Android 繪圖基礎:Bitmap(點陣圖)與Matrix(矩陣)實現圖片5種操作(平移、旋轉、錯切、縮放、對稱)
阿新 • • 發佈:2019-01-26
Android的Matrix利用數學原理實現圖片平移、旋轉等操作詳解
很慶幸自己的線性代數學的還可以,理解Matrix的矩陣變換完全沒有問題。Matrix矩陣實現圖片的平移旋轉等操作涉及到線性代數問題,感興趣它的具體實現的話可以參考一下上面的部落格,非常詳細,非常好。如果不想深究也可以簡單的理解為BitMap的畫素點通過某種方式(Matrix)移動了相應的位置,這樣就實現了圖片的變換。不管怎樣,先學會如何使用它就可以了。
注:我們所使用的Matrix變換必須有一個Bitmap基礎,因此,程式碼中需要先獲得Bitmap。
一、總體使用的簡單展示
平移變換
//引數:移動到的位置的放大倍數 旋轉變換
matrix.postRotate(180);
canvas.drawBitmap(mbitmap,matrix, mpaintline);縮放變換
//引數:縮放倍數
matrix.postScale(2, 2);
canvas.drawBitmap(mbitmap,matrix, mpaintline);錯切變換
//x軸不變,y軸進行拉伸 對稱(關於x軸對稱 倒影)
float[] matrix_value=new float[]{1f,0f,0f,0f,-1f,0f,0f,0f,1f};
matrix.setValues(matrix_value);
canvas.drawBitmap(mbitmap,matrix, mpaintline);對稱(關於Y軸對稱 映象)
float[] matrix_value1=new float[]{-1f 關於它的使用我們也是需要自定義一個class繼承View,在佈局中類名加包名進行添加布局。
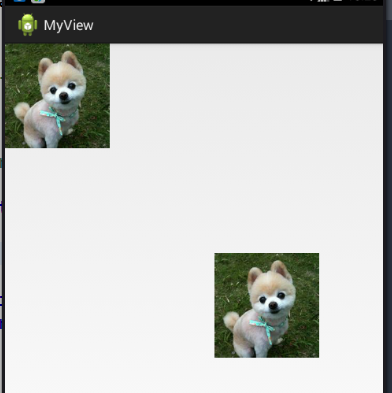
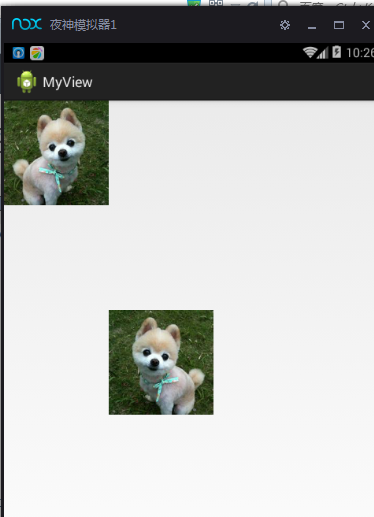
二、平移變換
//原圖加平移
matrix.reset();
canvas.drawBitmap(mbitmap, matrix, mpaintline);
//平移
matrix.reset();
matrix.postTranslate(mBitmapwidth*2,mBitmapheight*2);
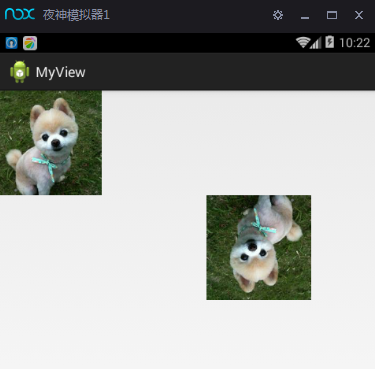
canvas.drawBitmap(mbitmap,matrix, mpaintline);三、旋轉變換
//原圖加旋轉加平移
matrix.reset();
matrix.postRotate(180);
matrix.postTranslate(mBitmapwidth*3,mBitmapheight* 2);
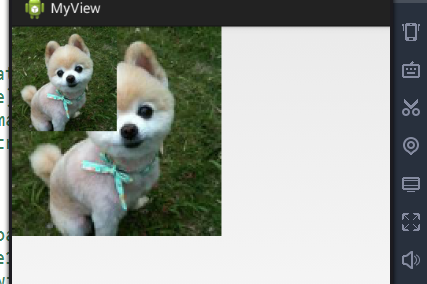
canvas.drawBitmap(mbitmap,matrix, mpaintline);四、縮放變換
matrix.reset();
matrix.postScale(2, 2);
canvas.drawBitmap(mbitmap,matrix, mpaintline);
matrix.reset();
//將原圖繪製出來
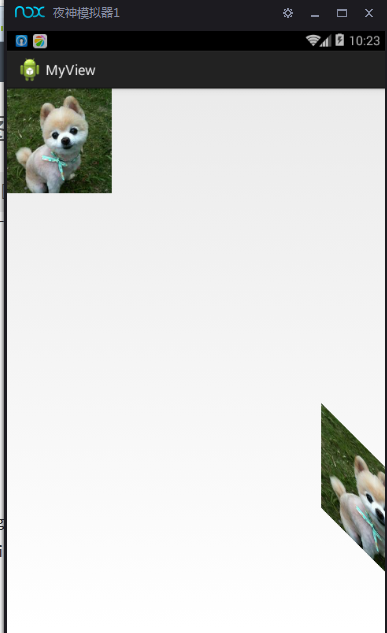
canvas.drawBitmap(mbitmap, matrix, mpaintline);五、錯切變換
matrix.reset();
matrix.postSkew(0, 1);
matrix.postTranslate(mBitmapwidth*3,mBitmapheight*3);
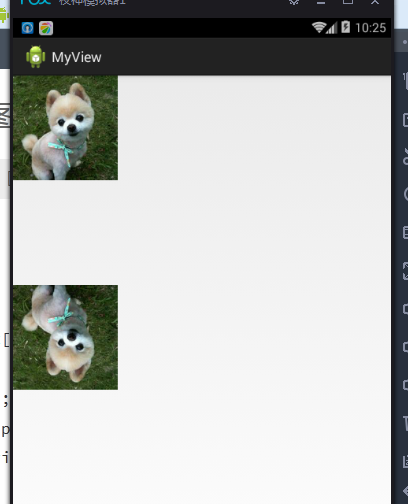
canvas.drawBitmap(mbitmap,matrix, mpaintline);六、對稱變換

1、關於x軸對稱
//對稱 關於x軸對稱 倒影
matrix.reset();
float[] matrix_value=new float[]{1f,0f,0f,0f,-1f,0f,0f,0f,1f};
matrix.setValues(matrix_value);
matrix.postTranslate(0, mBitmapheight*3);
canvas.drawBitmap(mbitmap,matrix, mpaintline);2、關於Y軸對稱
//對稱 關於y軸 映象
matrix.reset();
float[] matrix_value1=new float[]{-1f,0f,0f,0f,1f,0f,0f,0f,1f};
matrix.setValues(matrix_value1);
matrix.postTranslate(mBitmapwidth*2, mBitmapheight*2);
canvas.drawBitmap(mbitmap,matrix, mpaintline);
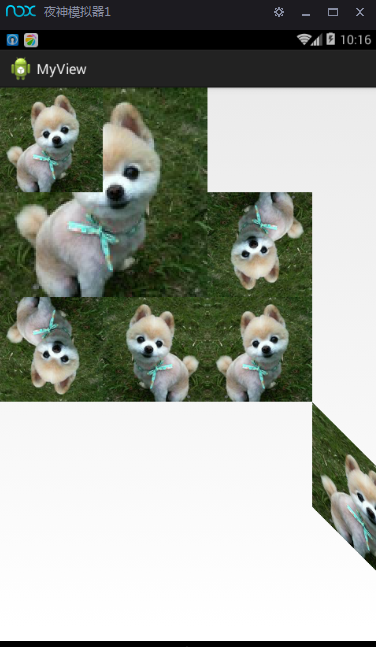
七、附完整程式碼
public class MyBitmapView extends View{
private int width;
private int height;
private Paint mpaintline;
private Bitmap mbitmap;
private int mBitmapwidth;
private int mBitmapheight;
private Matrix matrix;
public MyBitmapView(Context context) {
super(context);
}
public MyBitmapView(Context context, AttributeSet attrs) {
super(context, attrs);
mpaintline = new Paint();
mpaintline.setColor(Color.RED);
mpaintline.setStrokeWidth(10);
mpaintline.setAntiAlias(true);
mbitmap=BitmapFactory.decodeResource(getResources(), R.drawable.yourimg);
mBitmapwidth=mbitmap.getWidth();
mBitmapheight=mbitmap.getHeight();
Log.d("圖片資訊","高:"+ mbitmap.getHeight()+"寬:"+mbitmap.getWidth());
matrix=new Matrix();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// canvas.drawBitmap(mbitmap, 20, 20, mpaintline);
//放縮
matrix.reset();
matrix.postScale(2, 2);
canvas.drawBitmap(mbitmap,matrix, mpaintline);
matrix.reset();
canvas.drawBitmap(mbitmap, matrix, mpaintline);
//平移
matrix.reset();
matrix.postTranslate(mBitmapwidth*2,mBitmapheight*2);
canvas.drawBitmap(mbitmap,matrix, mpaintline);
//旋轉
matrix.reset();
matrix.postRotate(180);
matrix.postTranslate(mBitmapwidth*3,mBitmapheight* 2);
canvas.drawBitmap(mbitmap,matrix, mpaintline);
//錯切
matrix.reset();
matrix.postSkew(0, 1);
matrix.postTranslate(mBitmapwidth*3,mBitmapheight*3);
canvas.drawBitmap(mbitmap,matrix, mpaintline);
//對稱 關於x軸對稱 倒影
matrix.reset();
float[] matrix_value=new float[]{1f,0f,0f,0f,-1f,0f,0f,0f,1f};
matrix.setValues(matrix_value);
matrix.postTranslate(0, mBitmapheight*3);
canvas.drawBitmap(mbitmap,matrix, mpaintline);
//對稱 關於y軸 映象
matrix.reset();
float[] matrix_value1=new float[]{-1f,0f,0f,0f,1f,0f,0f,0f,1f};
matrix.setValues(matrix_value1);
matrix.postTranslate(mBitmapwidth*2, mBitmapheight*2);
canvas.drawBitmap(mbitmap,matrix, mpaintline);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
}
}