使用已有的,一邊探索新功能。因為給的已有樣式顏色不能苟同,所以不會使用原有的,顏色大小以及標題都會有所更改。
以下是我總結的兩種更改muse-ui基本樣式的方法:(ps:之前在修改的時候在網上找了挺久,東拼西湊總算改了,特此小記)
1、修改背景顏色、標題、大小等樣式
第一種很簡單的,主要就是通過css對background、title、width以及height的修改。
例如:
<mu-appbar class="show-header" style="width: 24%;margin: 100px 0 20px 8px;background-color: white"> <span style="color: #616161;display: inline-block;margin-left: 62px;"> 我是大標題</span> </mu-appbar>
2、舉一例:修改導航欄中高亮線的樣式
程式碼:
<mu-tabs :value="activeTab" @change="f_change_tab" style="width: 500px;background-color: white;float: right;margin-right: 465px;margin-top: 17px;" > <mu-tab value="eventQuery" title="事件行為查詢" style="color: #616161;font-size: 18px;" @click="f_to_home"/> <mu-tab value="tab2" title="tab2" style="color: #616161"/> <mu-tab value="tab3" title="tab3" style="color: #616161"/> </mu-tabs>
樣式:
可以看見現在的高亮線為粉色。但是我不需要這個顏色,要把它改為灰色。
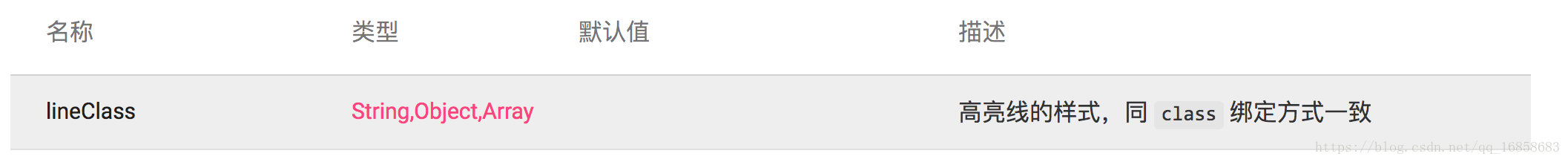
muse-ui的官方文件:
主要是因為我也不是太懂這到底是什麼意思,所以也不知道該怎麼修改他的樣式。
後來我就找到他的muse-ui的檔案。具體位置:node_modules/muse-ui/dist/theme-dark.css檔案中找到
.mu-tab-link-highlight {
background-color: #ff4081;//粉色
}將該樣式粘到你的.vue檔案中,修改你所需要的顏色即可。
我更改後的效果圖:
關於我是怎麼找到的?
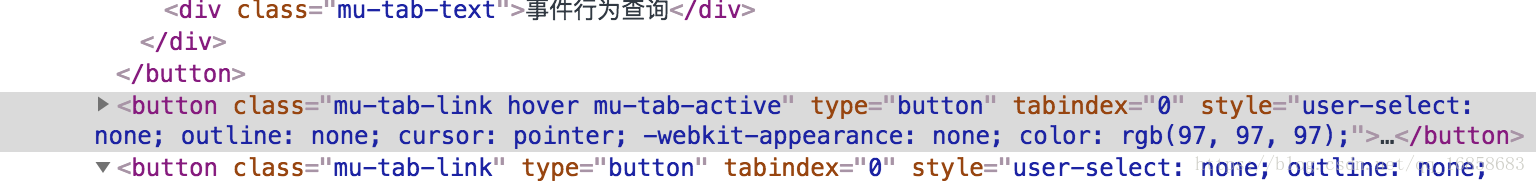
1、開啟頁面的前端控制檯
2、點選想要看的部分
3、可以看到class裡邊的屬性:mu-tab-link.
4、全域性搜尋mu-tab-link,你所需要修改的高亮線樣式就在上方。注意觀察呀!!!